- Badge徽标数
- 何时使用
- 代码演示
- API
- 单独引入此组件
- nz-badgecomponent
Badge徽标数
图标右上角的圆形徽标数字。
何时使用
一般出现在通知图标或头像的右上角,用于显示需要处理的消息条数,通过醒目视觉形式吸引用户处理。
代码演示

基本
简单的徽章展示,当 nzCount 为 0 时,默认不显示,但是可以使用 nzShowZero 修改为显示。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-badge-basic',template: `<nz-badge [nzCount]="5"><a class="head-example"></a></nz-badge><nz-badge [nzCount]="0" nzShowZero><a class="head-example"></a></nz-badge><nz-badge [nzCount]="iconTemplate"><a class="head-example"></a></nz-badge><ng-template #iconTemplate><i nz-icon type="clock-circle" class="ant-scroll-number-custom-component" style="color: #f5222d"></i></ng-template>`,styles: [`nz-badge {margin-right: 20px;}.head-example {width: 42px;height: 42px;border-radius: 4px;background: #eee;display: inline-block;vertical-align: middle;}`]})export class NzDemoBadgeBasicComponent {}

封顶数字
超过 nzOverflowCount 的会显示为 nzOverflowCount+,默认的 nzOverflowCount 为 99。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-badge-overflow',template: `<nz-badge [nzCount]="99"><a class="head-example"></a></nz-badge><nz-badge [nzCount]="200"><a class="head-example"></a></nz-badge><nz-badge [nzCount]="200" [nzOverflowCount]="10"><a class="head-example"></a></nz-badge><nz-badge [nzCount]="10000" [nzOverflowCount]="999"><a class="head-example"></a></nz-badge>`,styles: [`nz-badge {margin-right: 20px;}.head-example {width: 42px;height: 42px;border-radius: 4px;background: #eee;display: inline-block;vertical-align: middle;}`]})export class NzDemoBadgeOverflowComponent {}

可点击
用 a 标签进行包裹即可。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-badge-link',template: `<a><nz-badge [nzCount]="5"><a class="head-example"></a></nz-badge></a>`,styles: [`.head-example {width: 42px;height: 42px;border-radius: 4px;background: #eee;display: inline-block;vertical-align: middle;}`]})export class NzDemoBadgeLinkComponent {}

状态点
用于表示状态的小圆点。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-badge-status',template: `<nz-badge nzStatus="success"></nz-badge><nz-badge nzStatus="error"></nz-badge><nz-badge nzStatus="default"></nz-badge><nz-badge nzStatus="processing"></nz-badge><nz-badge nzStatus="warning"></nz-badge><br /><nz-badge nzStatus="success" nzText="Success"></nz-badge><br /><nz-badge nzStatus="error" nzText="Error"></nz-badge><br /><nz-badge nzStatus="default" nzText="Default"></nz-badge><br /><nz-badge nzStatus="processing" nzText="Processing"></nz-badge><br /><nz-badge nzStatus="warning" nzText="Warning"></nz-badge><br />`})export class NzDemoBadgeStatusComponent {}

独立使用
不包裹任何元素即是独立使用,可自定样式展现。
在右上角的 badge 则限定为红色。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-badge-no-wrapper',template: `<nz-badge [nzCount]="25"></nz-badge><nz-badge[nzCount]="4"[nzStyle]="{ backgroundColor: '#fff', color: '#999', boxShadow: '0 0 0 1px #d9d9d9 inset' }"></nz-badge><nz-badge [nzCount]="109" [nzStyle]="{ backgroundColor: '#52c41a' }"></nz-badge>`,styles: [`nz-badge {margin-right: 20px;}`]})export class NzDemoBadgeNoWrapperComponent {}

讨嫌的小红点
没有具体的数字。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-badge-dot',template: `<nz-badge nzDot><i nz-icon type="notification"></i></nz-badge><nz-badge nzDot [nzShowDot]="false"><i nz-icon type="notification"></i></nz-badge><nz-badge nzDot><a>Link something</a></nz-badge>`,styles: [`nz-badge {margin-right: 20px;}[nz-icon] {width: 16px;height: 16px;line-height: 16px;font-size: 16px;}`]})export class NzDemoBadgeDotComponent {}

动态
展示动态变化的效果。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-badge-change',template: `<div><nz-badge [nzCount]="count"><a class="head-example"></a></nz-badge><nz-button-group><button nz-button (click)="minCount()"><i nz-icon type="minus"></i></button><button nz-button (click)="addCount()"><i nz-icon type="plus"></i></button></nz-button-group></div><div style="margin-top: 10px;"><nz-badge [nzDot]="dot"><a class="head-example"></a></nz-badge><nz-switch [(ngModel)]="dot"></nz-switch></div>`,styles: [`nz-badge {margin-right: 20px;}.head-example {width: 42px;height: 42px;border-radius: 4px;background: #eee;display: inline-block;vertical-align: middle;}`]})export class NzDemoBadgeChangeComponent {count = 5;dot = true;addCount(): void {this.count++;}minCount(): void {this.count--;if (this.count < 0) {this.count = 0;}}}

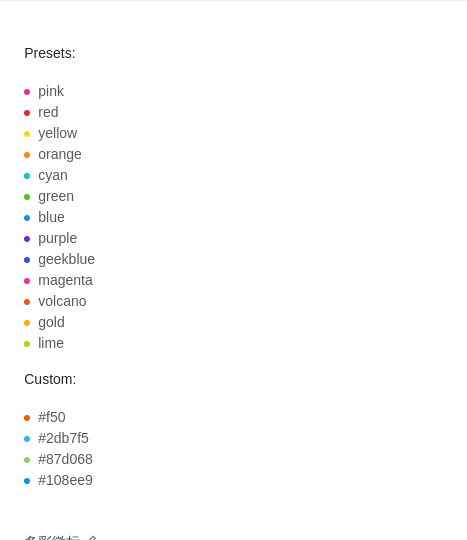
多彩徽标
我们添加了多种预设色彩的徽标样式,用作不同场景使用。如果预设值不能满足你的需求,可以设置为具体的色值。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-badge-colorful',template: `<div><h4 style="margin-bottom: 16px">Presets:</h4><div *ngFor="let color of colors"><nz-badge [nzColor]="color" [nzText]="color"></nz-badge></div><h4 style="margin:16px 0">Custom:</h4><nz-badge nzColor="#f50" nzText="#f50"></nz-badge><br /><nz-badge nzColor="#2db7f5" nzText="#2db7f5"></nz-badge><br /><nz-badge nzColor="#87d068" nzText="#87d068"></nz-badge><br /><nz-badge nzColor="#108ee9" nzText="#108ee9"></nz-badge></div>`})export class NzDemoBadgeColorfulComponent {colors = ['pink','red','yellow','orange','cyan','green','blue','purple','geekblue','magenta','volcano','gold','lime'];}
API
<nz-badge [nzCount]="5"><a class="head-example"></a></nz-badge>
<nz-badge [nzCount]="5"></nz-badge>
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzBadgeModule } from 'ng-zorro-antd';
nz-badgecomponent
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzColor] | 自定义小圆点的颜色 | string | - |
[nzCount] | 展示的数字,大于 nzOverflowCount 时显示为 ${nzOverflowCount}+,为 0 时隐藏 | number|TemplateRef<void> | - |
[nzDot] | 不展示数字,只有一个小红点 | boolean | false |
[nzShowDot] | 是否展示小红点 | boolean | true |
[nzOverflowCount] | 展示封顶的数字值 | number | 99 |
[nzShowZero] | 当数值为 0 时,是否展示 Badge | boolean | false |
[nzStatus] | 设置 nz-badge 为状态点 | 'success'|'processing'|'default'|'error'|'warning' | - |
[nzText] | 在设置了 nzStatus 的前提下有效,设置状态点的文本 | string | - |
