- IndexBar 索引栏
- 代码演示
- API
- IndexBar Props
- IndexAnchor Props
- IndexBar Events
- IndexAnchor Slots
IndexBar 索引栏
引入
import { IndexBar, IndexAnchor } from 'vant';Vue.use(IndexBar).use(IndexAnchor);
代码演示
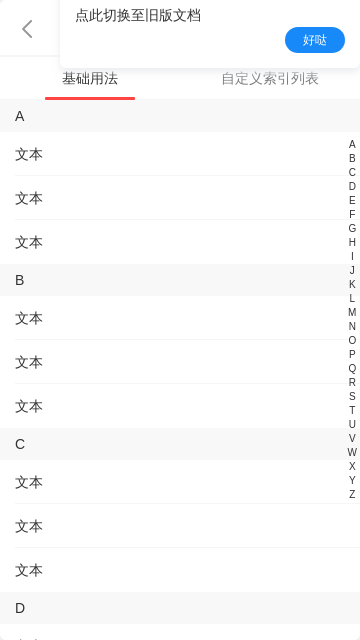
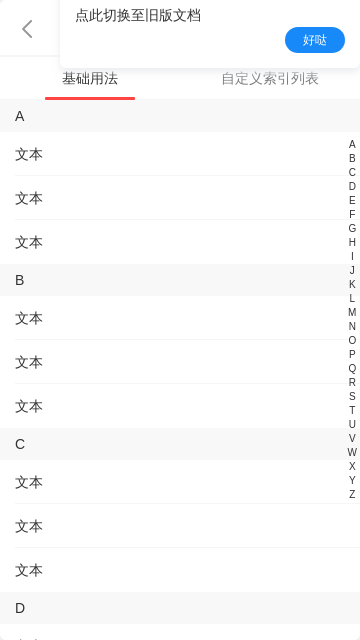
基础用法
点击索引栏时,会自动跳转到对应的IndexAnchor锚点位置
<van-index-bar> <van-index-anchor index="A" /> <van-cell title="文本" /> <van-cell title="文本" /> <van-cell title="文本" /> <van-index-anchor index="B" /> <van-cell title="文本" /> <van-cell title="文本" /> <van-cell title="文本" /> ...</van-index-bar>
自定义索引列表
可以通过index-list属性自定义展示的索引字符列表,
<van-index-bar :index-list="indexList"> <van-index-anchor index="1">标题1</van-index-anchor> <van-cell title="文本" /> <van-cell title="文本" /> <van-cell title="文本" /> <van-index-anchor index="2">标题2</van-index-anchor> <van-cell title="文本" /> <van-cell title="文本" /> <van-cell title="文本" /> ...</van-index-bar>
export default { data() { return { indexList: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] } }}
API
IndexBar Props
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|
| index-list | 索引字符列表 | Array | A-Z | - |
| z-index | z-index 层级 | Number | 1 | - |
| sticky | 是否开启锚点自动吸顶 | Boolean | true | - |
| highlight-color | 索引字符高亮颜色 | String | #07c160 | - |
IndexAnchor Props
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|
| index | 索引字符 | String | Number | - | - |
IndexBar Events
| 事件名 | 说明 | 回调参数 |
|---|
| select | 选中字符时触发 | index: 索引字符 |
IndexAnchor Slots
| 名称 | 说明 |
|---|
| default | 锚点位置显示内容,默认为索引字符 |