- Menu导航菜单
- 何时使用
- 代码演示
- API
- 单独引入此组件
- [nz-menu]directive
- [nz-menu-item]directive
- [nz-submenu]directive
- [nz-menu-group]directive
- [nz-menu-divider]directive
Menu导航菜单
为页面和功能提供导航的菜单列表。
何时使用
导航菜单是一个网站的灵魂,用户依赖导航在各个页面中进行跳转。一般分为顶部导航和侧边导航,顶部导航提供全局性的类目和功能,侧边导航提供多级结构来收纳和排列网站架构。
更多布局和导航的使用可以参考:通用布局。
代码演示

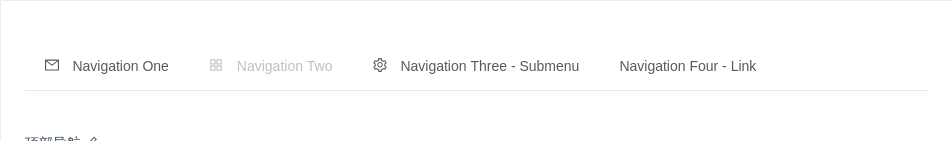
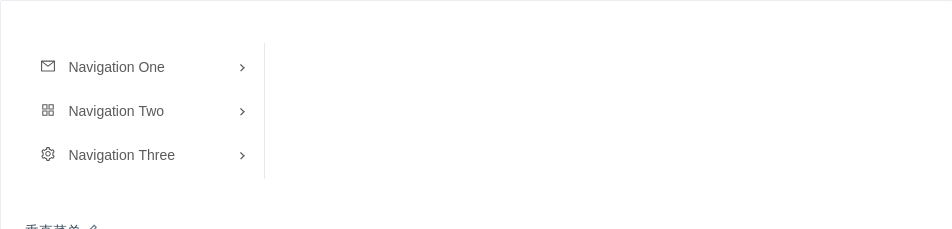
顶部导航
水平的顶部导航菜单。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-menu-horizontal',template: `<ul nz-menu [nzMode]="'horizontal'"><li nz-menu-item><i nz-icon type="mail"></i> Navigation One</li><li nz-menu-item nzDisabled><i nz-icon type="appstore"></i> Navigation Two</li><li nz-submenu><span title><i nz-icon type="setting"></i> Navigation Three - Submenu</span><ul><li nz-menu-group><span title>Item 1</span><ul><li nz-menu-item>Option 1</li><li nz-menu-item>Option 2</li></ul></li><li nz-menu-group><span title>Item 2</span><ul><li nz-menu-item>Option 3</li><li nz-menu-item>Option 4</li><li nz-submenu><span title>Sub Menu</span><ul><li nz-menu-item nzDisabled>Option 5</li><li nz-menu-item>Option 6</li></ul></li><li nz-submenu nzDisabled><span title>Disabled Sub Menu</span><ul><li nz-menu-item>Option 5</li><li nz-menu-item>Option 6</li></ul></li></ul></li></ul></li><li nz-menu-item><a href="https://ng.ant.design" target="_blank" rel="noopener noreferrer">Navigation Four - Link</a></li></ul>`})export class NzDemoMenuHorizontalComponent {}

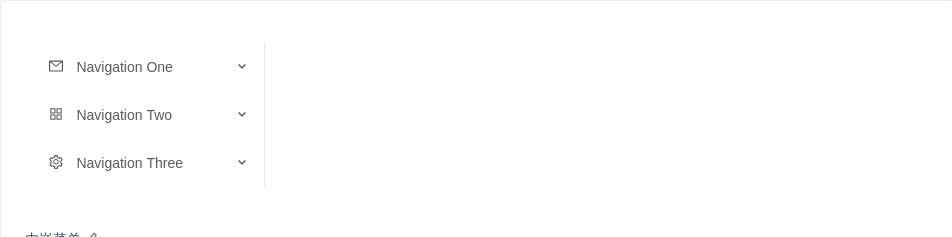
内嵌菜单
垂直菜单,子菜单内嵌在菜单区域。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-menu-inline',template: `<ul nz-menu [nzMode]="'inline'" style="width: 240px;"><li nz-submenu><span title><i nz-icon type="mail"></i> Navigation One</span><ul><li nz-menu-group><span title>Item 1</span><ul><li nz-menu-item>Option 1</li><li nz-menu-item>Option 2</li></ul></li><li nz-menu-group><span title>Item 2</span><ul><li nz-menu-item>Option 3</li><li nz-menu-item>Option 4</li></ul></li></ul></li><li nz-submenu><span title><i nz-icon type="appstore"></i> Navigation Two</span><ul><li nz-menu-item>Option 5</li><li nz-menu-item>Option 6</li><li nz-submenu><span title>Submenu</span><ul><li nz-menu-item>Option 7</li><li nz-menu-item>Option 8</li><li nz-submenu><span title>Submenu</span><ul><li nz-menu-item>Option 9</li><li nz-menu-item>Option 10</li></ul></li></ul></li></ul></li><li nz-submenu><span title><i nz-icon type="setting"></i> Navigation Three</span><ul><li nz-menu-item>Option 11</li><li nz-menu-item>Option 12</li><li nz-menu-item>Option 13</li></ul></li></ul>`,styles: []})export class NzDemoMenuInlineComponent {}

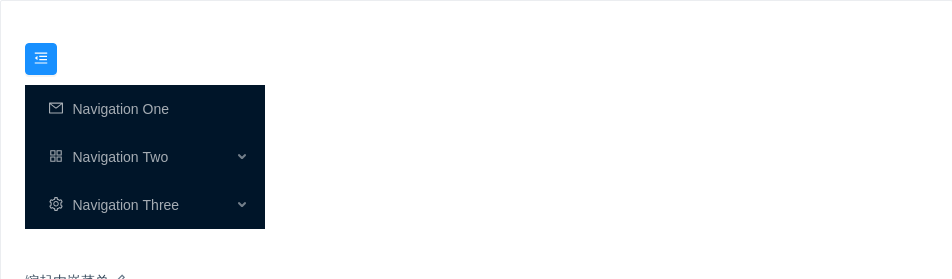
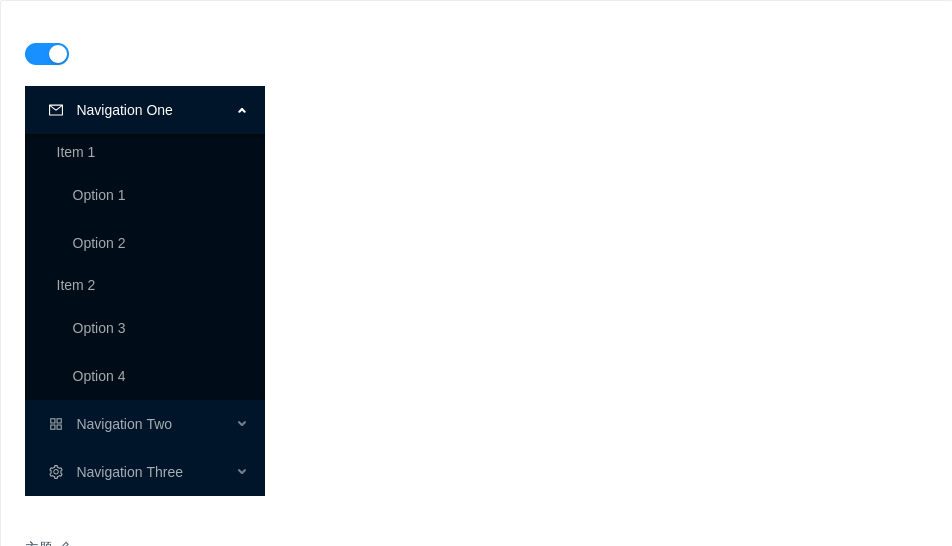
缩起内嵌菜单
内嵌菜单可以被缩起/展开。
你可以在 Layout 里查看侧边布局结合的完整示例。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-menu-inline-collapsed',template: `<div style="width: 240px;"><button nz-button [nzType]="'primary'" (click)="toggleCollapsed()" style="margin-bottom: 10px;"><i nz-icon [type]="isCollapsed ? 'menu-unfold' : 'menu-fold'"></i></button><ul nz-menu [nzMode]="'inline'" nzTheme="dark" [nzInlineCollapsed]="isCollapsed"><li nz-menu-item nz-tooltip nzPlacement="right" [nzTitle]="isCollapsed ? 'Navigation One' : ''"><span title><i nz-icon type="mail"></i><span>Navigation One</span></span></li><li nz-submenu><span title><i nz-icon type="appstore"></i><span>Navigation Two</span></span><ul><li nz-menu-item>Option 5</li><li nz-menu-item>Option 6</li><li nz-submenu><span title>Submenu</span><ul><li nz-menu-item>Option 7</li><li nz-menu-item>Option 8</li></ul></li></ul></li><li nz-submenu><span title><i nz-icon type="setting"></i><span>Navigation Three</span></span><ul><li nz-menu-item>Option 9</li><li nz-menu-item>Option 10</li><li nz-menu-item>Option 11</li></ul></li></ul></div>`})export class NzDemoMenuInlineCollapsedComponent {isCollapsed = false;toggleCollapsed(): void {this.isCollapsed = !this.isCollapsed;}}

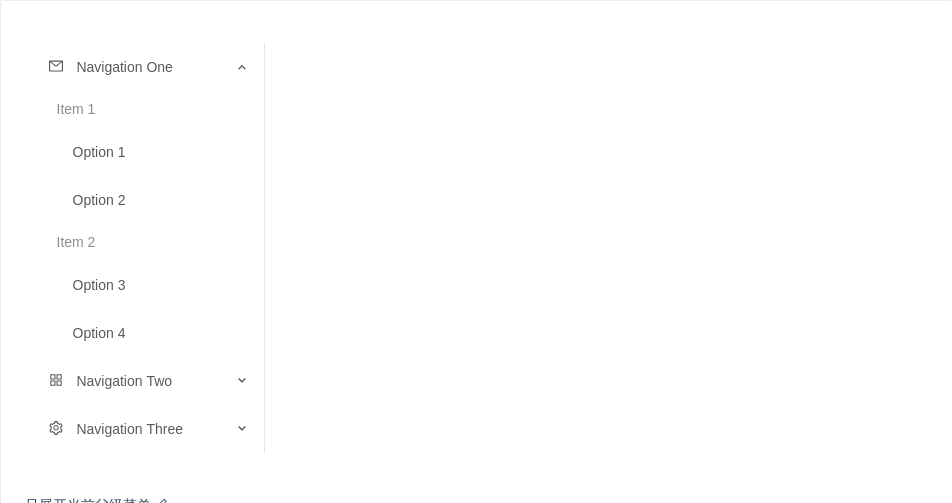
只展开当前父级菜单
点击菜单,收起其他展开的所有菜单,保持菜单聚焦简洁。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-menu-sider-current',template: `<ul nz-menu [nzMode]="'inline'" style="width: 240px;"><li nz-submenu [(nzOpen)]="openMap.sub1" (nzOpenChange)="openHandler('sub1')"><span title><i nz-icon type="mail"></i> Navigation One</span><ul><li nz-menu-group><span title>Item 1</span><ul><li nz-menu-item>Option 1</li><li nz-menu-item>Option 2</li></ul></li><li nz-menu-group><span title>Item 2</span><ul><li nz-menu-item>Option 3</li><li nz-menu-item>Option 4</li></ul></li></ul></li><li nz-submenu [(nzOpen)]="openMap.sub2" (nzOpenChange)="openHandler('sub2')"><span title><i nz-icon type="appstore"></i> Navigation Two</span><ul><li nz-menu-item>Option 5</li><li nz-menu-item>Option 6</li><li nz-submenu><span title>Submenu</span><ul><li nz-menu-item>Option 7</li><li nz-menu-item>Option 8</li></ul></li></ul></li><li nz-submenu [(nzOpen)]="openMap.sub3" (nzOpenChange)="openHandler('sub3')"><span title><i nz-icon type="setting"></i> Navigation Three</span><ul><li nz-menu-item>Option 9</li><li nz-menu-item>Option 10</li><li nz-menu-item>Option 11</li></ul></li></ul>`,styles: []})export class NzDemoMenuSiderCurrentComponent {openMap: { [name: string]: boolean } = {sub1: true,sub2: false,sub3: false};openHandler(value: string): void {for (const key in this.openMap) {if (key !== value) {this.openMap[key] = false;}}}}

垂直菜单
子菜单是弹出的形式。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-menu-vertical',template: `<ul nz-menu [nzMode]="'vertical'" style="width: 240px;"><li nz-submenu><span title><i nz-icon type="mail"></i> Navigation One</span><ul><li nz-menu-group><span title>Item 1</span><ul><li nz-menu-item>Option 1</li><li nz-menu-item>Option 2</li></ul></li><li nz-menu-group><span title>Item 2</span><ul><li nz-menu-item>Option 3</li><li nz-menu-item>Option 4</li></ul></li></ul></li><li nz-submenu (nzOpenChange)="change($event)"><span title><i nz-icon type="appstore"></i> Navigation Two</span><ul><li nz-menu-item>Option 5</li><li nz-menu-item>Option 6</li><li nz-submenu><span title>Submenu</span><ul><li nz-menu-item>Option 7</li><li nz-menu-item>Option 8</li></ul></li></ul></li><li nz-submenu><span title><i nz-icon type="setting"></i> Navigation Three</span><ul><li nz-menu-item>Option 9</li><li nz-menu-item>Option 10</li><li nz-menu-item>Option 11</li></ul></li></ul>`,styles: []})export class NzDemoMenuVerticalComponent {change(value: boolean): void {console.log(value);}}

主题
内建了两套主题 light|dark,默认 light。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-menu-theme',template: `<nz-switch [(ngModel)]="theme"><span checked>Dark</span><span unchecked>Light</span></nz-switch><br /><br /><ul nz-menu [nzMode]="'inline'" style="width: 240px;" [nzTheme]="theme ? 'dark' : 'light'"><li nz-submenu nzOpen><span title><i nz-icon type="mail"></i> Navigation One</span><ul><li nz-menu-group><span title>Item 1</span><ul><li nz-menu-item>Option 1</li><li nz-menu-item>Option 2</li></ul></li><li nz-menu-group><span title>Item 2</span><ul><li nz-menu-item>Option 3</li><li nz-menu-item>Option 4</li></ul></li></ul></li><li nz-submenu><span title><i nz-icon type="appstore"></i> Navigation Two</span><ul><li nz-menu-item>Option 5</li><li nz-menu-item>Option 6</li><li nz-submenu><span title>Submenu</span><ul><li nz-menu-item>Option 7</li><li nz-menu-item>Option 8</li></ul></li></ul></li><li nz-submenu><span title><i nz-icon type="setting"></i> Navigation Three</span><ul><li nz-menu-item>Option 9</li><li nz-menu-item>Option 10</li><li nz-menu-item>Option 11</li></ul></li></ul>`,styles: []})export class NzDemoMenuThemeComponent {theme = true;}

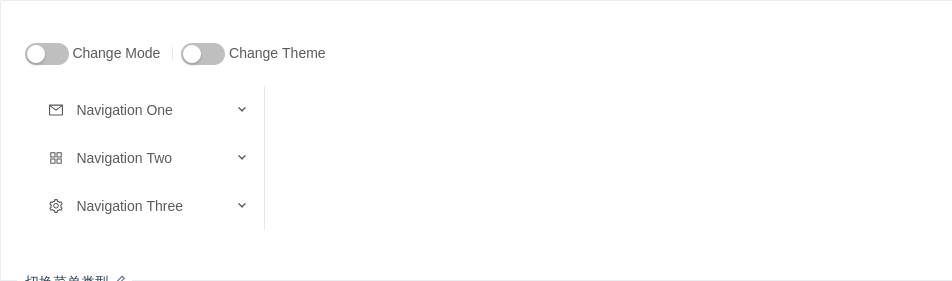
切换菜单类型
展示动态切换模式。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-menu-switch-mode',template: `<nz-switch [(ngModel)]="mode"> </nz-switch>Change Mode<nz-divider nzType="vertical"></nz-divider><nz-switch [(ngModel)]="dark"> </nz-switch>Change Theme<br /><br /><ul nz-menu [nzMode]="mode ? 'vertical' : 'inline'" [nzTheme]="dark ? 'dark' : 'light'" style="width: 240px;"><li nz-submenu><span title><i nz-icon type="mail"></i> Navigation One</span><ul><li nz-menu-group><span title>Item 1</span><ul><li nz-menu-item>Option 1</li><li nz-menu-item>Option 2</li></ul></li><li nz-menu-group><span title>Item 2</span><ul><li nz-menu-item>Option 3</li><li nz-menu-item>Option 4</li></ul></li></ul></li><li nz-submenu><span title><i nz-icon type="appstore"></i> Navigation Two</span><ul><li nz-menu-item>Option 5</li><li nz-menu-item>Option 6</li><li nz-submenu><span title>Submenu</span><ul><li nz-menu-item>Option 7</li><li nz-menu-item>Option 8</li></ul></li></ul></li><li nz-submenu><span title><i nz-icon type="setting"></i> Navigation Three</span><ul><li nz-menu-item>Option 9</li><li nz-menu-item>Option 10</li><li nz-menu-item>Option 11</li></ul></li></ul>`,styles: []})export class NzDemoMenuSwitchModeComponent {mode = false;dark = false;}

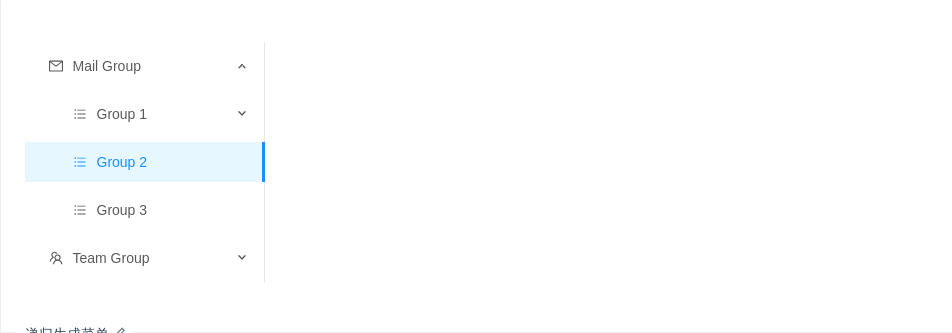
递归生成菜单
递归生成菜单,需要手动指定 nzPaddingLeft,仅在 inline 模式下有效。
追踪 Angular Issue:https://github.com/angular/angular/issues/14842
import { Component } from '@angular/core';@Component({selector: 'nz-demo-menu-recursive',template: `<ul nz-menu [nzMode]="'inline'" style="width: 240px;"><ng-container *ngTemplateOutlet="menuTpl; context: { $implicit: menus }"></ng-container><ng-template #menuTpl let-menus><ng-container *ngFor="let menu of menus"><linz-menu-item[nzPaddingLeft]="menu.level * 24"*ngIf="!menu.children"[nzDisabled]="menu.disabled"[nzSelected]="menu.selected"><span title><i nz-icon [type]="menu.icon" *ngIf="menu.icon"></i><span>{{ menu.title }}</span></span></li><linz-submenu[nzPaddingLeft]="menu.level * 24"*ngIf="menu.children"[nzOpen]="menu.open"[nzDisabled]="menu.disabled"><span title><i nz-icon [type]="menu.icon" *ngIf="menu.icon"></i><span>{{ menu.title }}</span></span><ul><ng-container *ngTemplateOutlet="menuTpl; context: { $implicit: menu.children }"></ng-container></ul></li></ng-container></ng-template></ul>`,styles: []})export class NzDemoMenuRecursiveComponent {mode = false;dark = false;menus = [{level: 1,title: 'Mail Group',icon: 'mail',open: true,selected: false,disabled: false,children: [{level: 2,title: 'Group 1',icon: 'bars',open: false,selected: false,disabled: false,children: [{level: 3,title: 'Option 1',selected: false,disabled: false},{level: 3,title: 'Option 2',selected: false,disabled: true}]},{level: 2,title: 'Group 2',icon: 'bars',selected: true,disabled: false},{level: 2,title: 'Group 3',icon: 'bars',selected: false,disabled: false}]},{level: 1,title: 'Team Group',icon: 'team',open: false,selected: false,disabled: false,children: [{level: 2,title: 'User 1',icon: 'user',selected: false,disabled: false},{level: 2,title: 'User 2',icon: 'user',selected: false,disabled: false}]}];}
API
<ul nz-menu><li nz-menu-item>菜单项</li><li nz-submenu><span title>子菜单</span><ul><li nz-menu-item>子菜单项</li></ul></li></ul>
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzMenuModule } from 'ng-zorro-antd';
[nz-menu]directive
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzInlineCollapsed] | inline 时菜单是否收起状态 | boolean | - |
[nzInlineIndent] | inline 模式的菜单缩进宽度 | number | 24 |
[nzMode] | 菜单类型,现在支持垂直、水平、和内嵌模式三种 | 'vertical'|'horizontal'|'inline' | 'vertical' |
[nzSelectable] | 是否允许选中 | boolean | true |
[nzTheme] | 主题颜色 | 'light'|'dark' | 'light' |
(nzClick) | 点击 nz-menu-item 输出属性 | EventEmitter<NzMenuItemDirective> |
[nz-menu-item]directive
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzDisabled] | 是否禁用 | boolean | false |
[nzSelected] | 是否被选中 | boolean | false |
[nz-submenu]directive
使用 title 标识符来标定子菜单标题部分
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzOpen] | 是否展开,可双向绑定 | boolean | false |
[nzDisabled] | 是否禁用 | boolean | false |
[nzMenuClassName] | 自定义子菜单容器类名 | string | - |
(nzOpenChange) | 展开回调 | EventEmitter<boolean> | - |
[nz-menu-group]directive
使用 title 标识符来标定标题部分
[nz-menu-divider]directive
菜单项分割线,只用在弹出菜单内。
