- List 列表
- 介绍
- 引入
- 代码演示
- 基础用法
- 错误提示
- 状态变化
- API
- Props
- Events
- 方法
- Slots
List 列表
介绍
瀑布流滚动加载,用于展示长列表,当列表即将滚动到底部时,会触发事件并加载更多列表项。
引入
import { List } from 'vant';Vue.use(List);
代码演示
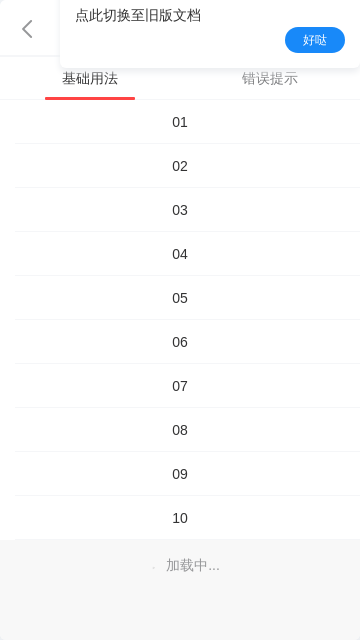
基础用法
List 组件通过loading和finished两个变量控制加载状态,当组件滚动到底部时,会触发load事件并将loading设置成true。此时可以发起异步操作并更新数据,数据更新完毕后,将loading设置成false即可。若数据已全部加载完毕,则直接将finished设置成true即可。
<van-listv-model="loading":finished="finished"finished-text="没有更多了"@load="onLoad"><van-cellv-for="item in list":key="item":title="item"/></van-list>
export default {data() {return {list: [],loading: false,finished: false};},methods: {onLoad() {// 异步更新数据setTimeout(() => {for (let i = 0; i < 10; i++) {this.list.push(this.list.length + 1);}// 加载状态结束this.loading = false;// 数据全部加载完成if (this.list.length >= 40) {this.finished = true;}}, 500);}}}
错误提示
若列表数据加载失败,将error设置成true即可显示错误提示,用户点击错误提示后会重新触发 load 事件。
<van-listv-model="loading":error.sync="error"error-text="请求失败,点击重新加载"@load="onLoad"><van-cellv-for="item in list":key="item":title="item"/></van-list>
export default {data() {return {list: [],error: false,loading: false};},methods: {onLoad() {fetchSomeThing().catch(() => {this.error = true;})}}}
状态变化
List有以下三种状态,理解这些状态有助于你正确地使用List组件:
- 非加载中,
loading为false,此时会根据列表滚动位置判断是否触发load事件(列表内容不足一屏幕时,会直接触发) - 加载中,
loading为true,表示正在发送异步请求,此时不会触发load事件 - 加载完成,
finished为true,此时不会触发load事件在每次请求完毕后,需要手动将loading设置为false,表示加载结束
API
Props
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| v-model | 是否处于加载状态,加载过程中不触发load事件 | Boolean | false | - |
| finished | 是否已加载完成,加载完成后不再触发load事件 | Boolean | false | - |
| error | 是否加载失败,加载失败后点击错误提示可以重新触发load事件,必须使用sync修饰符 | Boolean | false | - |
| offset | 滚动条与底部距离小于 offset 时触发load事件 | Number | 300 | - |
| loading-text | 加载过程中的提示文案 | String | 加载中… | 1.1.1 |
| finished-text | 加载完成后的提示文案 | String | - | 1.4.7 |
| error-text | 加载失败后的提示文案 | String | - | 1.5.3 |
| immediate-check | 是否在初始化时立即执行滚动位置检查 | Boolean | true | - |
| direction | 滚动触发加载的方向,可选值为up | String | down | 1.6.16 |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| load | 滚动条与底部距离小于 offset 时触发 | - |
方法
通过 ref 可以获取到 list 实例并调用实例方法
| 方法名 | 参数 | 返回值 | 介绍 |
|---|---|---|---|
| check | - | - | 检查当前的滚动位置,若已滚动至底部,则会触发 load 事件 |
Slots
| 名称 | 说明 |
|---|---|
| default | 列表内容 |
| loading | 自定义底部加载中提示 |