- Steps步骤条
- 何时使用
- 代码演示
- API
- 单独引入此组件
- nz-stepscomponent
- nz-stepcomponent
Steps步骤条
引导用户按照流程完成任务的导航条。
何时使用
当任务复杂或者存在先后关系时,将其分解成一系列步骤,从而简化任务。
代码演示

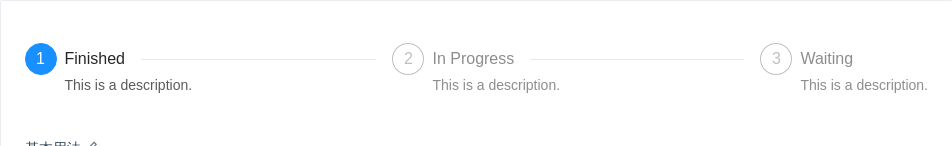
基本用法
简单的步骤条。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-steps-simple',template: `<nz-steps><nz-step nzTitle="Finished" nzDescription="This is a description."></nz-step><nz-step nzTitle="In Progress" nzDescription="This is a description."></nz-step><nz-step nzTitle="Waiting" nzDescription="This is a description."></nz-step></nz-steps>`})export class NzDemoStepsSimpleComponent {}

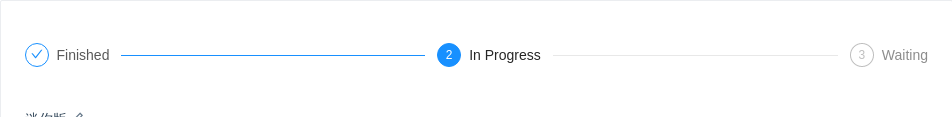
迷你版
迷你版的步骤条,通过设置 <nz-steps nzSize="small"> 启用.
import { Component } from '@angular/core';@Component({selector: 'nz-demo-steps-small-size',template: `<nz-steps [nzCurrent]="current" nzSize="small"><nz-step nzTitle="Finished"></nz-step><nz-step nzTitle="In Progress"></nz-step><nz-step nzTitle="Waiting"></nz-step></nz-steps>`})export class NzDemoStepsSmallSizeComponent {current = 1;}

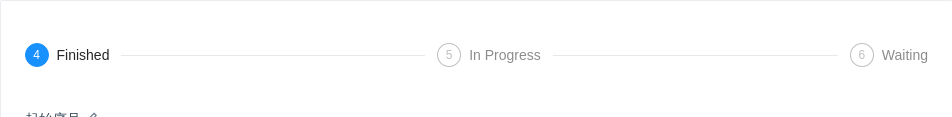
起始序号
通过 nzStartIndex 来设置步骤条的起始序号. 请注意 nzCurrent 也应该有对应的偏移.
import { Component } from '@angular/core';@Component({selector: 'nz-demo-steps-start-index',template: `<nz-steps [nzCurrent]="current" [nzStartIndex]="3" nzSize="small"><nz-step nzTitle="Finished"></nz-step><nz-step nzTitle="In Progress"></nz-step><nz-step nzTitle="Waiting"></nz-step></nz-steps>`})export class NzDemoStepsStartIndexComponent {current = 3;}

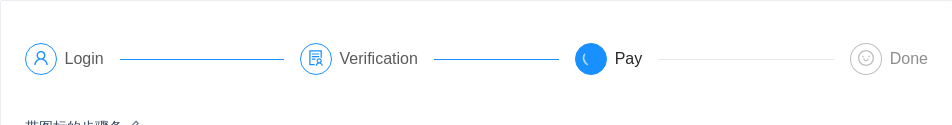
带图标的步骤条
通过设置 nz-step 的 nzIcon 属性,可以启用自定义图标。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-steps-icon',template: `<nz-steps><nz-step nzTitle="Login" nzStatus="finish" nzIcon="user"></nz-step><nz-step nzTitle="Verification" nzStatus="finish" nzIcon="solution"></nz-step><nz-step nzTitle="Pay" nzStatus="process" nzIcon="loading"></nz-step><nz-step nzTitle="Done" nzStatus="wait" [nzIcon]="iconTemplate"></nz-step><ng-template #iconTemplate><i nz-icon type="smile"></i></ng-template></nz-steps>`})export class NzDemoStepsIconComponent {}

步骤切换
通常配合内容及按钮使用,表示一个流程的处理进度。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-steps-step-next',template: `<nz-steps [nzCurrent]="current"><nz-step nzTitle="Finished"></nz-step><nz-step nzTitle="In Progress"></nz-step><nz-step nzTitle="Waiting"></nz-step></nz-steps><div class="steps-content">{{ index }}</div><div class="steps-action"><button nz-button nzType="default" (click)="pre()" *ngIf="current > 0"><span>Previous</span></button><button nz-button nzType="default" (click)="next()" *ngIf="current < 2"><span>Next</span></button><button nz-button nzType="primary" (click)="done()" *ngIf="current === 2"><span>Done</span></button></div>`,styles: [`.steps-content {margin-top: 16px;border: 1px dashed #e9e9e9;border-radius: 6px;background-color: #fafafa;min-height: 200px;text-align: center;padding-top: 80px;}.steps-action {margin-top: 24px;}button {margin-right: 8px;}`]})export class NzDemoStepsStepNextComponent {current = 0;index = 'First-content';pre(): void {this.current -= 1;this.changeContent();}next(): void {this.current += 1;this.changeContent();}done(): void {console.log('done');}changeContent(): void {switch (this.current) {case 0: {this.index = 'First-content';break;}case 1: {this.index = 'Second-content';break;}case 2: {this.index = 'third-content';break;}default: {this.index = 'error';}}}constructor() {}}

竖直方向的步骤条
简单的竖直方向的步骤条。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-steps-vertical',template: `<nz-steps [nzCurrent]="1" nzDirection="vertical"><nz-step nzTitle="Finished" nzDescription="This is a description."></nz-step><nz-step nzTitle="In Progress" nzDescription="This is a description."></nz-step><nz-step nzTitle="Waiting" nzDescription="This is a description."></nz-step></nz-steps>`})export class NzDemoStepsVerticalComponent {}

竖直方向的小型步骤条
简单的竖直方向的小型步骤条。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-steps-vertical-small',template: `<nz-steps [nzCurrent]="1" nzDirection="vertical" nzSize="small"><nz-step nzTitle="Finished" nzDescription="This is a description."></nz-step><nz-step nzTitle="In Progress" nzDescription="This is a description."></nz-step><nz-step nzTitle="Waiting" nzDescription="This is a description."></nz-step></nz-steps>`})export class NzDemoStepsVerticalSmallComponent {}

步骤运行错误
使用 nz-steps 的 nzStatus 属性来指定当前步骤的状态。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-steps-error',template: `<nz-steps [nzCurrent]="1" nzStatus="error"><nz-step nzTitle="Finished" nzDescription="This is a description."></nz-step><nz-step nzTitle="In Progress" nzDescription="This is a description."></nz-step><nz-step nzTitle="Waiting" nzDescription="This is a description."></nz-step></nz-steps>`})export class NzDemoStepsErrorComponent {}

点状步骤条
包含步骤点的进度条。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-steps-progress-dot',template: `<nz-steps [nzCurrent]="1" nzProgressDot><nz-step nzTitle="Finished" nzDescription="This is a description."></nz-step><nz-step nzTitle="In Progress" nzDescription="This is a description."></nz-step><nz-step nzTitle="Waiting" nzDescription="This is a description."></nz-step></nz-steps>`})export class NzDemoStepsProgressDotComponent {}

自定义点状步骤条
为点状步骤条增加自定义展示。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-steps-customized-progress-dot',template: `<nz-steps [nzCurrent]="1" [nzProgressDot]="progressTemplate"><nz-step nzTitle="Finished" nzDescription="You can hover on the dot."></nz-step><nz-step nzTitle="In Progress" nzDescription="You can hover on the dot."></nz-step><nz-step nzTitle="Waiting" nzDescription="You can hover on the dot."></nz-step><nz-step nzTitle="Waiting" nzDescription="You can hover on the dot."></nz-step></nz-steps><ng-template #progressTemplate let-dot let-status="status" let-index="index"><nz-popover nzContent="steps {{ index }} status: {{ status }}"><span nz-popover style="margin-left: -100%;"><ng-template [ngTemplateOutlet]="dot"></ng-template></span></nz-popover></ng-template>`})export class NzDemoStepsCustomizedProgressDotComponent {}
API
<nz-steps><nz-step nzTitle="第一步"></nz-step><nz-step nzTitle="第二步"></nz-step><nz-step nzTitle="第三步"></nz-step></nz-steps>
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzStepsModule } from 'ng-zorro-antd';
nz-stepscomponent
整体步骤条。
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzCurrent] | 指定当前步骤,从 0 开始记数。在子 nz-step 元素中,可以通过 nzStatus 属性覆盖状态 | number | 0 |
[nzDirection] | 指定步骤条方向。目前支持水平(horizontal)和竖直(vertical)两种方向 | 'vertical'|'horizontal' | horizontal |
[nzLabelPlacement] | 指定标签放置位置,默认水平放图标右侧,可选 vertical 放图标下方 | 'vertical'|'horizontal' | horizontal |
[nzProgressDot] | 点状步骤条,可以设置为一个 TemplateRef | boolean|TemplateRef<{ $implicit: TemplateRef<void>, status: string, index: number }> | false |
[nzSize] | 指定大小,目前支持普通(default)和迷你(small) | 'small'|'default' | 'default' |
[nzStatus] | 指定当前步骤的状态,可选 waitprocessfinisherror | 'wait'|'process'|'finish'|'error' | 'process' |
[nzStartIndex] | 指定起始位置的序号 | number | 0 |
nz-stepcomponent
步骤条内的每一个步骤。
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzDescription] | 步骤的详情描述,可选 | string|TemplateRef<void> | - |
[nzIcon] | 步骤图标的类型,可选 | string|string[]|Set<string>|{ [klass: string]: any; } | TemplateRef<void> | - |
[nzStatus] | 指定状态。当不配置该属性时,会使用 nz-steps 的 nzCurrent 来自动指定状态。可选:waitprocessfinisherror | 'wait'|'process'|'finish'|'error' | 'wait' |
[nzTitle] | 标题 | string|TemplateRef<void> | - |
