- Layout 布局
- 介绍
- 引入
- 代码演示
- 基本用法
- 设置列元素间距
- Flex 布局
- API
- Row Props
- Col Props
Layout 布局
介绍
Layout 提供了van-row和van-col两个组件来进行行列布局
引入
import { Row, Col } from 'vant';Vue.use(Row).use(Col);
代码演示
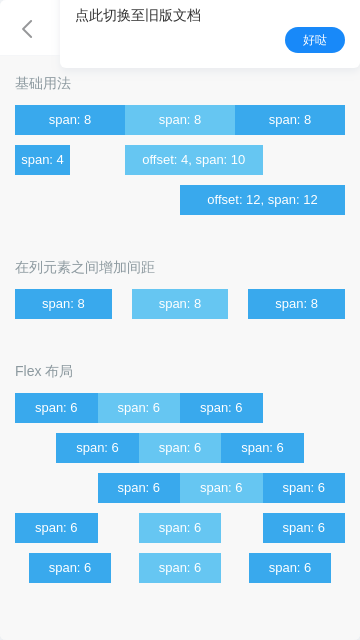
基本用法
Layout 组件提供了24列栅格,通过在Col上添加span属性设置列所占的宽度百分比此外,添加offset属性可以设置列的偏移宽度,计算方式与 span 相同
<van-row><van-col span="8">span: 8</van-col><van-col span="8">span: 8</van-col><van-col span="8">span: 8</van-col></van-row><van-row><van-col span="4">span: 4</van-col><van-col span="10" offset="4">offset: 4, span: 10</van-col></van-row><van-row><van-col offset="12" span="12">offset: 12, span: 12</van-col></van-row>
设置列元素间距
通过gutter属性可以设置列元素之间的间距,默认间距为 0
<van-row gutter="20"><van-col span="8">span: 8</van-col><van-col span="8">span: 8</van-col><van-col span="8">span: 8</van-col></van-row>
Flex 布局
将 type 属性设置为 flex 可以启用 flex 布局,便于进行灵活的对齐
<!-- 左对齐 --><van-row type="flex"><van-col span="6">span: 6</van-col><van-col span="6">span: 6</van-col><van-col span="6">span: 6</van-col></van-row><!-- 居中 --><van-row type="flex" justify="center"><van-col span="6">span: 6</van-col><van-col span="6">span: 6</van-col><van-col span="6">span: 6</van-col></van-row><!-- 右对齐 --><van-row type="flex" justify="end"><van-col span="6">span: 6</van-col><van-col span="6">span: 6</van-col><van-col span="6">span: 6</van-col></van-row><!-- 两端对齐 --><van-row type="flex" justify="space-between"><van-col span="6">span: 6</van-col><van-col span="6">span: 6</van-col><van-col span="6">span: 6</van-col></van-row><!-- 每个元素的两侧间隔相等 --><van-row type="flex" justify="space-around"><van-col span="6">span: 6</van-col><van-col span="6">span: 6</van-col><van-col span="6">span: 6</van-col></van-row>
API
Row Props
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| type | 布局方式,可选值为flex | String | - | 1.1.9 |
| gutter | 列元素之间的间距(单位为px) | String | Number | - | - |
| tag | 自定义元素标签 | String | div | - |
| justify | Flex 主轴对齐方式,可选值为 end center space-around space-between | String | start | 1.1.9 |
| align | Flex 交叉轴对齐方式,可选值为 center bottom | String | top | 1.1.9 |
Col Props
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| span | 列元素宽度 | String | Number | - | - |
| offset | 列元素偏移距离 | String | Number | - | - |
| tag | 自定义元素标签 | String | div | - |