- Transfer穿梭框
- 何时使用
- 代码演示
- API
- Transfer
- Render Props
- 参考示例
- 注意
Transfer穿梭框
双栏穿梭选择框。
何时使用
需要在多个可选项中进行多选时。
比起 Select 和 TreeSelect,穿梭框占据更大的空间,可以展示可选项的更多信息。
穿梭选择框用直观的方式在两栏中移动元素,完成选择行为。
选择一个或以上的选项后,点击对应的方向键,可以把选中的选项移动到另一栏。其中,左边一栏为 source,右边一栏为 target,API 的设计也反映了这两个概念。
代码演示

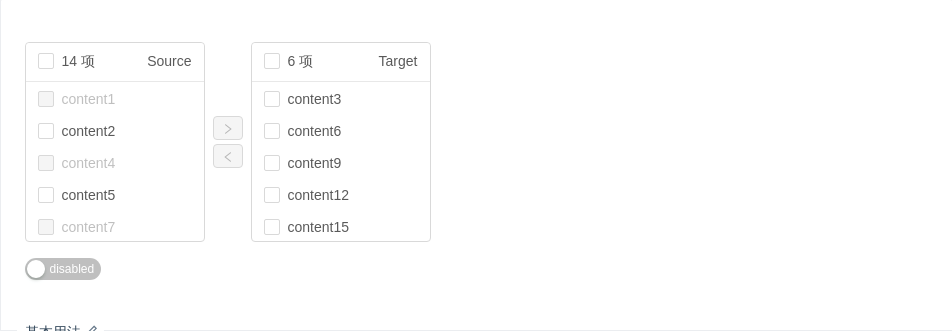
基本用法
最基本的用法,展示了 dataSource、targetKeys、每行的渲染函数 render 以及回调函数 onChange onSelectChange onScroll 的用法。
import { Transfer, Switch } from 'antd';const mockData = [];for (let i = 0; i < 20; i++) {mockData.push({key: i.toString(),title: `content${i + 1}`,description: `description of content${i + 1}`,disabled: i % 3 < 1,});}const oriTargetKeys = mockData.filter(item => +item.key % 3 > 1).map(item => item.key);class App extends React.Component {state = {targetKeys: oriTargetKeys,selectedKeys: [],disabled: false,};handleChange = (nextTargetKeys, direction, moveKeys) => {this.setState({ targetKeys: nextTargetKeys });console.log('targetKeys: ', nextTargetKeys);console.log('direction: ', direction);console.log('moveKeys: ', moveKeys);};handleSelectChange = (sourceSelectedKeys, targetSelectedKeys) => {this.setState({ selectedKeys: [...sourceSelectedKeys, ...targetSelectedKeys] });console.log('sourceSelectedKeys: ', sourceSelectedKeys);console.log('targetSelectedKeys: ', targetSelectedKeys);};handleScroll = (direction, e) => {console.log('direction:', direction);console.log('target:', e.target);};handleDisable = disabled => {this.setState({ disabled });};render() {const { targetKeys, selectedKeys, disabled } = this.state;return (<div><TransferdataSource={mockData}titles={['Source', 'Target']}targetKeys={targetKeys}selectedKeys={selectedKeys}onChange={this.handleChange}onSelectChange={this.handleSelectChange}onScroll={this.handleScroll}render={item => item.title}disabled={disabled}/><SwitchunCheckedChildren="disabled"checkedChildren="disabled"checked={disabled}onChange={this.handleDisable}style={{ marginTop: 16 }}/></div>);}}ReactDOM.render(<App />, mountNode);

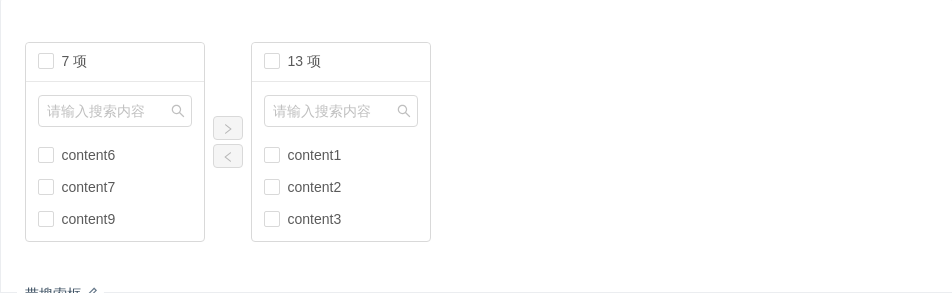
带搜索框
带搜索框的穿梭框,可以自定义搜索函数。
import { Transfer } from 'antd';class App extends React.Component {state = {mockData: [],targetKeys: [],};componentDidMount() {this.getMock();}getMock = () => {const targetKeys = [];const mockData = [];for (let i = 0; i < 20; i++) {const data = {key: i.toString(),title: `content${i + 1}`,description: `description of content${i + 1}`,chosen: Math.random() * 2 > 1,};if (data.chosen) {targetKeys.push(data.key);}mockData.push(data);}this.setState({ mockData, targetKeys });};filterOption = (inputValue, option) => option.description.indexOf(inputValue) > -1;handleChange = targetKeys => {this.setState({ targetKeys });};handleSearch = (dir, value) => {console.log('search:', dir, value);};render() {return (<TransferdataSource={this.state.mockData}showSearchfilterOption={this.filterOption}targetKeys={this.state.targetKeys}onChange={this.handleChange}onSearch={this.handleSearch}render={item => item.title}/>);}}ReactDOM.render(<App />, mountNode);

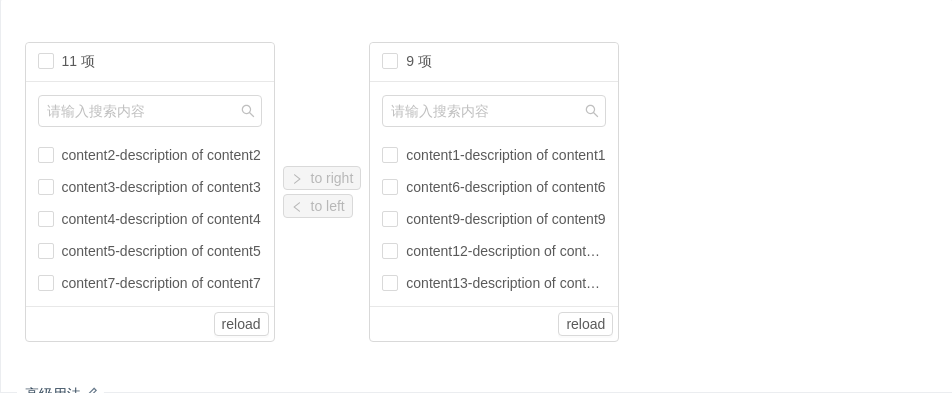
高级用法
穿梭框高级用法,可配置操作文案,可定制宽高,可对底部进行自定义渲染。
import { Transfer, Button } from 'antd';class App extends React.Component {state = {mockData: [],targetKeys: [],};componentDidMount() {this.getMock();}getMock = () => {const targetKeys = [];const mockData = [];for (let i = 0; i < 20; i++) {const data = {key: i.toString(),title: `content${i + 1}`,description: `description of content${i + 1}`,chosen: Math.random() * 2 > 1,};if (data.chosen) {targetKeys.push(data.key);}mockData.push(data);}this.setState({ mockData, targetKeys });};handleChange = targetKeys => {this.setState({ targetKeys });};renderFooter = () => (<Button size="small" style={{ float: 'right', margin: 5 }} onClick={this.getMock}>reload</Button>);render() {return (<TransferdataSource={this.state.mockData}showSearchlistStyle={{width: 250,height: 300,}}operations={['to right', 'to left']}targetKeys={this.state.targetKeys}onChange={this.handleChange}render={item => `${item.title}-${item.description}`}footer={this.renderFooter}/>);}}ReactDOM.render(<App />, mountNode);

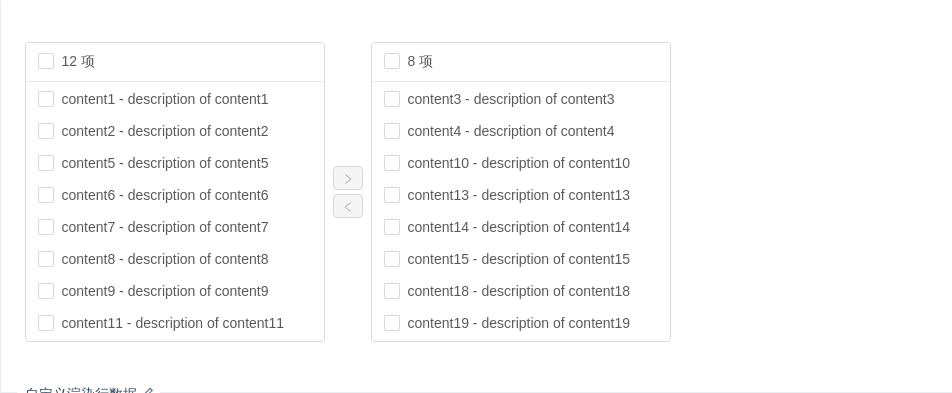
自定义渲染行数据
自定义渲染每一个 Transfer Item,可用于渲染复杂数据。
import { Transfer } from 'antd';class App extends React.Component {state = {mockData: [],targetKeys: [],};componentDidMount() {this.getMock();}getMock = () => {const targetKeys = [];const mockData = [];for (let i = 0; i < 20; i++) {const data = {key: i.toString(),title: `content${i + 1}`,description: `description of content${i + 1}`,chosen: Math.random() * 2 > 1,};if (data.chosen) {targetKeys.push(data.key);}mockData.push(data);}this.setState({ mockData, targetKeys });};handleChange = (targetKeys, direction, moveKeys) => {console.log(targetKeys, direction, moveKeys);this.setState({ targetKeys });};renderItem = item => {const customLabel = (<span className="custom-item">{item.title} - {item.description}</span>);return {label: customLabel, // for displayed itemvalue: item.title, // for title and filter matching};};render() {return (<TransferdataSource={this.state.mockData}listStyle={{width: 300,height: 300,}}targetKeys={this.state.targetKeys}onChange={this.handleChange}render={this.renderItem}/>);}}ReactDOM.render(<App />, mountNode);

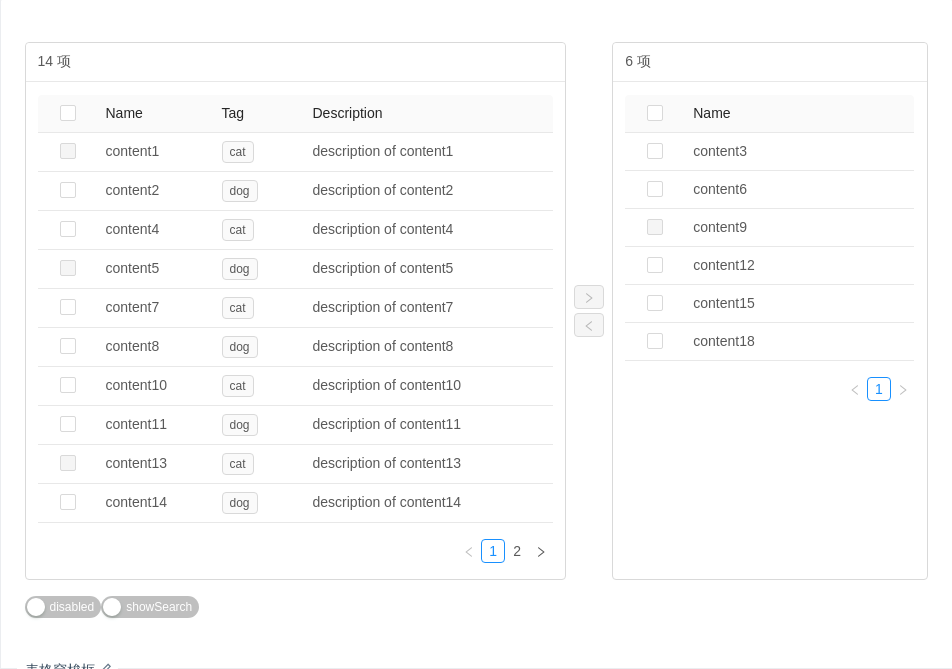
表格穿梭框
使用 Table 组件作为自定义渲染列表。
import { Transfer, Switch, Table, Tag } from 'antd';import difference from 'lodash/difference';// Customize Table Transferconst TableTransfer = ({ leftColumns, rightColumns, ...restProps }) => (<Transfer {...restProps} showSelectAll={false}>{({direction,filteredItems,onItemSelectAll,onItemSelect,selectedKeys: listSelectedKeys,disabled: listDisabled,}) => {const columns = direction === 'left' ? leftColumns : rightColumns;const rowSelection = {getCheckboxProps: item => ({ disabled: listDisabled || item.disabled }),onSelectAll(selected, selectedRows) {const treeSelectedKeys = selectedRows.filter(item => !item.disabled).map(({ key }) => key);const diffKeys = selected? difference(treeSelectedKeys, listSelectedKeys): difference(listSelectedKeys, treeSelectedKeys);onItemSelectAll(diffKeys, selected);},onSelect({ key }, selected) {onItemSelect(key, selected);},selectedRowKeys: listSelectedKeys,};return (<TablerowSelection={rowSelection}columns={columns}dataSource={filteredItems}size="small"style={{ pointerEvents: listDisabled ? 'none' : null }}onRow={({ key, disabled: itemDisabled }) => ({onClick: () => {if (itemDisabled || listDisabled) return;onItemSelect(key, !listSelectedKeys.includes(key));},})}/>);}}</Transfer>);const mockTags = ['cat', 'dog', 'bird'];const mockData = [];for (let i = 0; i < 20; i++) {mockData.push({key: i.toString(),title: `content${i + 1}`,description: `description of content${i + 1}`,disabled: i % 4 === 0,tag: mockTags[i % 3],});}const originTargetKeys = mockData.filter(item => +item.key % 3 > 1).map(item => item.key);const leftTableColumns = [{dataIndex: 'title',title: 'Name',},{dataIndex: 'tag',title: 'Tag',render: tag => <Tag>{tag}</Tag>,},{dataIndex: 'description',title: 'Description',},];const rightTableColumns = [{dataIndex: 'title',title: 'Name',},];class App extends React.Component {state = {targetKeys: originTargetKeys,disabled: false,showSearch: false,};onChange = nextTargetKeys => {this.setState({ targetKeys: nextTargetKeys });};triggerDisable = disabled => {this.setState({ disabled });};triggerShowSearch = showSearch => {this.setState({ showSearch });};render() {const { targetKeys, disabled, showSearch } = this.state;return (<div><TableTransferdataSource={mockData}targetKeys={targetKeys}disabled={disabled}showSearch={showSearch}onChange={this.onChange}filterOption={(inputValue, item) =>item.title.indexOf(inputValue) !== -1 || item.tag.indexOf(inputValue) !== -1}leftColumns={leftTableColumns}rightColumns={rightTableColumns}/><SwitchunCheckedChildren="disabled"checkedChildren="disabled"checked={disabled}onChange={this.triggerDisable}style={{ marginTop: 16 }}/><SwitchunCheckedChildren="showSearch"checkedChildren="showSearch"checked={showSearch}onChange={this.triggerShowSearch}style={{ marginTop: 16 }}/></div>);}}ReactDOM.render(<App />, mountNode);

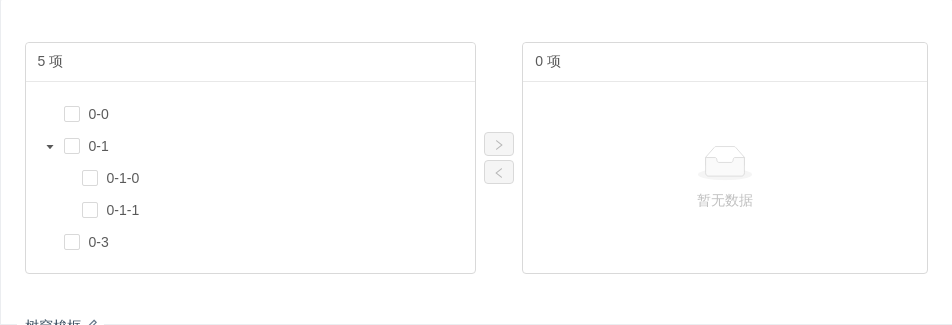
树穿梭框
使用 Tree 组件作为自定义渲染列表。
import { Transfer, Tree } from 'antd';const { TreeNode } = Tree;// Customize Table Transferconst isChecked = (selectedKeys, eventKey) => {return selectedKeys.indexOf(eventKey) !== -1;};const generateTree = (treeNodes = [], checkedKeys = []) => {return treeNodes.map(({ children, ...props }) => (<TreeNode {...props} disabled={checkedKeys.includes(props.key)}>{generateTree(children, checkedKeys)}</TreeNode>));};const TreeTransfer = ({ dataSource, targetKeys, ...restProps }) => {const transferDataSource = [];function flatten(list = []) {list.forEach(item => {transferDataSource.push(item);flatten(item.children);});}flatten(dataSource);return (<Transfer{...restProps}targetKeys={targetKeys}dataSource={transferDataSource}className="tree-transfer"render={item => item.title}showSelectAll={false}>{({ direction, onItemSelect, selectedKeys }) => {if (direction === 'left') {const checkedKeys = [...selectedKeys, ...targetKeys];return (<TreeblockNodecheckablecheckStrictlydefaultExpandAllcheckedKeys={checkedKeys}onCheck={(_,{node: {props: { eventKey },},},) => {onItemSelect(eventKey, !isChecked(checkedKeys, eventKey));}}onSelect={(_,{node: {props: { eventKey },},},) => {onItemSelect(eventKey, !isChecked(checkedKeys, eventKey));}}>{generateTree(dataSource, targetKeys)}</Tree>);}}}</Transfer>);};const treeData = [{ key: '0-0', title: '0-0' },{key: '0-1',title: '0-1',children: [{ key: '0-1-0', title: '0-1-0' }, { key: '0-1-1', title: '0-1-1' }],},{ key: '0-2', title: '0-3' },];class App extends React.Component {state = {targetKeys: [],};onChange = targetKeys => {console.log('Target Keys:', targetKeys);this.setState({ targetKeys });};render() {const { targetKeys } = this.state;return (<div><TreeTransfer dataSource={treeData} targetKeys={targetKeys} onChange={this.onChange} /></div>);}}ReactDOM.render(<App />, mountNode);
API
Transfer
| 参数 | 说明 | 类型 | 默认值 | 版本 | |
|---|---|---|---|---|---|
| className | 自定义类 | string | |||
| dataSource | 数据源,其中的数据将会被渲染到左边一栏中,targetKeys 中指定的除外。 | TransferItem[] | [] | ||
| disabled | 是否禁用 | boolean | false | ||
| filterOption | 接收 inputValue option 两个参数,当 option 符合筛选条件时,应返回 true,反之则返回 false。 | (inputValue, option): boolean | |||
| footer | 底部渲染函数 | (props): ReactNode | |||
| lazy | Transfer 使用了 react-lazy-load 优化性能,这里可以设置相关参数。设为 false 可以关闭懒加载。 | object|boolean | { height: 32, offset: 32 } | ||
| listStyle | 两个穿梭框的自定义样式 | object | |||
| locale | 各种语言 | object | { itemUnit: '项', itemsUnit: '项', notFoundContent: '列表为空', searchPlaceholder: '请输入搜索内容' } | ||
| operations | 操作文案集合,顺序从上至下 | string[] | ['>', '<'] | ||
| render | 每行数据渲染函数,该函数的入参为 dataSource 中的项,返回值为 ReactElement。或者返回一个普通对象,其中 label 字段为 ReactElement,value 字段为 title | Function(record) | |||
| selectedKeys | 设置哪些项应该被选中 | string[] | [] | ||
| showSearch | 是否显示搜索框 | boolean | false | ||
| showSelectAll | 是否展示全选勾选框 | boolean | true | 3.18.0 | |
| targetKeys | 显示在右侧框数据的 key 集合 | string[] | [] | ||
| titles | 标题集合,顺序从左至右 | string[] | ['', ''] | ||
| onChange | 选项在两栏之间转移时的回调函数 | (targetKeys, direction, moveKeys): void | |||
| onScroll | 选项列表滚动时的回调函数 | (direction, event): void | |||
| onSearch | 搜索框内容时改变时的回调函数 | (direction: 'left'|'right', value: string): void | - | ||
| onSelectChange | 选中项发生改变时的回调函数 | (sourceSelectedKeys, targetSelectedKeys): void |
Render Props
3.18.0 新增。Transfer 支持接收 children 自定义渲染列表,并返回以下参数:
| 参数 | 说明 | 类型 | 版本 |
|---|---|---|---|
| direction | 渲染列表的方向 | 'left' | 'right' | 3.18.0 |
| disabled | 是否禁用列表 | boolean | 3.18.0 |
| filteredItems | 过滤后的数据 | TransferItem[] | 3.18.0 |
| onItemSelect | 勾选条目 | (key: string, selected: boolean) | 3.18.0 |
| onItemSelectAll | 勾选一组条目 | (keys: string[], selected: boolean) | 3.18.0 |
| selectedKeys | 选中的条目 | string[] | 3.18.0 |
参考示例
<Transfer {...props}>{listProps => <YourComponent {...listProps} />}</Transfer>
注意
按照 React 的规范,所有的组件数组必须绑定 key。在 Transfer 中,dataSource里的数据值需要指定 key 值。对于 dataSource 默认将每列数据的 key 属性作为唯一的标识。
如果你的数据没有这个属性,务必使用 rowKey 来指定数据列的主键。
// 比如你的数据主键是 uidreturn <Transfer rowKey={record => record.uid} />;
