- Layout布局
- 设计规则
- 尺寸
- 交互
- 视觉
- 组件概述
- 代码演示
- API
- 单独引入此组件
- nz-sidercomponent
- breakpoint width
- breakpoint width
- 设计规则
Layout布局
协助进行页面级整体布局。
设计规则
尺寸
一级导航项偏左靠近 logo 放置,辅助菜单偏右放置。
- 顶部导航(大部分系统):一级导航高度
64px,二级导航48px。 - 顶部导航(展示类页面):一级导航高度
80px,二级导航56px。 - 顶部导航高度的范围计算公式为:
48+8n。 - 侧边导航宽度的范围计算公式:
200+8n。
交互
- 一级导航和末级的导航需要在可视化的层面被强调出来;
- 当前项应该在呈现上优先级最高;
- 当导航收起的时候,当前项的样式自动赋予给它的上一个层级;
- 左侧导航栏的收放交互同时支持手风琴和全展开的样式,根据业务的要求进行适当的选择。
视觉
导航样式上需要根据信息层级合理的选择样式:
- 大色块强调
建议用于底色为深色系时,当前页面父级的导航项。
- 高亮火柴棍
当导航栏底色为浅色系时使用,可用于当前页面对应导航项,建议尽量在导航路径的最终项使用。
- 字体高亮变色
从可视化层面,字体高亮的视觉强化力度低于大色块,通常在当前项的上一级使用。
- 字体放大
12px、14px 是导航的标准字号,14 号字体用在一、二级导航中。字号可以考虑导航项的等级做相应选择。
组件概述
nz-layout:布局容器,其下可嵌套nz-headernz-sidernz-contentnz-footer或nz-layout本身,可以放在任何父容器中。nz-header:顶部布局,自带默认样式,其下可嵌套任何元素,只能放在nz-layout中。nz-sider:侧边栏,自带默认样式及基本功能,其下可嵌套任何元素,只能放在nz-layout中。nz-content:内容部分,自带默认样式,其下可嵌套任何元素,只能放在nz-layout中。nz-footer:底部布局,自带默认样式,其下可嵌套任何元素,只能放在nz-layout中。
注意:采用 flex 布局实现,请注意浏览器兼容性问题。
代码演示

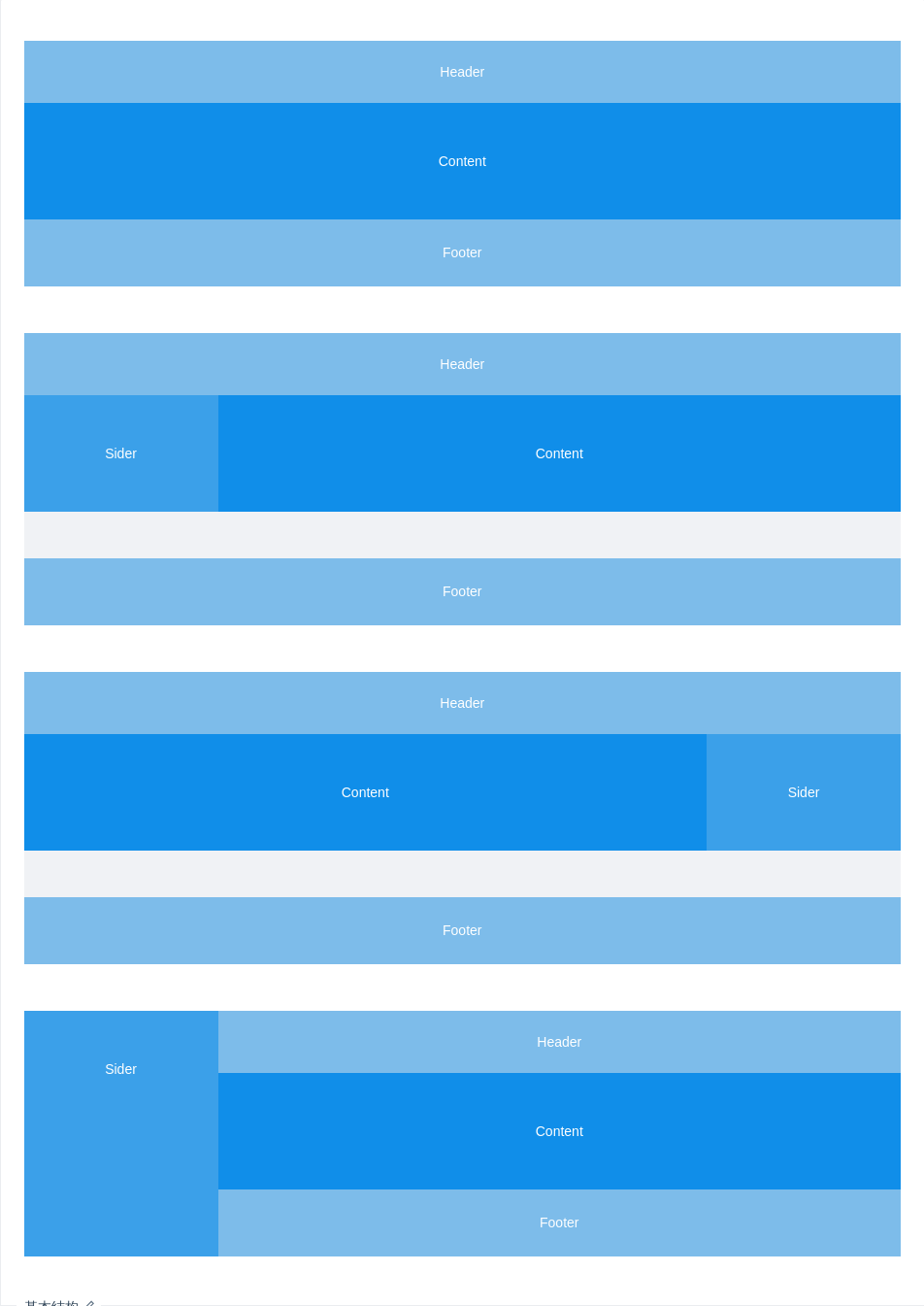
基本结构
典型的页面布局。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-layout-basic',template: `<nz-layout><nz-header>Header</nz-header><nz-content>Content</nz-content><nz-footer>Footer</nz-footer></nz-layout><nz-layout><nz-header>Header</nz-header><nz-layout><nz-sider>Sider</nz-sider><nz-content>Content</nz-content></nz-layout><nz-footer>Footer</nz-footer></nz-layout><nz-layout><nz-header>Header</nz-header><nz-layout><nz-content>Content</nz-content><nz-sider>Sider</nz-sider></nz-layout><nz-footer>Footer</nz-footer></nz-layout><nz-layout><nz-sider>Sider</nz-sider><nz-layout><nz-header>Header</nz-header><nz-content>Content</nz-content><nz-footer>Footer</nz-footer></nz-layout></nz-layout>`,styles: [`:host {text-align: center;}nz-header,nz-footer {background: #7dbcea;color: #fff;}nz-footer {line-height: 1.5;}nz-sider {background: #3ba0e9;color: #fff;line-height: 120px;}nz-content {background: rgba(16, 142, 233, 1);color: #fff;min-height: 120px;line-height: 120px;}nz-layout {margin-bottom: 48px;}nz-layout:last-child {margin: 0;}`]})export class NzDemoLayoutBasicComponent {}

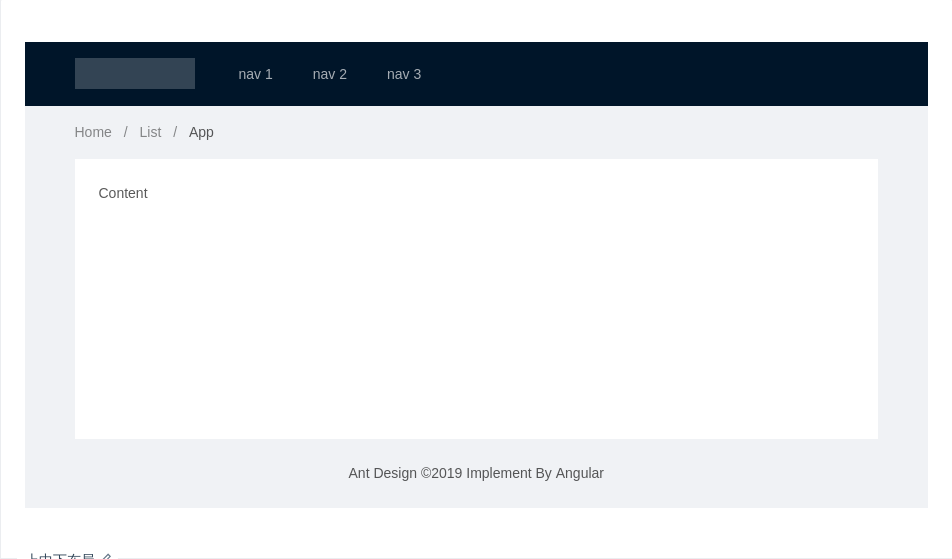
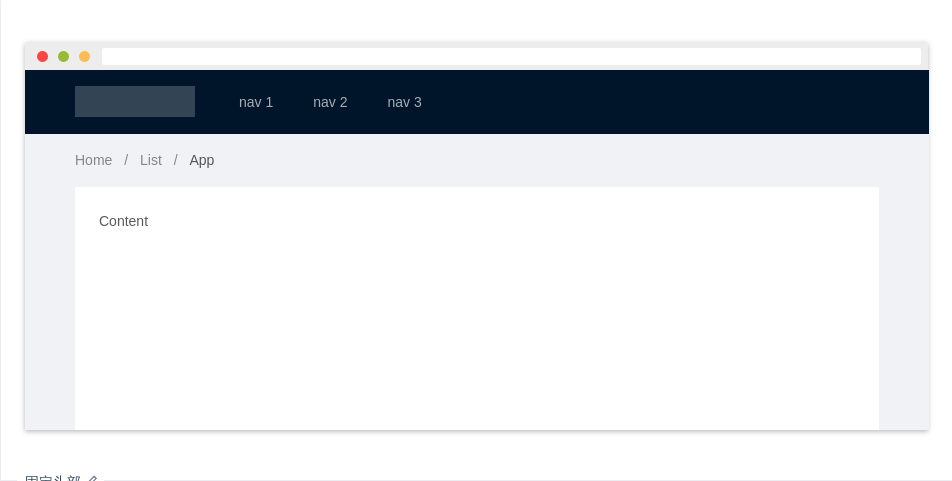
上中下布局
最基本的『上-中-下』布局。
一般主导航放置于页面的顶端,从左自右依次为:logo、一级导航项、辅助菜单(用户、设置、通知等)。通常将内容放在固定尺寸(例如:1200px)内,整个页面排版稳定,不受用户终端显示器影响;上下级的结构符合用户上下浏览的习惯,也是较为经典的网站导航模式。页面上下切分的方式提高了主工作区域的信息展示效率,但在纵向空间上会有一些牺牲。此外,由于导航栏水平空间的限制,不适合那些一级导航项很多的信息结构。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-layout-top',template: `<nz-layout class="layout"><nz-header><div class="logo"></div><ul nz-menu [nzTheme]="'dark'" [nzMode]="'horizontal'" style="line-height: 64px;"><li nz-menu-item>nav 1</li><li nz-menu-item>nav 2</li><li nz-menu-item>nav 3</li></ul></nz-header><nz-content style="padding:0 50px;"><nz-breadcrumb style="margin:16px 0;"><nz-breadcrumb-item>Home</nz-breadcrumb-item><nz-breadcrumb-item>List</nz-breadcrumb-item><nz-breadcrumb-item>App</nz-breadcrumb-item></nz-breadcrumb><div style="background:#fff; padding: 24px; min-height: 280px;">Content</div></nz-content><nz-footer style="text-align: center;">Ant Design ©2019 Implement By Angular</nz-footer></nz-layout>`,styles: [`.logo {width: 120px;height: 31px;background: rgba(255, 255, 255, 0.2);margin: 16px 24px 16px 0;float: left;}`]})export class NzDemoLayoutTopComponent {}

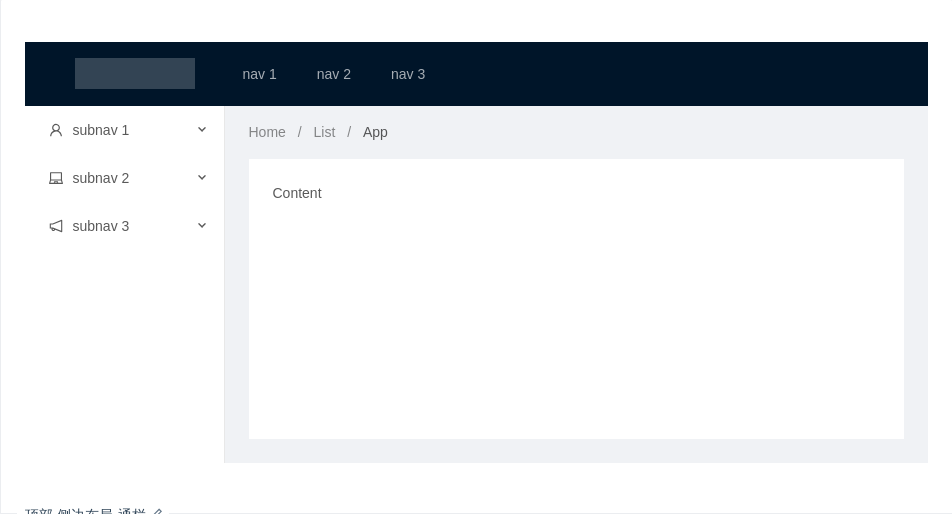
顶部-侧边布局-通栏
同样拥有顶部导航及侧边栏,区别是两边未留边距,多用于应用型的网站。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-layout-top-side-2',template: `<nz-layout class="layout"><nz-header><div class="logo"></div><ul nz-menu [nzTheme]="'dark'" [nzMode]="'horizontal'" style="line-height: 64px;"><li nz-menu-item>nav 1</li><li nz-menu-item>nav 2</li><li nz-menu-item>nav 3</li></ul></nz-header><nz-layout><nz-sider [nzWidth]="200" style="background:#fff"><ul nz-menu [nzMode]="'inline'" style="height:100%"><li nz-submenu><span title><i nz-icon type="user"></i>subnav 1</span><ul><li nz-menu-item>option1</li><li nz-menu-item>option2</li><li nz-menu-item>option3</li><li nz-menu-item>option4</li></ul></li><li nz-submenu><span title><i nz-icon type="laptop"></i>subnav 2</span><ul><li nz-menu-item>option5</li><li nz-menu-item>option6</li><li nz-menu-item>option7</li><li nz-menu-item>option8</li></ul></li><li nz-submenu><span title><i nz-icon type="notification"></i>subnav 3</span><ul><li nz-menu-item>option9</li><li nz-menu-item>option10</li><li nz-menu-item>option11</li><li nz-menu-item>option12</li></ul></li></ul></nz-sider><nz-layout style="padding:0 24px 24px"><nz-breadcrumb style="margin:16px 0;"><nz-breadcrumb-item>Home</nz-breadcrumb-item><nz-breadcrumb-item>List</nz-breadcrumb-item><nz-breadcrumb-item>App</nz-breadcrumb-item></nz-breadcrumb><nz-content style="background:#fff; padding: 24px; min-height: 280px;">Content</nz-content></nz-layout></nz-layout></nz-layout>`,styles: [`.logo {width: 120px;height: 31px;background: rgba(255, 255, 255, 0.2);margin: 16px 28px 16px 0;float: left;}`]})export class NzDemoLayoutTopSide2Component {}

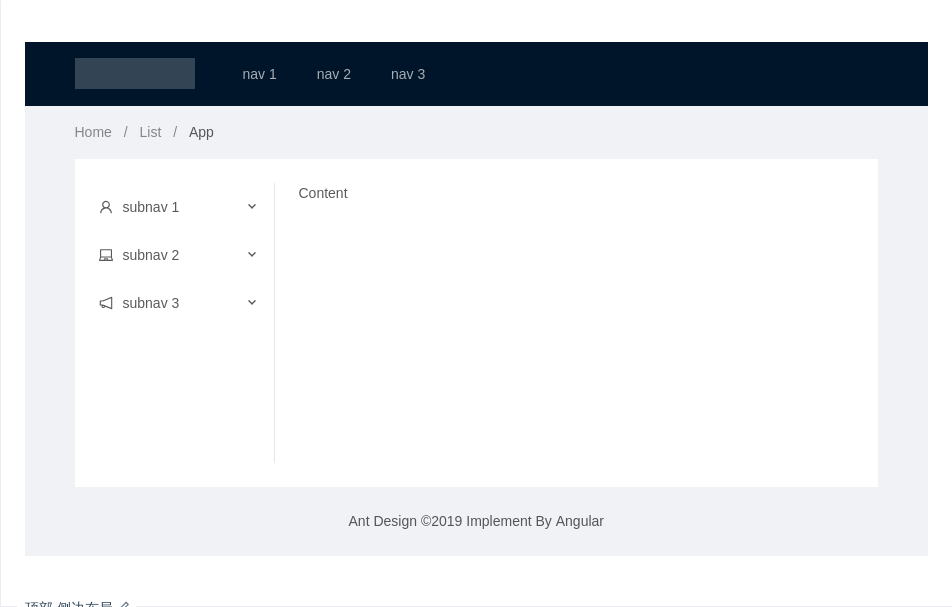
顶部-侧边布局
拥有顶部导航及侧边栏的页面,多用于展示类网站。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-layout-top-side',template: `<nz-layout class="layout"><nz-header><div class="logo"></div><ul nz-menu [nzTheme]="'dark'" [nzMode]="'horizontal'" style="line-height: 64px;"><li nz-menu-item>nav 1</li><li nz-menu-item>nav 2</li><li nz-menu-item>nav 3</li></ul></nz-header><nz-content style="padding:0 50px;"><nz-breadcrumb style="margin:16px 0;"><nz-breadcrumb-item>Home</nz-breadcrumb-item><nz-breadcrumb-item>List</nz-breadcrumb-item><nz-breadcrumb-item>App</nz-breadcrumb-item></nz-breadcrumb><nz-layout style="padding:24px 0; background: #fff"><nz-sider [nzWidth]="200" style="background:#fff"><ul nz-menu [nzMode]="'inline'" style="height:100%"><li nz-submenu><span title><i nz-icon type="user"></i>subnav 1</span><ul><li nz-menu-item>option1</li><li nz-menu-item>option2</li><li nz-menu-item>option3</li><li nz-menu-item>option4</li></ul></li><li nz-submenu><span title><i nz-icon type="laptop"></i>subnav 2</span><ul><li nz-menu-item>option5</li><li nz-menu-item>option6</li><li nz-menu-item>option7</li><li nz-menu-item>option8</li></ul></li><li nz-submenu><span title><i nz-icon type="notification"></i>subnav 3</span><ul><li nz-menu-item>option9</li><li nz-menu-item>option10</li><li nz-menu-item>option11</li><li nz-menu-item>option12</li></ul></li></ul></nz-sider><nz-content style="padding: 0 24px; min-height: 280px;">Content</nz-content></nz-layout><nz-footer style="text-align: center;">Ant Design ©2019 Implement By Angular</nz-footer></nz-content></nz-layout>`,styles: [`.logo {width: 120px;height: 31px;background: rgba(255, 255, 255, 0.2);margin: 16px 28px 16px 0;float: left;}`]})export class NzDemoLayoutTopSideComponent {}

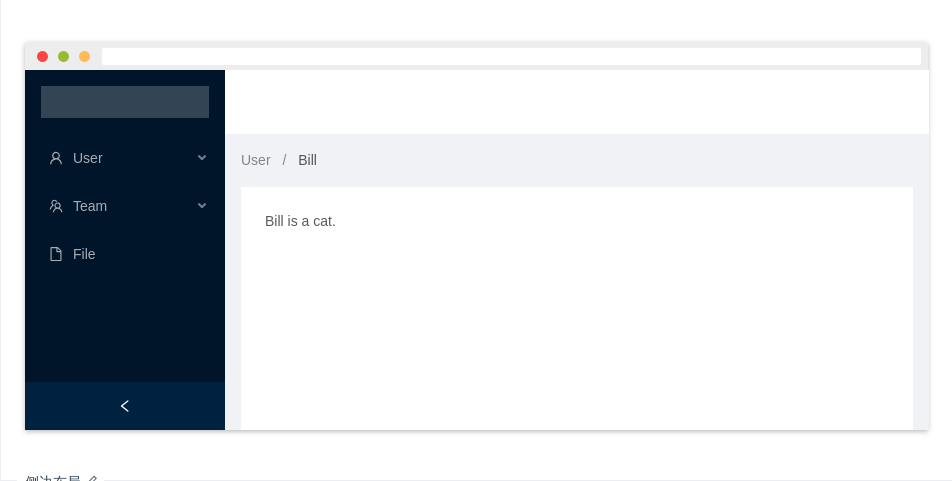
侧边布局
侧边两列式布局。页面横向空间有限时,侧边导航可收起。
侧边导航在页面布局上采用的是左右的结构,一般主导航放置于页面的左侧固定位置,辅助菜单放置于工作区顶部。内容根据浏览器终端进行自适应,能提高横向空间的使用率,但是整个页面排版不稳定。侧边导航的模式层级扩展性强,一、二、三级导航项目可以更为顺畅且具关联性的被展示,同时侧边导航可以固定,使得用户在操作和浏览中可以快速的定位和切换当前位置,有很高的操作效率。但这类导航横向页面内容的空间会被牺牲一部份。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-layout-side',template: `<nz-layout><nz-sider nzCollapsible [(nzCollapsed)]="isCollapsed" [nzWidth]="width" [nzReverseArrow]="isReverseArrow"><div class="logo"></div><ul nz-menu [nzTheme]="'dark'" [nzMode]="'inline'" [nzInlineCollapsed]="isCollapsed"><li nz-submenu><span title><i nz-icon type="user"></i><span class="nav-text">User</span></span><ul><li nz-menu-item>Tom</li><li nz-menu-item>Bill</li><li nz-menu-item>Alex</li></ul></li><li nz-submenu><span title><i nz-icon type="team"></i><span class="nav-text">Team</span></span><ul><li nz-menu-item>Team 1</li><li nz-menu-item>Team 2</li></ul></li><li nz-menu-item><span><i nz-icon type="file"></i><span class="nav-text">File</span></span></li></ul></nz-sider><nz-layout><nz-header style="background: #fff; padding:0;"></nz-header><nz-content style="margin:0 16px;"><nz-breadcrumb style="margin:16px 0;"><nz-breadcrumb-item>User</nz-breadcrumb-item><nz-breadcrumb-item>Bill</nz-breadcrumb-item></nz-breadcrumb><div style="padding:24px; background: #fff; min-height: 360px;">Bill is a cat.</div></nz-content><nz-footer style="text-align: center;">Ant Design ©2019 Implement By Angular</nz-footer></nz-layout></nz-layout>`,styles: [`.logo {height: 32px;background: rgba(255, 255, 255, 0.2);margin: 16px;}`]})export class NzDemoLayoutSideComponent {isCollapsed = false;isReverseArrow = false;width = 200;}

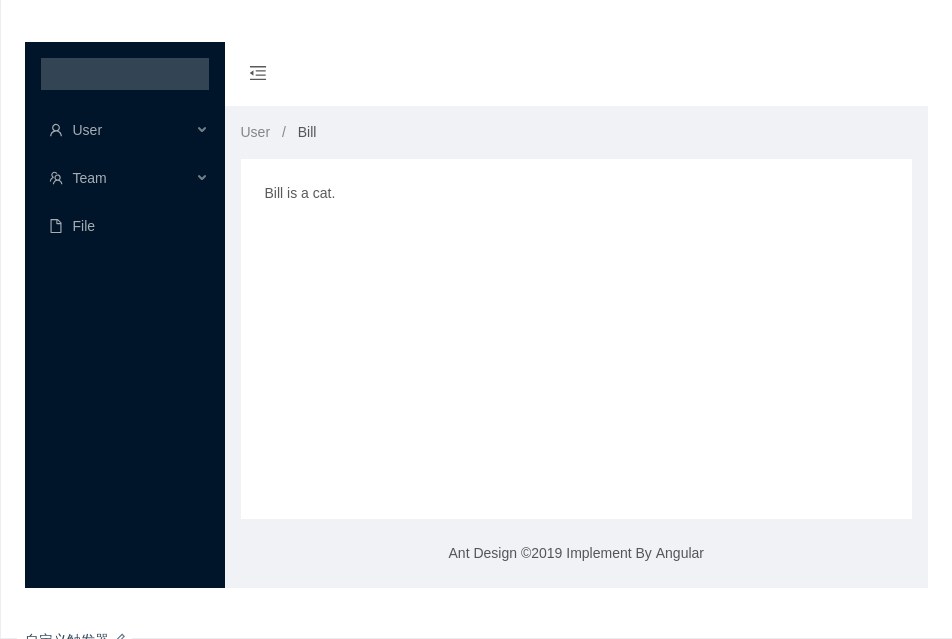
自定义触发器
要使用自定义触发器,可以设置 nzTrigger={null} 来隐藏默认设定。
import { Component, TemplateRef, ViewChild } from '@angular/core';@Component({selector: 'nz-demo-layout-custom-trigger',template: `<nz-layout><nz-sider nzCollapsible [(nzCollapsed)]="isCollapsed" [nzTrigger]="triggerTemplate"><div class="logo"></div><ul nz-menu [nzTheme]="'dark'" [nzMode]="'inline'" [nzInlineCollapsed]="isCollapsed"><li nz-submenu><span title><i nz-icon type="user"></i><span class="nav-text">User</span></span><ul><li nz-menu-item>Tom</li><li nz-menu-item>Bill</li><li nz-menu-item>Alex</li></ul></li><li nz-submenu><span title><i nz-icon type="team"></i><span class="nav-text">Team</span></span><ul><li nz-menu-item>Team 1</li><li nz-menu-item>Team 2</li></ul></li><li nz-menu-item><span><i nz-icon type="file"></i><span class="nav-text">File</span></span></li></ul></nz-sider><nz-layout><nz-header style="background: #fff; padding:0;"><iclass="trigger"nz-icon[type]="isCollapsed ? 'menu-unfold' : 'menu-fold'"(click)="isCollapsed = !isCollapsed"></i></nz-header><nz-content style="margin:0 16px;"><nz-breadcrumb style="margin:16px 0;"><nz-breadcrumb-item>User</nz-breadcrumb-item><nz-breadcrumb-item>Bill</nz-breadcrumb-item></nz-breadcrumb><div style="padding:24px; background: #fff; min-height: 360px;">Bill is a cat.</div></nz-content><nz-footer style="text-align: center;">Ant Design ©2019 Implement By Angular</nz-footer></nz-layout></nz-layout><ng-template #trigger><i nz-icon type="up"></i></ng-template>`,styles: [`.trigger {font-size: 18px;line-height: 64px;padding: 0 24px;cursor: pointer;transition: color 0.3s;}.trigger:hover {color: #1890ff;}.logo {height: 32px;background: rgba(255, 255, 255, 0.2);margin: 16px;}`]})export class NzDemoLayoutCustomTriggerComponent {isCollapsed = false;triggerTemplate: TemplateRef<void> | null = null;@ViewChild('trigger') customTrigger: TemplateRef<void>;/** custom trigger can be TemplateRef **/changeTrigger(): void {this.triggerTemplate = this.customTrigger;}}

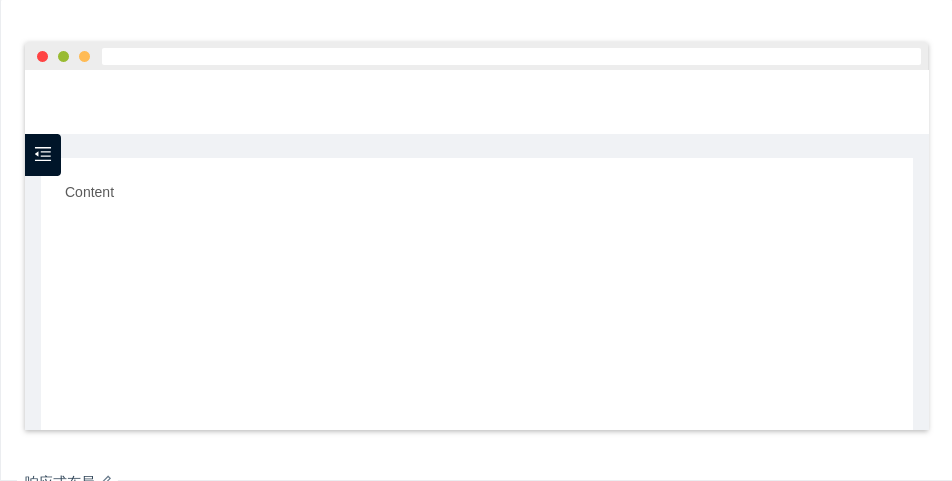
响应式布局
nz-sider 支持响应式布局。
说明:配置
nzBreakpoint属性即生效,视窗宽度小于nzBreakpoint时nz-sider缩小为nzCollapsedWidth宽度,若将nzCollapsedWidth设置为零,会出现特殊 trigger。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-layout-responsive',template: `<nz-layout><nz-sidernzCollapsible[(nzCollapsed)]="isCollapsed"[nzBreakpoint]="'lg'"[nzCollapsedWidth]="0"[nzZeroTrigger]="zeroTrigger"><div class="logo"></div><ul nz-menu [nzTheme]="'dark'" [nzMode]="'inline'" [nzInlineCollapsed]="isCollapsed"><li nz-menu-item><span><i nz-icon type="user"></i><span class="nav-text">nav 1</span></span></li><li nz-menu-item><span><i nz-icon type="video-camera"></i><span class="nav-text">nav 2</span></span></li><li nz-menu-item><span><i nz-icon type="upload"></i><span class="nav-text">nav 3</span></span></li><li nz-menu-item><span><i nz-icon type="user"></i><span class="nav-text">nav 4</span></span></li></ul></nz-sider><nz-layout><nz-header style="background: #fff; padding:0;"></nz-header><nz-content style="margin:24px 16px 0;"><div style="padding:24px; background: #fff; min-height: 360px;">Content</div></nz-content><nz-footer style="text-align: center;">Ant Design ©2019 Implement By Angular</nz-footer></nz-layout></nz-layout><ng-template #zeroTrigger><i nz-icon type="menu-fold" theme="outline"></i></ng-template>`,styles: [`.logo {height: 32px;background: rgba(255, 255, 255, 0.2);margin: 16px;}`]})export class NzDemoLayoutResponsiveComponent {isCollapsed = false;}

固定头部
一般用于固定顶部导航,方便页面切换。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-layout-fixed',template: `<nz-layout class="layout"><nz-header style="position:fixed; width:100%"><div class="logo"></div><ul nz-menu [nzTheme]="'dark'" [nzMode]="'horizontal'" style="line-height: 64px;"><li nz-menu-item>nav 1</li><li nz-menu-item>nav 2</li><li nz-menu-item>nav 3</li></ul></nz-header><nz-content style="padding:0 50px;margin-top:64px;"><nz-breadcrumb style="margin:16px 0;"><nz-breadcrumb-item>Home</nz-breadcrumb-item><nz-breadcrumb-item>List</nz-breadcrumb-item><nz-breadcrumb-item>App</nz-breadcrumb-item></nz-breadcrumb><div style="background:#fff; padding: 24px; min-height: 380px;">Content</div></nz-content><nz-footer style="text-align: center;">Ant Design ©2019 Implement By Angular</nz-footer></nz-layout>`,styles: [`.logo {width: 120px;height: 31px;background: rgba(255, 255, 255, 0.2);margin: 16px 24px 16px 0;float: left;}`]})export class NzDemoLayoutFixedComponent {}

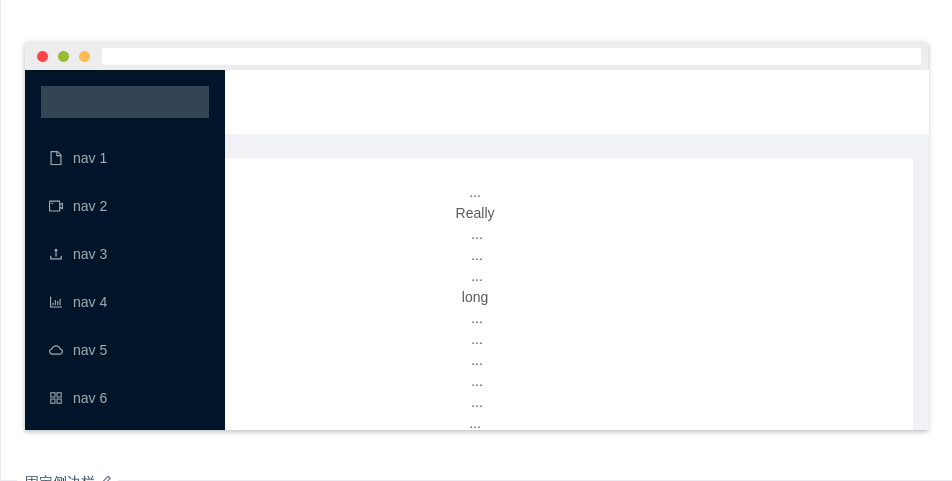
固定侧边栏
当内容较长时,使用固定侧边栏可以提供更好的体验。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-layout-fixed-sider',template: `<nz-layout><nz-sider style="overflow: auto; height: 100vh; position: fixed; left: 0"><div class="logo"></div><ul nz-menu [nzTheme]="'dark'" [nzMode]="'inline'"><li nz-menu-item><span><i nz-icon type="file"></i><span class="nav-text">nav 1</span></span></li><li nz-menu-item><span><i nz-icon type="video-camera"></i><span class="nav-text">nav 2</span></span></li><li nz-menu-item><span><i nz-icon type="upload"></i><span class="nav-text">nav 3</span></span></li><li nz-menu-item><span><i nz-icon type="bar-chart"></i><span class="nav-text">nav 4</span></span></li><li nz-menu-item><span><i nz-icon type="cloud-o"></i><span class="nav-text">nav 5</span></span></li><li nz-menu-item><span><i nz-icon type="appstore-o"></i><span class="nav-text">nav 6</span></span></li><li nz-menu-item><span><i nz-icon type="team"></i><span class="nav-text">nav 7</span></span></li><li nz-menu-item><span><i nz-icon type="shop"></i><span class="nav-text">nav 8</span></span></li></ul></nz-sider><nz-layout style="margin-left: 200"><nz-header style="background: #fff; padding:0;"></nz-header><nz-content style="margin:24px 16px 0;overflow: initial"><div style="padding: 24px; background: #fff; text-align: center">...<br />Really<br />...<br />...<br />...<br />long<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />... <br />...<br />...<br />...<br />...<br />...<br />content</div></nz-content><nz-footer style="text-align: center;">Ant Design ©2019 Implement By Angular</nz-footer></nz-layout></nz-layout>`,styles: [`.logo {height: 32px;background: rgba(255, 255, 255, 0.2);margin: 16px;}`]})export class NzDemoLayoutFixedSiderComponent {}
API
<nz-layout><nz-header>header</nz-header><nz-layout><nz-sider>left sidebar</nz-sider><nz-content>main content</nz-content><nz-sider>right sidebar</nz-sider></nz-layout><nz-footer>footer</nz-footer></nz-layout>
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzLayoutModule } from 'ng-zorro-antd';
nz-sidercomponent
侧边栏。
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzBreakpoint] | 触发响应式布局的断点 | 'xs'|'sm'|'md'|'lg'|'xl'|'xxl' | - |
[nzCollapsed] | 当前收起状态 | boolean | - |
[nzCollapsedWidth] | 收缩宽度,设置为 0 会出现特殊 trigger | number | 64 |
[nzCollapsible] | 是否可收起 | boolean | false |
[nzCollapsed] | 当前收起状态,可双向绑定 | boolean | false |
[nzReverseArrow] | 翻转折叠提示箭头的方向,当 Sider 在右边时可以使用 | boolean | false |
[nzTrigger] | 自定义 trigger,设置为 null 时隐藏 trigger | TemplateRef<void> | - |
[nzZeroTrigger] | 自定义 nzCollapsedWidth 为 0 时的 特殊trigger | TemplateRef<void> | - |
[nzWidth] | 宽度 | number|string | 200 |
[nzTheme] | 主题颜色 | 'light'|'dark' | dark |
(nzCollapsedChange) | 展开-收起时的回调函数 | EventEmitter<boolean> | - |
breakpoint width
{xs: '480px',sm: '768px',md: '992px',lg: '1200px',xl: '1600px',xxl: '1600px'}
