- Statistic统计数值
- 何时使用
- 代码演示
- API
- Statistic
- Statistic.Countdown
Statistic统计数值
展示统计数值。
何时使用
当需要突出某个或某组数字时。
当需要展示带描述的统计类数据时使用。
代码演示

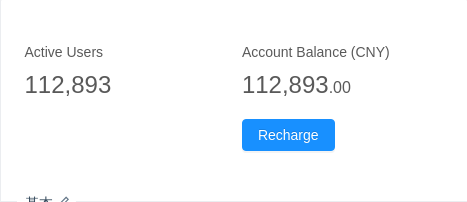
基本
简单的展示。
import { Statistic, Row, Col, Button } from 'antd';ReactDOM.render(<Row gutter={16}><Col span={12}><Statistic title="Active Users" value={112893} /></Col><Col span={12}><Statistic title="Account Balance (CNY)" value={112893} precision={2} /><Button style={{ marginTop: 16 }} type="primary">Recharge</Button></Col></Row>,mountNode,);

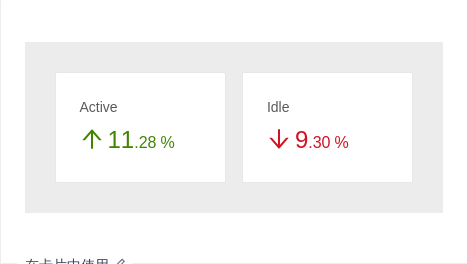
在卡片中使用
在卡片中展示统计数值。
import { Statistic, Card, Row, Col, Icon } from 'antd';ReactDOM.render(<div style={{ background: '#ECECEC', padding: '30px' }}><Row gutter={16}><Col span={12}><Card><Statistictitle="Active"value={11.28}precision={2}valueStyle={{ color: '#3f8600' }}prefix={<Icon type="arrow-up" />}suffix="%"/></Card></Col><Col span={12}><Card><Statistictitle="Idle"value={9.3}precision={2}valueStyle={{ color: '#cf1322' }}prefix={<Icon type="arrow-down" />}suffix="%"/></Card></Col></Row></div>,mountNode,);

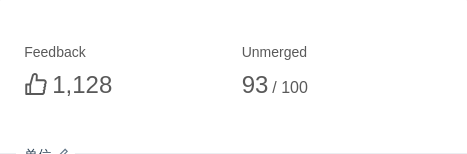
单位
通过前缀和后缀添加单位。
import { Statistic, Row, Col, Icon } from 'antd';ReactDOM.render(<Row gutter={16}><Col span={12}><Statistic title="Feedback" value={1128} prefix={<Icon type="like" />} /></Col><Col span={12}><Statistic title="Unmerged" value={93} suffix="/ 100" /></Col></Row>,mountNode,);

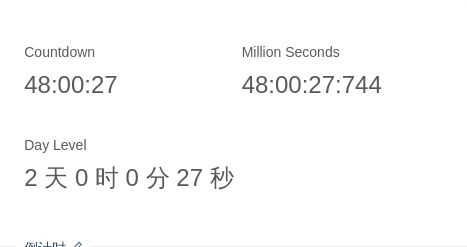
倒计时
倒计时组件。
import { Statistic, Row, Col } from 'antd';const Countdown = Statistic.Countdown;const deadline = Date.now() + 1000 * 60 * 60 * 24 * 2 + 1000 * 30; // Moment is also OKfunction onFinish() {console.log('finished!');}ReactDOM.render(<Row gutter={16}><Col span={12}><Countdown title="Countdown" value={deadline} onFinish={onFinish} /></Col><Col span={12}><Countdown title="Million Seconds" value={deadline} format="HH:mm:ss:SSS" /></Col><Col span={24} style={{ marginTop: 32 }}><Countdown title="Day Level" value={deadline} format="D 天 H 时 m 分 s 秒" /></Col></Row>,mountNode,);
API
Statistic
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| decimalSeparator | 设置小数点 | string | . |
| formatter | 自定义数值展示 | (value) => ReactNode | - |
| groupSeparator | 设置千分位标识符 | string | , |
| precision | 数值精度 | number | - |
| prefix | 设置数值的前缀 | string | ReactNode | - |
| suffix | 设置数值的后缀 | string | ReactNode | - |
| title | 数值的标题 | string | ReactNode | - |
| value | 数值内容 | string | number | - |
| valueStyle | 设置数值的样式 | style | - |
Statistic.Countdown
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| format | 格式化倒计时展示,参考 moment | string | 'HH:mm:ss' |
| onFinish | 倒计时完成时触发 | () => void | - |
| prefix | 设置数值的前缀 | string | ReactNode | - |
| suffix | 设置数值的后缀 | string | ReactNode | - |
| title | 数值的标题 | string | ReactNode | - |
| value | 数值内容 | number | moment | - |
| valueStyle | 设置数值的样式 | style | - |
