- Timeline时间轴
- 何时使用
- 代码演示
- API
- 单独引入此组件
- nz-timelinecomponent
- nz-timeline-itemcomponent
Timeline时间轴
垂直展示的时间流信息。
何时使用
- 当有一系列信息需按时间排列时,可正序和倒序。
- 需要有一条时间轴进行视觉上的串联时。
代码演示

基本用法
基本的时间轴。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-timeline-basic',template: `<nz-timeline><nz-timeline-item>Create a services site 2015-09-01</nz-timeline-item><nz-timeline-item>Solve initial network problems 2015-09-01</nz-timeline-item><nz-timeline-item>Technical testing 2015-09-01</nz-timeline-item><nz-timeline-item>Network problems being solved 2015-09-01</nz-timeline-item></nz-timeline>`})export class NzDemoTimelineBasicComponent {}

最后一个及排序
当任务状态正在发生,还在记录过程中,可用幽灵节点来表示当前的时间节点,当 nzPending 为真值时展示幽灵节点,如果 nzPending 是 Template 可用于定制该节点内容,同时 nzPendingDot 将可以用于定制其轴点。nzReverse 属性用于控制节点排序,为 false 时按正序排列,为 true 时按倒序排列。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-timeline-pending',template: `<nz-timeline [nzPending]="'Recording...'" [nzReverse]="reverse"><nz-timeline-item>Create a services site 2015-09-01</nz-timeline-item><nz-timeline-item>Solve initial network problems 2015-09-01</nz-timeline-item><nz-timeline-item>Technical testing 2015-09-01</nz-timeline-item></nz-timeline><button nz-button style="margin-top: 16px" nzType="primary" (click)="toggleReverse()">Toggle Reverse</button>`})export class NzDemoTimelinePendingComponent {reverse = false;toggleReverse(): void {this.reverse = !this.reverse;}}

自定义时间轴点
可以设置为图标或其他自定义元素。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-timeline-custom',template: `<nz-timeline><nz-timeline-item>Create a services site 2015-09-01</nz-timeline-item><nz-timeline-item>Solve initial network problems 2015-09-01</nz-timeline-item><nz-timeline-item nzColor="red" [nzDot]="dotTemplate">Technical testing 2015-09-01</nz-timeline-item><nz-timeline-item>Network problems being solved 2015-09-01</nz-timeline-item></nz-timeline><ng-template #dotTemplate><i nz-icon type="clock-circle-o" style="font-size: 16px;"></i></ng-template>`})export class NzDemoTimelineCustomComponent {}

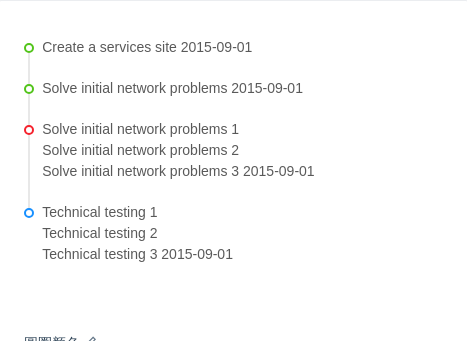
圆圈颜色
圆圈颜色,绿色用于已完成、成功状态,红色表示告警或错误状态,蓝色可表示正在进行或其他默认状态。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-timeline-color',template: `<nz-timeline><nz-timeline-item nzColor="green">Create a services site 2015-09-01</nz-timeline-item><nz-timeline-item nzColor="green">Solve initial network problems 2015-09-01</nz-timeline-item><nz-timeline-item nzColor="red"><p>Solve initial network problems 1</p><p>Solve initial network problems 2</p><p>Solve initial network problems 3 2015-09-01</p></nz-timeline-item><nz-timeline-item><p>Technical testing 1</p><p>Technical testing 2</p><p>Technical testing 3 2015-09-01</p></nz-timeline-item></nz-timeline>`,styles: []})export class NzDemoTimelineColorComponent {}

交替展现
内容在时间轴两侧交替出现。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-timeline-alternate',template: `<nz-timeline nzMode="alternate"><nz-timeline-item>Create a services site 2015-09-01</nz-timeline-item><nz-timeline-item nzColor="green">Solve initial network problems 2015-09-01</nz-timeline-item><nz-timeline-item [nzDot]="dotTemplate">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam remaperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta suntexplicabo.</nz-timeline-item><nz-timeline-item nzColor="red">Network problems being solved 2015-09-01</nz-timeline-item><nz-timeline-item>Create a services site 2015-09-01</nz-timeline-item><nz-timeline-item [nzDot]="dotTemplate">Technical testing 2015-09-01</nz-timeline-item></nz-timeline><ng-template #dotTemplate><i nz-icon type="clock-circle-o" style="font-size: 16px;"></i></ng-template>`})export class NzDemoTimelineAlternateComponent {}

右侧时间轴点
时间轴可以在内容的右边。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-timeline-right',template: `<nz-timeline nzMode="right"><nz-timeline-item>Create a services site 2015-09-01</nz-timeline-item><nz-timeline-item>Solve initial network problems 2015-09-01</nz-timeline-item><nz-timeline-item [nzDot]="dotTemplate" nzColor="red">Technical testing 2015-09-01</nz-timeline-item><nz-timeline-item>Network problems being solved 2015-09-01</nz-timeline-item></nz-timeline><ng-template #dotTemplate><i nz-icon type="clock-circle-o" style="font-size: 16px;"></i></ng-template>`})export class NzDemoTimelineRightComponent {}
API
<nz-timeline><nz-timeline-item>创建服务现场 2015-09-01</nz-timeline-item><nz-timeline-item>初步排除网络异常 2015-09-01</nz-timeline-item><nz-timeline-item>技术测试异常 2015-09-01</nz-timeline-item><nz-timeline-item>网络异常正在修复 2015-09-01</nz-timeline-item></nz-timeline>
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzTimelineModule } from 'ng-zorro-antd';
nz-timelinecomponent
时间轴。
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzPending] | 指定最后一个幽灵节点是否存在或内容 | string|boolean|TemplateRef<void> | false |
[nzPendingDot] | 当最后一个幽灵节点存在時,指定其时间图点 | string|TemplateRef<void> | <i nz-icon type="loading"></i> |
[nzReverse] | 节点排序 | boolean | false |
[nzMode] | 可以改变时间轴和内容的相对位置 | 'left'|'alternate'|'right' | - |
nz-timeline-itemcomponent
时间轴的每一个节点。
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzColor] | 指定圆圈颜色 blue, red, green,或自定义的色值(CSS 颜色) | string | blue |
[nzDot] | 自定义时间轴点 | string|TemplateRef<void> | - |
