- Popconfirm气泡确认框
- 何时使用
- 代码演示
- API
- 单独引入此组件
- [nz-popconfirm]directive
- 注意
Popconfirm气泡确认框
点击元素,弹出气泡式的确认框。
何时使用
目标元素的操作需要用户进一步的确认时,在目标元素附近弹出浮层提示,询问用户。
和 confirm 弹出的全屏居中模态对话框相比,交互形式更轻量。
代码演示

基本
最简单的用法。
import { Component } from '@angular/core';import { NzMessageService } from 'ng-zorro-antd';@Component({selector: 'nz-demo-popconfirm-basic',template: `<a nz-popconfirm nzTitle="Are you sure delete this task?" (nzOnConfirm)="confirm()" (nzOnCancel)="cancel()">Delete</a>`})export class NzDemoPopconfirmBasicComponent {cancel(): void {this.nzMessageService.info('click cancel');}confirm(): void {this.nzMessageService.info('click confirm');}constructor(private nzMessageService: NzMessageService) {}}

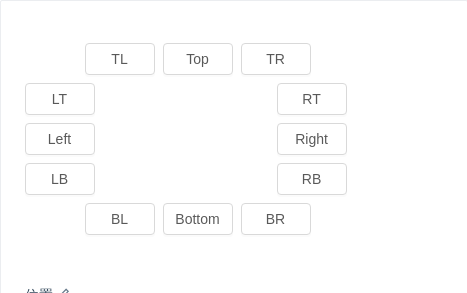
位置
位置有十二个方向。如需箭头指向目标元素中心,可以设置 arrowPointAtCenter。
import { Component } from '@angular/core';import { NzMessageService } from 'ng-zorro-antd';@Component({selector: 'nz-demo-popconfirm-placement',template: `<div style="margin-left: 60px"><buttonnz-popconfirmnzTitle="Are you sure delete this task?"(nzOnConfirm)="confirm()"(nzOnCancel)="cancel()"nzPlacement="topLeft"nz-button>TL</button><buttonnz-popconfirmnzTitle="Are you sure delete this task?"(nzOnConfirm)="confirm()"(nzOnCancel)="cancel()"nzPlacement="top"nz-button>Top</button><buttonnz-popconfirmnzTitle="Are you sure delete this task?"(nzOnConfirm)="confirm()"(nzOnCancel)="cancel()"nzPlacement="topRight"nz-button>TR</button></div><div style="width: 60px; float: left;"><buttonnz-popconfirmnzTitle="Are you sure delete this task?"(nzOnConfirm)="confirm()"(nzOnCancel)="cancel()"nzPlacement="leftTop"nz-button>LT</button><buttonnz-popconfirmnzTitle="Are you sure delete this task?"(nzOnConfirm)="confirm()"(nzOnCancel)="cancel()"nzPlacement="left"nz-button>Left</button><buttonnz-popconfirmnzTitle="Are you sure delete this task?"(nzOnConfirm)="confirm()"(nzOnCancel)="cancel()"nzPlacement="leftBottom"nz-button>LB</button></div><div style="width: 60px; margin-left: 252px;"><buttonnz-popconfirmnzTitle="Are you sure delete this task?"(nzOnConfirm)="confirm()"(nzOnCancel)="cancel()"nzPlacement="rightTop"nz-button>RT</button><buttonnz-popconfirmnzTitle="Are you sure delete this task?"(nzOnConfirm)="confirm()"(nzOnCancel)="cancel()"nzPlacement="right"nz-button>Right</button><buttonnz-popconfirmnzTitle="Are you sure delete this task?"(nzOnConfirm)="confirm()"(nzOnCancel)="cancel()"nzPlacement="rightBottom"nz-button>RB</button></div><div style="margin-left: 60px; clear: both;"><buttonnz-popconfirmnzTitle="Are you sure delete this task?"(nzOnConfirm)="confirm()"(nzOnCancel)="cancel()"nzPlacement="bottomLeft"nz-button>BL</button><buttonnz-popconfirmnzTitle="Are you sure delete this task?"(nzOnConfirm)="confirm()"(nzOnCancel)="cancel()"nzPlacement="bottom"nz-button>Bottom</button><buttonnz-popconfirmnzTitle="Are you sure delete this task?"(nzOnConfirm)="confirm()"(nzOnCancel)="cancel()"nzPlacement="bottomRight"nz-button>BR</button></div>`,styles: [`button {margin-right: 8px;margin-bottom: 8px;width: 70px;text-align: center;padding: 0;}`]})export class NzDemoPopconfirmPlacementComponent {cancel(): void {this.nzMessageService.info('click cancel');}confirm(): void {this.nzMessageService.info('click confirm');}constructor(private nzMessageService: NzMessageService) {}}

自定义 icon 图标
使用 nzIcon 自定义提示图标。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-popconfirm-custom-icon',template: `<a nz-popconfirm nzTitle="Are you sure?" [nzIcon]="iconTpl">Delete</a><ng-template #iconTpl><i nz-icon nzType="question-circle-o" style="color: red;"></i></ng-template>`})export class NzDemoPopconfirmCustomIconComponent {}

国际化
使用 okText 和 cancelText 自定义按钮文字。
import { Component } from '@angular/core';import { NzMessageService } from 'ng-zorro-antd';@Component({selector: 'nz-demo-popconfirm-locale',template: `<anz-popconfirmnzTitle="Are you sure?"nzOkText="ok"nzCancelText="cancel"(nzOnConfirm)="confirm()"(nzOnCancel)="cancel()">delete</a>`})export class NzDemoPopconfirmLocaleComponent {cancel(): void {this.nzMessageService.info('click cancel');}confirm(): void {this.nzMessageService.info('click confirm');}constructor(private nzMessageService: NzMessageService) {}}

条件触发
可以判断是否需要弹出。
import { Component } from '@angular/core';import { NzMessageService } from 'ng-zorro-antd';@Component({selector: 'nz-demo-popconfirm-dynamic-trigger',template: `<anz-popconfirmnzTitle="Are you sure delete this task?"[nzCondition]="switchValue"(nzOnConfirm)="confirm()"(nzOnCancel)="cancel()">Delete a task</a><br /><br />Whether directly execute:<nz-switch [(ngModel)]="switchValue"></nz-switch>`})export class NzDemoPopconfirmDynamicTriggerComponent {switchValue = false;cancel(): void {this.nzMessageService.info('click cancel');}confirm(): void {this.nzMessageService.info('click confirm');}constructor(private nzMessageService: NzMessageService) {}}
API
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzPopconfirmModule } from 'ng-zorro-antd';
[nz-popconfirm]directive
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzCancelText] | 取消按钮文字 | string | '取消' |
[nzOkText] | 确认按钮文字 | string | '确定' |
[nzOkType] | 确认按钮类型 | 'primary'|'ghost'|'dashed'|'danger'|'default' | 'primary' |
[nzTitle] | 确认框的描述 | string|TemplateRef<void> | - |
[nzCondition] | 是否直接触发 nzOnConfirm 而不弹出框 | boolean | false |
[nzIcon] | 自定义弹出框的 icon | string|TemplateRef<void> | - |
(nzOnCancel) | 点击取消的回调 | EventEmitter<void> | - |
(nzOnConfirm) | 点击确认的回调 | EventEmitter<void> | - |
更多属性请参考 Tooltip。
注意
请确保 nz-popconfirm 的子元素能接受 onMouseEnter、onMouseLeave、onFocus、onClick 事件。
