- Radio单选框
- 何时使用
- 代码演示
- API
- 单独引入此组件
- [nz-radio] | [nz-radio-button]directive
- nz-radio-groupcomponent
- 方法
- [nz-radio]directive
- [nz-radio]directive
Radio单选框
单选框。
何时使用
- 用于在多个备选项中选中单个状态。
- 和 Select 的区别是,Radio 所有选项默认可见,方便用户在比较中选择,因此选项不宜过多。
代码演示

基本
最简单的用法。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-radio-basic',template: `<label nz-radio>Radio</label>`})export class NzDemoRadioBasicComponent {}

单选组合
一组互斥的 nz-radio 配合使用。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-radio-radiogroup',template: `<nz-radio-group [(ngModel)]="radioValue"><label nz-radio nzValue="A">A</label><label nz-radio nzValue="B">B</label><label nz-radio nzValue="C">C</label><label nz-radio nzValue="D">D</label></nz-radio-group>`})export class NzDemoRadioRadiogroupComponent {radioValue = 'A';}

RadioGroup 组合 - 配置方式
通过配置 options 参数来渲染单选框。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-radio-radiogroup-options',template: `<div><nz-radio-group [(ngModel)]="radioValue"><label nz-radio [nzValue]="o.value" *ngFor="let o of options">{{ o.label }}</label></nz-radio-group><nz-radio-group [(ngModel)]="radioValue"><label nz-radio [nzValue]="o.value" *ngFor="let o of options">{{ o.label }}</label></nz-radio-group><nz-radio-group [(ngModel)]="radioValue"><label nz-radio [nzValue]="o.value" *ngFor="let o of options">{{ o.label }}</label></nz-radio-group></div>`})export class NzDemoRadioRadiogroupOptionsComponent {radioValue = 'Apple';options = [{ label: 'Apple', value: 'Apple' },{ label: 'Pear', value: 'Pear' },{ label: 'Orange', value: 'Orange' }];}

单选组合 - 配合 name 使用
可以为 nz-radio-group 配置 nzName 参数,为组合内的 input 元素赋予相同的 name 属性,使浏览器把 nz-radio-group 下的 nz-radio 真正看作是一组(例如可以通过方向键始终在同一组内更改选项)。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-radio-radiogroup-with-name',template: `<nz-radio-group [(ngModel)]="radioValue" nzName="radiogroup"><label nz-radio nzValue="A">A</label><label nz-radio nzValue="B">B</label><label nz-radio nzValue="C">C</label><label nz-radio nzValue="D">D</label></nz-radio-group>`})export class NzDemoRadioRadiogroupWithNameComponent {radioValue = 'A';}

填底的按钮样式
实色填底的单选按钮样式。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-radio-solid',template: `<div><nz-radio-group [(ngModel)]="radioValue" [nzButtonStyle]="'solid'"><label nz-radio-button nzValue="A">Hangzhou</label><label nz-radio-button nzValue="B">Shanghai</label><label nz-radio-button nzValue="C">Beijing</label><label nz-radio-button nzValue="D">Chengdu</label></nz-radio-group></div>`})export class NzDemoRadioSolidComponent {radioValue = 'A';}

不可用
nz-radio 不可用。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-radio-disable',template: `<div><label nz-radio [nzDisabled]="disabled">Disabled</label><br /><label nz-radio [nzDisabled]="disabled" [ngModel]="true">Disabled</label><div style="margin-top:20px;"><button nz-button nzType="primary" (click)="disabled = !disabled">Toggle disabled</button></div></div>`})export class NzDemoRadioDisableComponent {disabled = true;}

RadioGroup 垂直
垂直的 nz-radio-group,配合更多输入框选项。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-radio-radiogroup-more',template: `<nz-radio-group [(ngModel)]="radioValue"><label nz-radio [ngStyle]="style" nzValue="A">Option A</label><label nz-radio [ngStyle]="style" nzValue="B">Option B</label><label nz-radio [ngStyle]="style" nzValue="C">Option C</label><label nz-radio [ngStyle]="style" nzValue="M">More...<input type="text" nz-input *ngIf="radioValue == 'M'" style="width: 100px; margin-left: 10px;" /></label></nz-radio-group>`,styles: [`[nz-radio] {display: block;}`]})export class NzDemoRadioRadiogroupMoreComponent {radioValue = 'A';style = {display: 'block',height: '30px',lineHeight: '30px'};}

按钮样式
按钮样式的单选组合。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-radio-radiobutton',template: `<div><nz-radio-group [(ngModel)]="radioValue"><label nz-radio-button nzValue="A">Hangzhou</label><label nz-radio-button nzValue="B">Shanghai</label><label nz-radio-button nzValue="C">Beijing</label><label nz-radio-button nzValue="D">Chengdu</label></nz-radio-group></div><div style="margin-top:16px;"><nz-radio-group [(ngModel)]="radioValue"><label nz-radio-button nzValue="A">Hangzhou</label><label nz-radio-button nzValue="B" nzDisabled>Shanghai</label><label nz-radio-button nzValue="C">Beijing</label><label nz-radio-button nzValue="D">Chengdu</label></nz-radio-group></div><div style="margin-top:16px;"><nz-radio-group [(ngModel)]="radioValue"><label nz-radio-button nzValue="A" nzDisabled>Hangzhou</label><label nz-radio-button nzValue="B" nzDisabled>Shanghai</label><label nz-radio-button nzValue="C" nzDisabled>Beijing</label><label nz-radio-button nzValue="D" nzDisabled>Chengdu</label></nz-radio-group></div>`})export class NzDemoRadioRadiobuttonComponent {radioValue = 'A';}

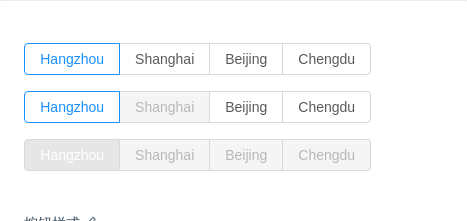
大小
大中小三种组合,可以和表单输入框进行对应配合。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-radio-size',template: `<div><nz-radio-group [(ngModel)]="radioValue" [nzSize]="'large'"><label nz-radio-button nzValue="A">Hangzhou</label><label nz-radio-button nzValue="B">Shanghai</label><label nz-radio-button nzValue="C">Beijing</label><label nz-radio-button nzValue="D">Chengdu</label></nz-radio-group></div><div style="margin-top:16px;"><nz-radio-group [(ngModel)]="radioValue"><label nz-radio-button nzValue="A">Hangzhou</label><label nz-radio-button nzValue="B">Shanghai</label><label nz-radio-button nzValue="C">Beijing</label><label nz-radio-button nzValue="D">Chengdu</label></nz-radio-group></div><div style="margin-top:16px;"><nz-radio-group [(ngModel)]="radioValue" [nzSize]="'small'"><label nz-radio-button nzValue="A">Hangzhou</label><label nz-radio-button nzValue="B">Shanghai</label><label nz-radio-button nzValue="C">Beijing</label><label nz-radio-button nzValue="D">Chengdu</label></nz-radio-group></div>`})export class NzDemoRadioSizeComponent {radioValue = 'A';}
API
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzRadioModule } from 'ng-zorro-antd';
[nz-radio] | [nz-radio-button]directive
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzAutoFocus] | 自动获取焦点 | boolean | false |
[nzDisabled] | 设定 disable 状态 | boolean | false |
[ngModel] | 指定当前是否选中,可双向绑定 | boolean | false |
[nzValue] | 设置 value,与 nz-radio-group 配合使用 | string | - |
(ngModelChange) | 选中变化时回调 | EventEmitter<boolean> | - |
nz-radio-groupcomponent
单选框组合,用于包裹一组 nz-radio。
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[ngModel] | 指定选中的 nz-radio 的 value 值 | string | - |
[nzName] | nz-radio-group 下所有 input[type="radio"] 的 name 属性 | string | - |
[nzDisabled] | 设定所有 nz-radio disable 状态 | boolean | false |
[nzSize] | 大小,只对按钮样式生效 | 'large'|'small'|'default' | 'default' |
(ngModelChange) | 选中变化时回调 | EventEmitter<boolean> | - |
[nzButtonStyle] | RadioButton 的风格样式,目前有描边和填色两种风格 | 'outline'|'solid' | 'outline' |
方法
[nz-radio]directive
| 名称 | 描述 |
|---|---|
| blur() | 移除焦点 |
| focus() | 获取焦点 |
