- Switch 开关
- 代码演示
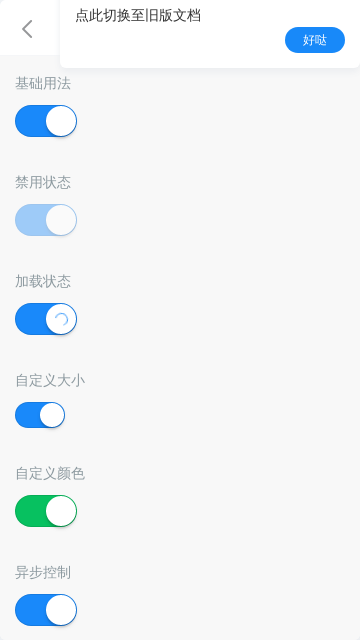
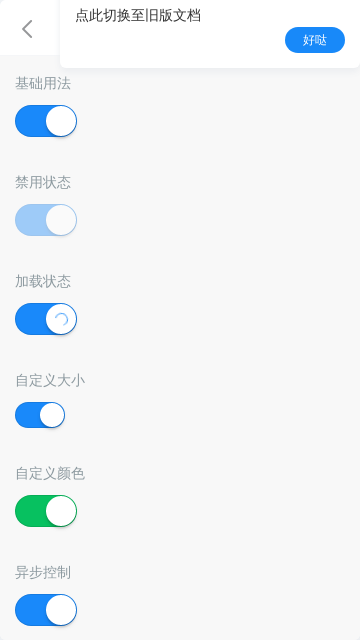
- 基础用法
- 禁用状态
- 加载状态
- 自定义大小
- 自定义颜色
- 异步控制
- API
Switch 开关
引入
import { Switch } from 'vant';Vue.use(Switch);
代码演示
基础用法
<van-switch v-model="checked" />
export default { data() { return { checked: true }; }};
禁用状态
<van-switch v-model="checked" disabled/>
加载状态
<van-switch v-model="checked" loading/>
自定义大小
<van-switch v-model="checked" size="24px"/>
自定义颜色
<van-switch v-model="checked" active-color="#07c160" inactive-color="#f44"/>
异步控制
<van-switch :value="checked" @input="onInput"/>
export default { data() { return { checked: true }; }, methods: { onInput(checked) { Dialog.confirm({ title: '提醒', message: '是否切换开关?' }).then(() => { this.checked = checked; }); } }};
API
Props
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|
| v-model | 开关选中状态 | any | false | - |
| loading | 是否为加载状态 | Boolean | false | - |
| disabled | 是否为禁用状态 | Boolean | false | - |
| size | 开关尺寸 | String | 30px | 1.0.0 |
| active-color | 打开时的背景色 | String | #1989fa | 1.4.2 |
| inactive-color | 关闭时的背景色 | String | #fff | 1.4.2 |
| active-value | 打开时的值 | any | true | 1.5.6 |
| inactive-value | 关闭时的值 | any | false | 1.5.6 |
Events
| 事件名 | 说明 | 回调参数 |
|---|
| change | 开关状态切换回调 | checked: 是否选中开关 |