- Transfer穿梭框
- 何时使用
- 代码演示
- API
- 单独引入此组件
- nz-transfercomponent
- TransferItem
- TransferCanMove
- TransferChange
- TransferSearchChange
Transfer穿梭框
双栏穿梭选择框。
何时使用
用直观的方式在两栏中移动元素,完成选择行为。
选择一个或以上的选项后,点击对应的方向键,可以把选中的选项移动到另一栏。其中,左边一栏为 source,右边一栏为 target,API 的设计也反映了这两个概念。
代码演示

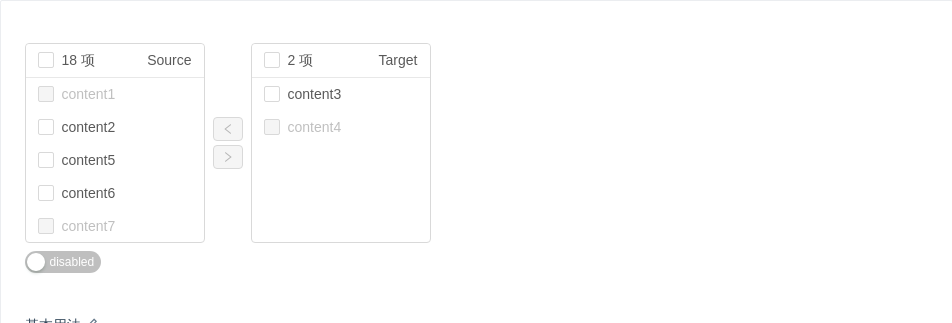
基本用法
最基本的用法,展示了 nzDataSource 每行的渲染函数 nzRender 以及回调函数 nzChange、nzSelectChange 的用法。
import { Component, OnInit } from '@angular/core';@Component({selector: 'nz-demo-transfer-basic',template: `<nz-transfer[nzDataSource]="list"[nzDisabled]="disabled"[nzTitles]="['Source', 'Target']"(nzSelectChange)="select($event)"(nzChange)="change($event)"></nz-transfer><div style="margin-top: 8px;"><nz-switch [(ngModel)]="disabled" nzCheckedChildren="disabled" nzUnCheckedChildren="disabled"></nz-switch><div></div></div>`})export class NzDemoTransferBasicComponent implements OnInit {// tslint:disable-next-line:no-anylist: any[] = [];disabled = false;ngOnInit(): void {for (let i = 0; i < 20; i++) {this.list.push({key: i.toString(),title: `content${i + 1}`,disabled: i % 3 < 1});}[2, 3].forEach(idx => (this.list[idx].direction = 'right'));}select(ret: {}): void {console.log('nzSelectChange', ret);}change(ret: {}): void {console.log('nzChange', ret);}}

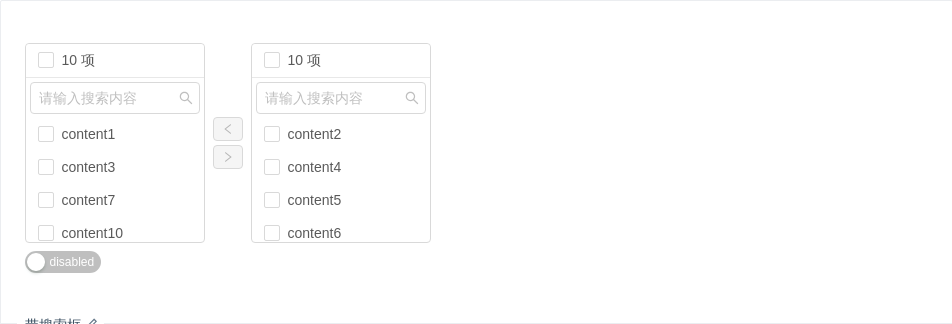
带搜索框
带搜索框的穿梭框,可以自定义搜索函数。
import { Component, OnInit } from '@angular/core';@Component({selector: 'nz-demo-transfer-search',template: `<nz-transfer[nzDataSource]="list"[nzDisabled]="disabled"nzShowSearch[nzFilterOption]="filterOption"(nzSearchChange)="search($event)"(nzSelectChange)="select($event)"(nzChange)="change($event)"></nz-transfer><div style="margin-top: 8px;"><nz-switch [(ngModel)]="disabled" nzCheckedChildren="disabled" nzUnCheckedChildren="disabled"></nz-switch><div></div></div>`})export class NzDemoTransferSearchComponent implements OnInit {// tslint:disable-next-line:no-anylist: any[] = [];disabled = false;ngOnInit(): void {for (let i = 0; i < 20; i++) {this.list.push({key: i.toString(),title: `content${i + 1}`,description: `description of content${i + 1}`,direction: Math.random() * 2 > 1 ? 'right' : ''});}}// tslint:disable-next-line:no-anyfilterOption(inputValue: string, item: any): boolean {return item.description.indexOf(inputValue) > -1;}search(ret: {}): void {console.log('nzSearchChange', ret);}select(ret: {}): void {console.log('nzSelectChange', ret);}change(ret: {}): void {console.log('nzChange', ret);}}

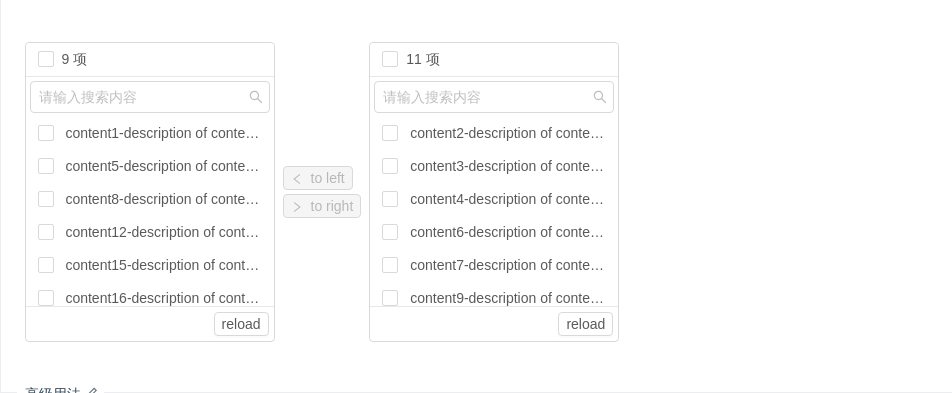
高级用法
穿梭框高级用法,可配置操作文案,可定制宽高,可对底部进行自定义渲染。
import { Component, OnInit } from '@angular/core';import { NzMessageService } from 'ng-zorro-antd';@Component({selector: 'nz-demo-transfer-advanced',template: `<nz-transfer[nzDataSource]="list"nzShowSearch[nzOperations]="['to right', 'to left']"[nzListStyle]="{ 'width.px': 250, 'height.px': 300 }"[nzRender]="render"[nzFooter]="footer"(nzSelectChange)="select($event)"(nzChange)="change($event)"><ng-template #render let-item> {{ item.title }}-{{ item.description }} </ng-template><ng-template #footer let-direction><button nz-button (click)="reload(direction)" [nzSize]="'small'" style="float: right; margin: 5px;">reload</button></ng-template></nz-transfer>`})export class NzDemoTransferAdvancedComponent implements OnInit {list: Array<{ key: string; title: string; description: string; direction: string }> = [];ngOnInit(): void {this.getData();}getData(): void {const ret: Array<{ key: string; title: string; description: string; direction: string }> = [];for (let i = 0; i < 20; i++) {ret.push({key: i.toString(),title: `content${i + 1}`,description: `description of content${i + 1}`,direction: Math.random() * 2 > 1 ? 'right' : ''});}this.list = ret;}reload(direction: string): void {this.getData();this.msg.success(`your clicked ${direction}!`);}select(ret: {}): void {console.log('nzSelectChange', ret);}change(ret: {}): void {console.log('nzChange', ret);}constructor(public msg: NzMessageService) {}}

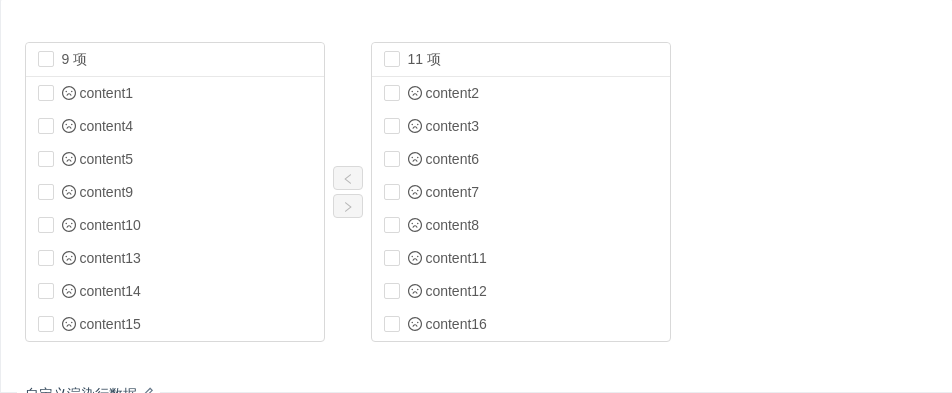
自定义渲染行数据
自定义渲染每一个 Transfer Item,可用于渲染复杂数据。
import { Component, OnInit } from '@angular/core';import { NzMessageService } from 'ng-zorro-antd';@Component({selector: 'nz-demo-transfer-custom-item',template: `<nz-transfer[nzDataSource]="list"[nzListStyle]="{ 'width.px': 300, 'height.px': 300 }"[nzRender]="render"(nzSelectChange)="select($event)"(nzChange)="change($event)"><ng-template #render let-item> <i nz-icon type="{{ item.icon }}"></i> {{ item.title }} </ng-template></nz-transfer>`})export class NzDemoTransferCustomItemComponent implements OnInit {list: Array<{ key: string; title: string; description: string; direction: string; icon: string }> = [];ngOnInit(): void {this.getData();}getData(): void {const ret: Array<{ key: string; title: string; description: string; direction: string; icon: string }> = [];for (let i = 0; i < 20; i++) {ret.push({key: i.toString(),title: `content${i + 1}`,description: `description of content${i + 1}`,direction: Math.random() * 2 > 1 ? 'right' : '',icon: `frown-o`});}this.list = ret;}select(ret: {}): void {console.log('nzSelectChange', ret);}change(ret: {}): void {console.log('nzChange', ret);}constructor(public msg: NzMessageService) {}}

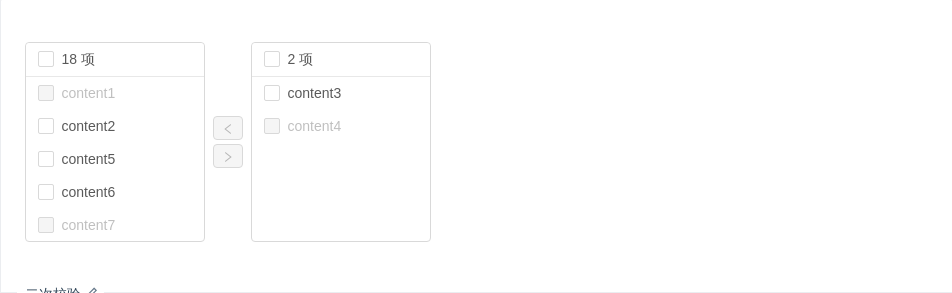
二次校验
利用 nzCanMove 允许在穿梭过程中二次校验;示例默认向右移时强制选中的第一项不可穿梭。
import { Component, OnInit } from '@angular/core';import { TransferCanMove, TransferItem } from 'ng-zorro-antd';import { of, Observable } from 'rxjs';import { delay } from 'rxjs/operators';@Component({selector: 'nz-demo-transfer-can-move',template: `<nz-transfer[nzDataSource]="list"[nzCanMove]="canMove"(nzSelectChange)="select($event)"(nzChange)="change($event)"></nz-transfer>`})export class NzDemoTransferCanMoveComponent implements OnInit {list: Array<{ key: string; title: string; disabled: boolean; direction?: string }> = [];ngOnInit(): void {for (let i = 0; i < 20; i++) {this.list.push({key: i.toString(),title: `content${i + 1}`,disabled: i % 3 < 1});}[2, 3].forEach(idx => (this.list[idx].direction = 'right'));}canMove(arg: TransferCanMove): Observable<TransferItem[]> {if (arg.direction === 'right' && arg.list.length > 0) {arg.list.splice(0, 1);}// or// if (arg.direction === 'right' && arg.list.length > 0) delete arg.list[0];return of(arg.list).pipe(delay(1000));}select(ret: {}): void {console.log('nzSelectChange', ret);}change(ret: {}): void {console.log('nzChange', ret);}}
API
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzTransferModule } from 'ng-zorro-antd';
nz-transfercomponent
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzDataSource] | 数据源,其中若数据属性 direction: 'right' 将会被渲染到右边一栏中 | TransferItem[] | [] |
[nzDisabled] | 是否禁用 | boolean | false |
[nzTitles] | 标题集合,顺序从左至右 | string[] | ['', ''] |
[nzOperations] | 操作文案集合,顺序从下至上 | string[] | ['', ''] |
[nzListStyle] | 两个穿梭框的自定义样式,等同 ngStyle | object | - |
[nzItemUnit] | 单数单位 | string | '项目' |
[nzItemsUnit] | 复数单位 | string | '项目' |
[nzRender] | 每行数据渲染模板,见示例 | TemplateRef<void> | - |
[nzFooter] | 底部渲染模板,见示例 | TemplateRef<void> | - |
[nzShowSearch] | 是否显示搜索框 | boolean | false |
[nzFilterOption] | 接收 inputValueoption 两个参数,当 option 符合筛选条件时,应返回 true,反之则返回 false。 | (inputValue: string, item: TransferItem) => boolean | - |
[nzSearchPlaceholder] | 搜索框的默认值 | string | '请输入搜索内容' |
[nzNotFoundContent] | 当列表为空时显示的内容 | string | '列表为空' |
[nzCanMove] | 穿梭时二次校验。注意: 穿梭组件内部始终只保留一份数据,二次校验过程中需取消穿梭项则直接删除该项;具体用法见示例。 | (arg: TransferCanMove) => Observable<TransferItem[]> | - |
(nzChange) | 选项在两栏之间转移时的回调函数 | EventEmitter<TransferChange> | - |
(nzSearchChange) | 搜索框内容时改变时的回调函数 | EventEmitter<TransferSearchChange> | - |
(nzSelectChange) | 选中项发生改变时的回调函数 | EventEmitter<TransferSearchChange> | - |
TransferItem
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| title | 标题,用于显示及搜索关键字判断 | string | - |
| direction | 指定数据方向,若指定 right 为右栏,其他情况为左栏 | 'left'|'right' | - |
| disabled | 指定checkbox为不可用状态 | boolean | false |
| checked | 指定checkbox为选中状态 | boolean | false |
TransferCanMove
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| direction | 数据方向 | 'left'|'right' | - |
| list | 数据源 | TransferItem[] | [] |
TransferChange
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| from | 数据方向 | 'left'|'right' | - |
| to | 数据方向 | 'left'|'right' | - |
| list | 数据源 | TransferItem[] | [] |
TransferSearchChange
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| direction | 数据方向 | 'left'|'right' | - |
| value | 搜索关键词 | string | - |
