- Statistic统计
- 何时使用
- 代码演示
- API
- 单独引入此组件
- nz-statisticcomponent
- nz-countdowncomponent
- nzFormat
Statistic统计
展示统计数字。
何时使用
- 当需要突出某个或某组数字时。
- 当需要展示带描述的统计类数据时使用。
代码演示

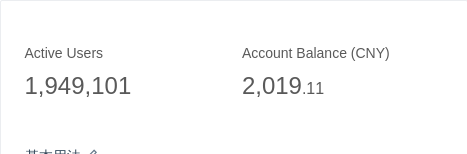
基本用法
简单的展示。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-statistic-basic',template: `<nz-row [nzGutter]="16"><nz-col [nzSpan]="12"><nz-statistic [nzValue]="1949101 | number" [nzTitle]="'Active Users'"></nz-statistic></nz-col><nz-col [nzSpan]="12"><nz-statistic [nzValue]="2019.111 | number: '1.0-2'" [nzTitle]="'Account Balance (CNY)'"></nz-statistic></nz-col></nz-row>`})export class NzDemoStatisticBasicComponent {}

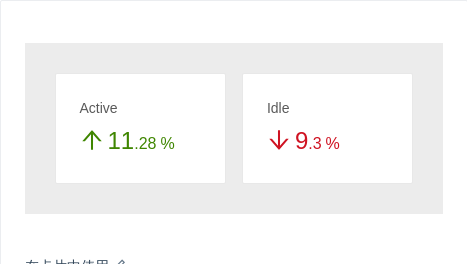
在卡片中使用
在卡片中展示统计数值。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-statistic-card',template: `<div style="background: #ECECEC; padding: 30px;"><nz-row [nzGutter]="16"><nz-col [nzSpan]="12"><nz-card><nz-statistic[nzValue]="11.28 | number: '1.0-2'"[nzTitle]="'Active'"[nzPrefix]="prefixTplOne"[nzSuffix]="'%'"[nzValueStyle]="{ color: '#3F8600' }"></nz-statistic><ng-template #prefixTplOne><i nz-icon type="arrow-up"></i></ng-template></nz-card></nz-col><nz-col [nzSpan]="12"><nz-card><nz-statistic[nzValue]="9.3 | number: '1.0-2'"[nzTitle]="'Idle'"[nzPrefix]="prefixTplTwo"[nzSuffix]="'%'"[nzValueStyle]="{ color: '#CF1322' }"></nz-statistic><ng-template #prefixTplTwo><i nz-icon type="arrow-down"></i></ng-template></nz-card></nz-col></nz-row></div>`})export class NzDemoStatisticCardComponent {}

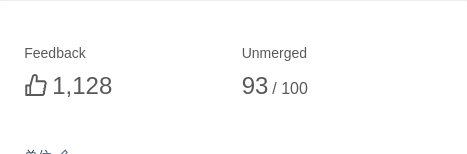
单位
通过前缀和后缀添加单位。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-statistic-unit',template: `<nz-row [nzGutter]="16"><nz-col [nzSpan]="12"><nz-statistic [nzValue]="1128 | number" [nzTitle]="'Feedback'" [nzPrefix]="prefixTpl"></nz-statistic><ng-template #prefixTpl><i nz-icon type="like"></i></ng-template></nz-col><nz-col [nzSpan]="12"><nz-statistic [nzValue]="93" [nzTitle]="'Unmerged'" [nzSuffix]="'/ 100'"></nz-statistic></nz-col></nz-row>`})export class NzDemoStatisticUnitComponent {}

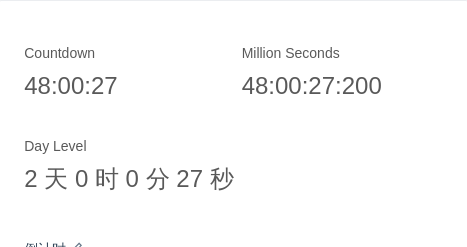
倒计时
倒计时组件。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-statistic-countdown',template: `<nz-row [nzGutter]="16"><nz-col [nzSpan]="12"><nz-countdown [nzValue]="deadline" [nzTitle]="'Countdown'"></nz-countdown></nz-col><nz-col [nzSpan]="12"><nz-countdown [nzValue]="deadline" [nzTitle]="'Million Seconds'" [nzFormat]="'HH:mm:ss:SSS'"></nz-countdown></nz-col><nz-col [nzSpan]="24" style="margin-top: 32px;"><nz-countdown [nzValue]="deadline" [nzTitle]="'Day Level'" [nzFormat]="'D 天 H 时 m 分 s 秒'"></nz-countdown></nz-col></nz-row>`})export class NzDemoStatisticCountdownComponent {deadline = Date.now() + 1000 * 60 * 60 * 24 * 2 + 1000 * 30;}
API
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzStatisticModule } from 'ng-zorro-antd';
nz-statisticcomponent
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzPrefix] | 设置数值的前缀 | string|TemplateRef<void> | - |
[nzSuffix] | 设置数值的后缀 | string|TemplateRef<void> | - |
[nzTitle] | 数值的标题 | string|TemplateRef<void> | - |
[nzValue] | 数值内容 | string|number | - |
[nzValueStyle] | 设置数值的样式 | Object | - |
[nzValueTemplate] | 自定义数值展示 | TemplateRef<{ $implicit: string|number }> | - |
nz-countdowncomponent
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzFormat] | 格式化倒计时展示 | string | "HH:mm:ss" |
[nzPrefix] | 设置数值的前缀 | string|TemplateRef<void> | - |
[nzSuffix] | 设置数值的后缀 | string|TemplateRef<void> | - |
[nzTitle] | 数值的标题 | string|TemplateRef<void> | - |
[nzValue] | 时间戳格式的目标时间 | string|number | - |
[nzValueTemplate] | 自定义时间展示 | TemplateRef<{ $implicit: number }> | - |
nzFormat
| 占位符 | 描述 |
|---|---|
Y | 年 |
M | 月 |
D | 日 |
H | 时 |
m | 分 |
s | 秒 |
S | 毫秒 |
