- Tooltip文字提示
- 何时使用
- 代码演示
- API
- 单独引入此组件
- [nz-tooltip]directive
- 共同的 API
- 注意
Tooltip文字提示
简单的文字提示气泡框。
何时使用
鼠标移入则显示提示,移出消失,气泡浮层不承载复杂文本和操作。
可用来代替系统默认的 title 提示,提供一个按钮/文字/操作的文案解释。
代码演示

基本
最简单的用法。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-tooltip-basic',template: `<span nz-tooltip nzTitle="prompt text">Tooltip will show when mouse enter.</span>`})export class NzDemoTooltipBasicComponent {}

箭头指向
通过设置 nzPlacement ,可以箭头将指向目标元素的中心。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-tooltip-arrow-point-at-center',template: `<button nz-button nzTitle="prompt text" nzPlacement="topLeft" nz-tooltip>Align edge / 边缘对齐</button><button nz-button nzTitle="prompt text" nzPlacement="topCenter" nz-tooltip>Arrow points to center / 箭头指向中心</button>`,styles: [`button {margin-right: 8px;margin-bottom: 8px;}`]})export class NzDemoTooltipArrowPointAtCenterComponent {}

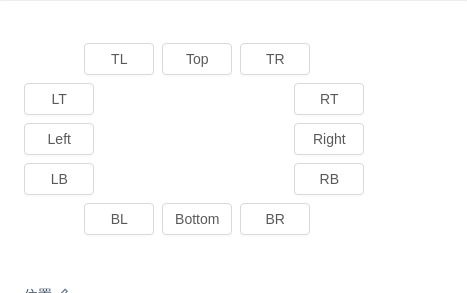
位置
位置有 12 个方向。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-tooltip-placement',template: `<div style="margin-left:60px;"><button nzTitle="prompt text" nzPlacement="topLeft" nz-button nz-tooltip>TL</button><button nzTitle="prompt text" nzPlacement="top" nz-button nz-tooltip>Top</button><button nzTitle="prompt text" nzPlacement="topRight" nz-button nz-tooltip>TR</button></div><div style="float:left;width: 60px;"><button nzTitle="prompt text" nzPlacement="leftTop" nz-button nz-tooltip>LT</button><button nzTitle="prompt text" nzPlacement="left" nz-button nz-tooltip>Left</button><button nzTitle="prompt text" nzPlacement="leftBottom" nz-button nz-tooltip>LB</button></div><div style="margin-left:270px;width: 60px;"><button nzTitle="prompt text" nzPlacement="rightTop" nz-button nz-tooltip>RT</button><button nzTitle="prompt text" nzPlacement="right" nz-button nz-tooltip>Right</button><button nzTitle="prompt text" nzPlacement="rightBottom" nz-button nz-tooltip>RB</button></div><div style="margin-left:60px;clear: both;"><button nzTitle="prompt text" nzPlacement="bottomLeft" nz-button nz-tooltip>BL</button><button nzTitle="prompt text" nzPlacement="bottom" nz-button nz-tooltip>Bottom</button><button nzTitle="prompt text" nzPlacement="bottomRight" nz-button nz-tooltip>BR</button></div>`,styles: [`button {width: 70px;text-align: center;padding: 0;margin-right: 8px;margin-bottom: 8px;}`]})export class NzDemoTooltipPlacementComponent {}

模板渲染
nzTitle 可以传入 TemplateRef<void> 模板渲染。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-tooltip-template',template: `<a nz-tooltip [nzTitle]="titleTemplate">This Tooltip Have Icon</a><ng-template #titleTemplate><i nz-icon type="file" style="margin-right: 8px"></i> <span>Tooltip With Icon</span></ng-template>`})export class NzDemoTooltipTemplateComponent {}
API
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzTooltipModule } from 'ng-zorro-antd';
[nz-tooltip]directive
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzTitle] | 提示文字 | string|TemplateRef<void> | - |
共同的 API
以下 API 为 nz-tooltip、nz-popconfirm、nz-popover 共享的 API。
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzMouseEnterDelay] | 鼠标移入后延时多少才显示 Tooltip,单位:秒 | number | 0.15 |
[nzMouseLeaveDelay] | 鼠标移出后延时多少才隐藏 Tooltip,单位:秒 | number | 0.1 |
[nzOverlayClassName] | 卡片类名 | string | - |
[nzOverlayStyle] | 卡片样式 | object | - |
[nzPlacement] | 气泡框位置 | 'top'|'left'|'right'|'bottom'|'topLeft'|'topRight'|'bottomLeft'|'bottomRight'|'leftTop'|'leftBottom'|'rightTop'|'rightBottom' | 'top' |
[nzTrigger] | 触发行为,可选 hover/focus/click | 'click'|'focus'|'hover' | 'hover' |
[nzVisible] | 用于手动控制浮层显隐 | boolean | false |
(nzVisibleChange) | 显示隐藏的回调 | EventEmitter<boolean> | - |
注意
请确保 nz-tooltip 的子元素能接受 onMouseEnter、onMouseLeave、onFocus、onClick 事件。
