- Skeleton 骨架屏
- 引入
- 代码演示
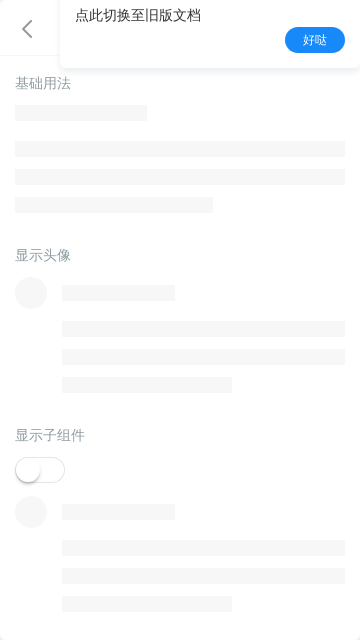
- 基础用法
- 显示头像
- 展示子组件
- API
- Props
- Props
Skeleton 骨架屏
引入
import { Skeleton } from 'vant';Vue.use(Skeleton);
代码演示
基础用法
通过title属性显示标题占位图,通过row属性配置占位段落行数
<van-skeleton title :row="3" />
显示头像
通过avatar属性显示头像占位图
<van-skeleton title avatar :row="3" />
展示子组件
将loading属性设置成false表示内容加载完成,此时会隐藏占位图,并显示Skeleton的子组件
<van-skeletontitleavatar:row="3":loading="loading"><div>实际内容</div></van-skeleton>
export default {data() {return {loading: true}},mounted() {this.loading = false;}};
API
Props
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| row | 段落占位图行数 | Number | 0 | - |
| row-width | 段落占位图宽度,可传数组来设置每一行的宽度 | Number | String | Array | 100% | - |
| title | 是否显示标题占位图 | Boolean | false | - |
| title-width | 标题占位图宽度 | Number | String | 40% | - |
| avatar | 是否显示头像占位图 | Boolean | false | - |
| avatar-size | 头像占位图大小 | Number | String | 32px | - |
| avatar-shape | 头像占位图形状,可选值为square | String | round | - |
| loading | 是否显示占位图,传false时会展示子组件内容 | Boolean | true | - |
| animate | 是否开启动画 | Boolean | true | - |