- Layout布局
- 设计规则
- 尺寸
- 交互
- 视觉
- 组件概述
- 代码演示
- API
- Layout
- Layout.Sider
- breakpoint width
- breakpoint width
- 设计规则
Layout布局
协助进行页面级整体布局。
设计规则
尺寸
一级导航项偏左靠近 logo 放置,辅助菜单偏右放置。
顶部导航(大部分系统):一级导航高度
64px,二级导航48px。顶部导航(展示类页面):一级导航高度
80px,二级导航56px。顶部导航高度的范围计算公式为:
48+8n。侧边导航宽度的范围计算公式:
200+8n。
交互
一级导航和末级的导航需要在可视化的层面被强调出来;
当前项应该在呈现上优先级最高;
当导航收起的时候,当前项的样式自动赋予给它的上一个层级;
左侧导航栏的收放交互同时支持手风琴和全展开的样式,根据业务的要求进行适当的选择。
视觉
导航样式上需要根据信息层级合理的选择样式:
- 大色块强调
建议用于底色为深色系时,当前页面父级的导航项。
- 高亮火柴棍
当导航栏底色为浅色系时使用,可用于当前页面对应导航项,建议尽量在导航路径的最终项使用。
- 字体高亮变色
从可视化层面,字体高亮的视觉强化力度低于大色块,通常在当前项的上一级使用。
- 字体放大
12px、14px 是导航的标准字号,14 号字体用在一、二级导航中。字号可以考虑导航项的等级做相应选择。
组件概述
Layout:布局容器,其下可嵌套HeaderSiderContentFooter或Layout本身,可以放在任何父容器中。Header:顶部布局,自带默认样式,其下可嵌套任何元素,只能放在Layout中。Sider:侧边栏,自带默认样式及基本功能,其下可嵌套任何元素,只能放在Layout中。Content:内容部分,自带默认样式,其下可嵌套任何元素,只能放在Layout中。Footer:底部布局,自带默认样式,其下可嵌套任何元素,只能放在Layout中。
注意:采用 flex 布局实现,请注意浏览器兼容性问题。
代码演示

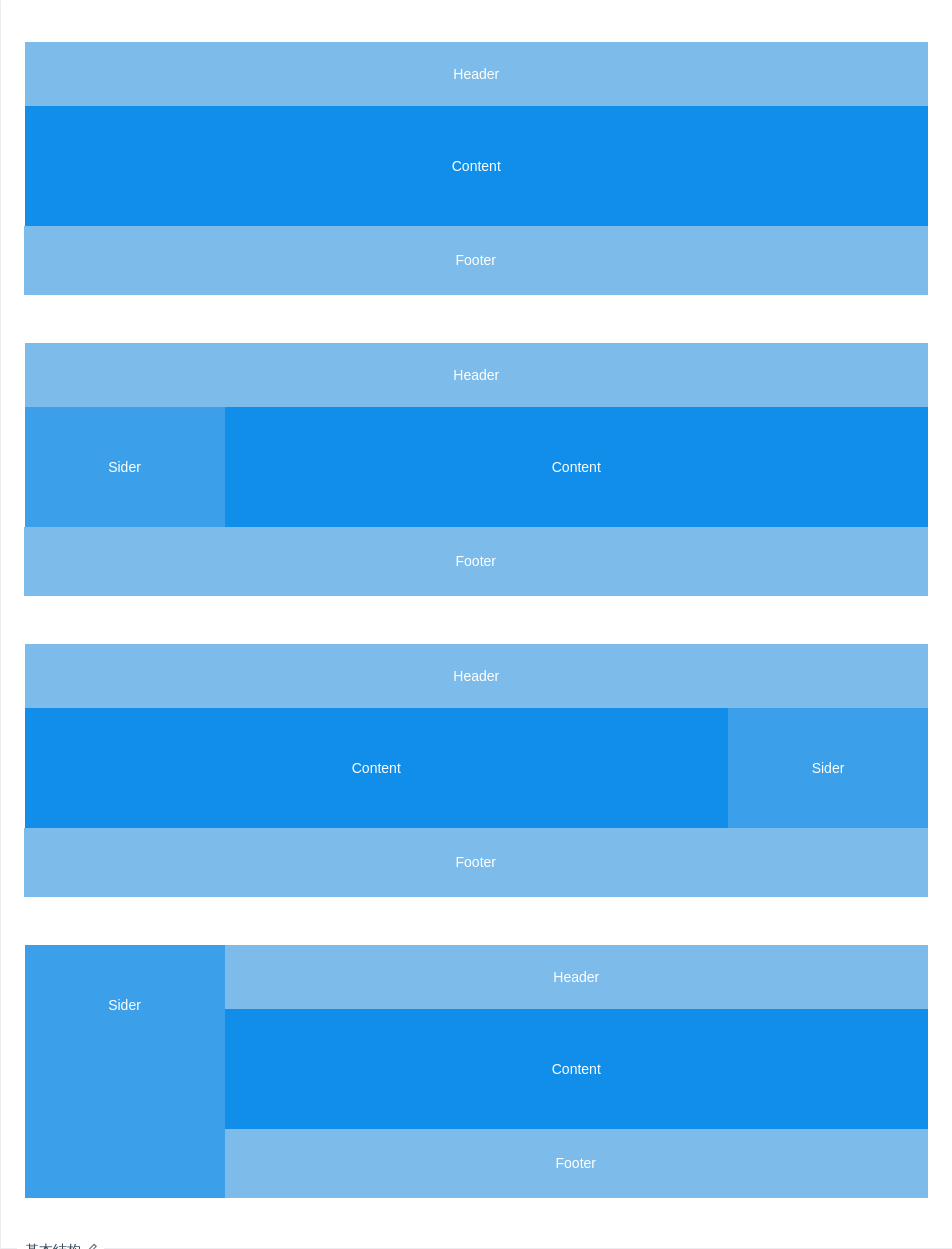
基本结构
典型的页面布局。
import { Layout } from 'antd';const { Header, Footer, Sider, Content } = Layout;ReactDOM.render(<div><Layout><Header>Header</Header><Content>Content</Content><Footer>Footer</Footer></Layout><Layout><Header>Header</Header><Layout><Sider>Sider</Sider><Content>Content</Content></Layout><Footer>Footer</Footer></Layout><Layout><Header>Header</Header><Layout><Content>Content</Content><Sider>Sider</Sider></Layout><Footer>Footer</Footer></Layout><Layout><Sider>Sider</Sider><Layout><Header>Header</Header><Content>Content</Content><Footer>Footer</Footer></Layout></Layout></div>,mountNode,);

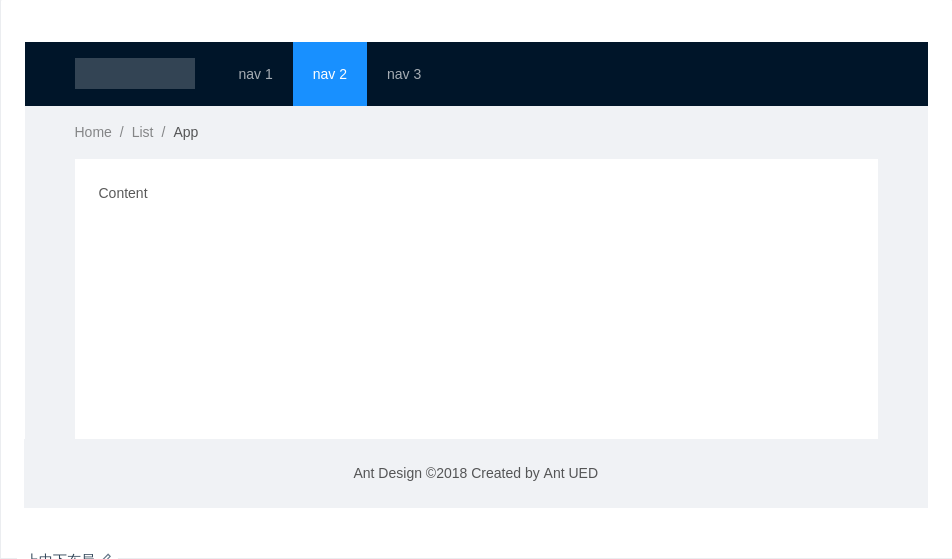
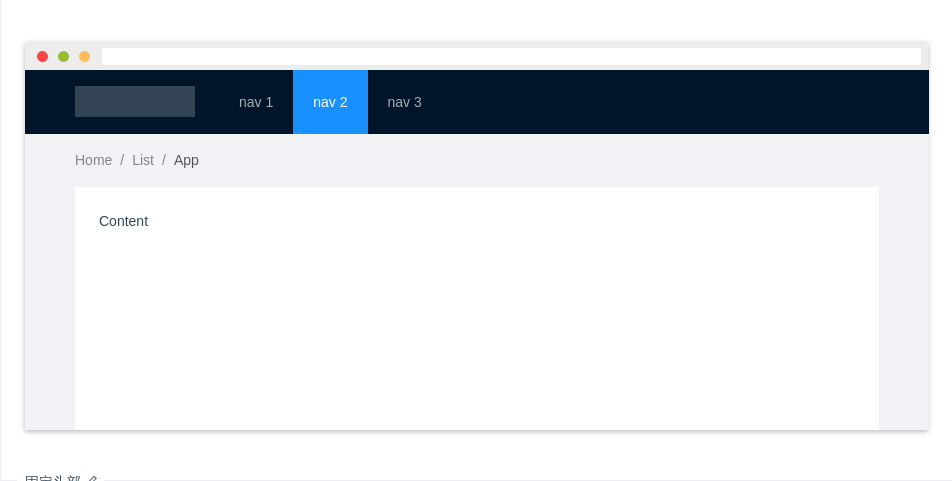
上中下布局
最基本的『上-中-下』布局。
一般主导航放置于页面的顶端,从左自右依次为:logo、一级导航项、辅助菜单(用户、设置、通知等)。通常将内容放在固定尺寸(例如:1200px)内,整个页面排版稳定,不受用户终端显示器影响;上下级的结构符合用户上下浏览的习惯,也是较为经典的网站导航模式。页面上下切分的方式提高了主工作区域的信息展示效率,但在纵向空间上会有一些牺牲。此外,由于导航栏水平空间的限制,不适合那些一级导航项很多的信息结构。
import { Layout, Menu, Breadcrumb } from 'antd';const { Header, Content, Footer } = Layout;ReactDOM.render(<Layout className="layout"><Header><div className="logo" /><Menutheme="dark"mode="horizontal"defaultSelectedKeys={['2']}style={{ lineHeight: '64px' }}><Menu.Item key="1">nav 1</Menu.Item><Menu.Item key="2">nav 2</Menu.Item><Menu.Item key="3">nav 3</Menu.Item></Menu></Header><Content style={{ padding: '0 50px' }}><Breadcrumb style={{ margin: '16px 0' }}><Breadcrumb.Item>Home</Breadcrumb.Item><Breadcrumb.Item>List</Breadcrumb.Item><Breadcrumb.Item>App</Breadcrumb.Item></Breadcrumb><div style={{ background: '#fff', padding: 24, minHeight: 280 }}>Content</div></Content><Footer style={{ textAlign: 'center' }}>Ant Design ©2018 Created by Ant UED</Footer></Layout>,mountNode,);
#components-layout-demo-top .logo {width: 120px;height: 31px;background: rgba(255, 255, 255, 0.2);margin: 16px 24px 16px 0;float: left;}

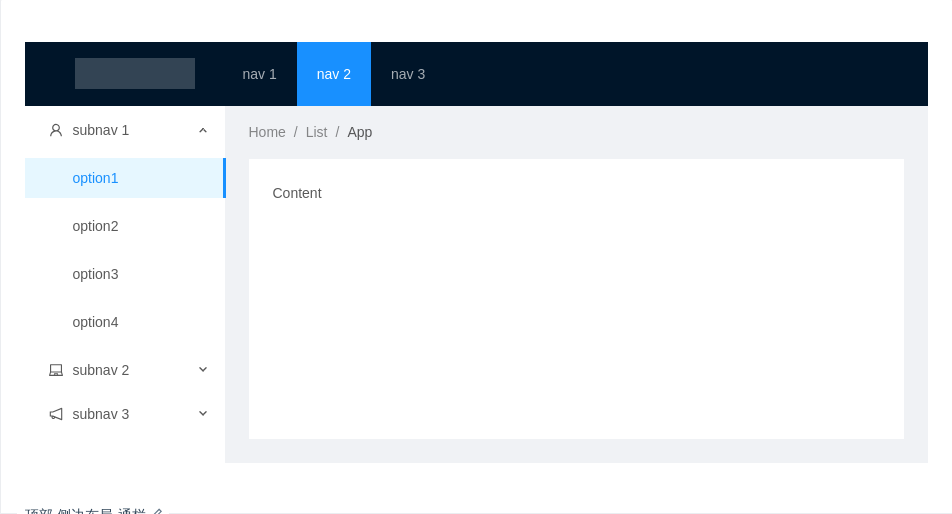
顶部-侧边布局-通栏
同样拥有顶部导航及侧边栏,区别是两边未留边距,多用于应用型的网站。
import { Layout, Menu, Breadcrumb, Icon } from 'antd';const { SubMenu } = Menu;const { Header, Content, Sider } = Layout;ReactDOM.render(<Layout><Header className="header"><div className="logo" /><Menutheme="dark"mode="horizontal"defaultSelectedKeys={['2']}style={{ lineHeight: '64px' }}><Menu.Item key="1">nav 1</Menu.Item><Menu.Item key="2">nav 2</Menu.Item><Menu.Item key="3">nav 3</Menu.Item></Menu></Header><Layout><Sider width={200} style={{ background: '#fff' }}><Menumode="inline"defaultSelectedKeys={['1']}defaultOpenKeys={['sub1']}style={{ height: '100%', borderRight: 0 }}><SubMenukey="sub1"title={<span><Icon type="user" />subnav 1</span>}><Menu.Item key="1">option1</Menu.Item><Menu.Item key="2">option2</Menu.Item><Menu.Item key="3">option3</Menu.Item><Menu.Item key="4">option4</Menu.Item></SubMenu><SubMenukey="sub2"title={<span><Icon type="laptop" />subnav 2</span>}><Menu.Item key="5">option5</Menu.Item><Menu.Item key="6">option6</Menu.Item><Menu.Item key="7">option7</Menu.Item><Menu.Item key="8">option8</Menu.Item></SubMenu><SubMenukey="sub3"title={<span><Icon type="notification" />subnav 3</span>}><Menu.Item key="9">option9</Menu.Item><Menu.Item key="10">option10</Menu.Item><Menu.Item key="11">option11</Menu.Item><Menu.Item key="12">option12</Menu.Item></SubMenu></Menu></Sider><Layout style={{ padding: '0 24px 24px' }}><Breadcrumb style={{ margin: '16px 0' }}><Breadcrumb.Item>Home</Breadcrumb.Item><Breadcrumb.Item>List</Breadcrumb.Item><Breadcrumb.Item>App</Breadcrumb.Item></Breadcrumb><Contentstyle={{background: '#fff',padding: 24,margin: 0,minHeight: 280,}}>Content</Content></Layout></Layout></Layout>,mountNode,);
#components-layout-demo-top-side-2 .logo {width: 120px;height: 31px;background: rgba(255, 255, 255, 0.2);margin: 16px 28px 16px 0;float: left;}

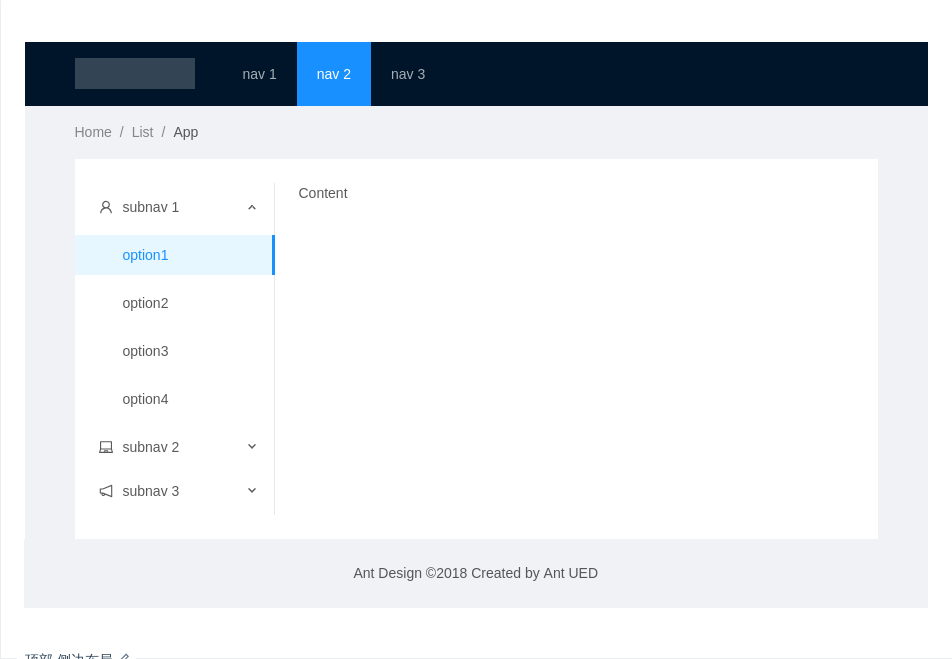
顶部-侧边布局
拥有顶部导航及侧边栏的页面,多用于展示类网站。
import { Layout, Menu, Breadcrumb, Icon } from 'antd';const { SubMenu } = Menu;const { Header, Content, Footer, Sider } = Layout;ReactDOM.render(<Layout><Header className="header"><div className="logo" /><Menutheme="dark"mode="horizontal"defaultSelectedKeys={['2']}style={{ lineHeight: '64px' }}><Menu.Item key="1">nav 1</Menu.Item><Menu.Item key="2">nav 2</Menu.Item><Menu.Item key="3">nav 3</Menu.Item></Menu></Header><Content style={{ padding: '0 50px' }}><Breadcrumb style={{ margin: '16px 0' }}><Breadcrumb.Item>Home</Breadcrumb.Item><Breadcrumb.Item>List</Breadcrumb.Item><Breadcrumb.Item>App</Breadcrumb.Item></Breadcrumb><Layout style={{ padding: '24px 0', background: '#fff' }}><Sider width={200} style={{ background: '#fff' }}><Menumode="inline"defaultSelectedKeys={['1']}defaultOpenKeys={['sub1']}style={{ height: '100%' }}><SubMenukey="sub1"title={<span><Icon type="user" />subnav 1</span>}><Menu.Item key="1">option1</Menu.Item><Menu.Item key="2">option2</Menu.Item><Menu.Item key="3">option3</Menu.Item><Menu.Item key="4">option4</Menu.Item></SubMenu><SubMenukey="sub2"title={<span><Icon type="laptop" />subnav 2</span>}><Menu.Item key="5">option5</Menu.Item><Menu.Item key="6">option6</Menu.Item><Menu.Item key="7">option7</Menu.Item><Menu.Item key="8">option8</Menu.Item></SubMenu><SubMenukey="sub3"title={<span><Icon type="notification" />subnav 3</span>}><Menu.Item key="9">option9</Menu.Item><Menu.Item key="10">option10</Menu.Item><Menu.Item key="11">option11</Menu.Item><Menu.Item key="12">option12</Menu.Item></SubMenu></Menu></Sider><Content style={{ padding: '0 24px', minHeight: 280 }}>Content</Content></Layout></Content><Footer style={{ textAlign: 'center' }}>Ant Design ©2018 Created by Ant UED</Footer></Layout>,mountNode,);
#components-layout-demo-top-side .logo {width: 120px;height: 31px;background: rgba(255, 255, 255, 0.2);margin: 16px 28px 16px 0;float: left;}

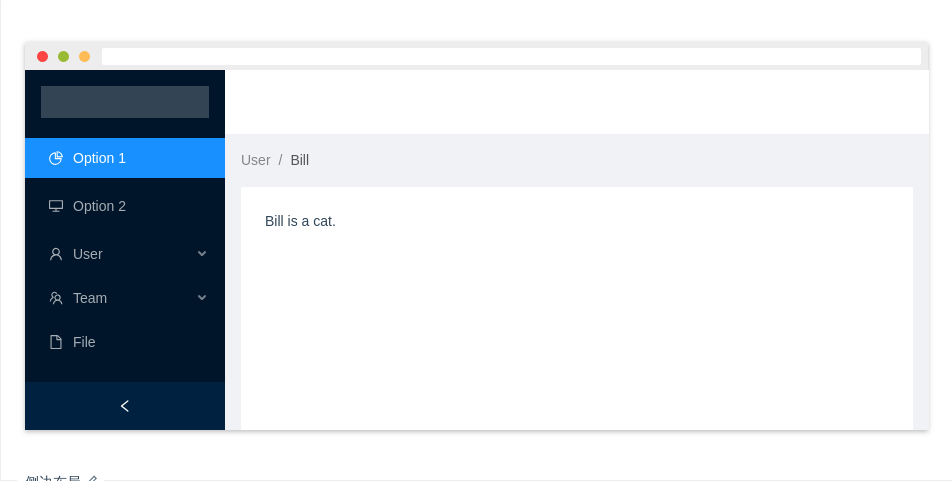
侧边布局
侧边两列式布局。页面横向空间有限时,侧边导航可收起。
侧边导航在页面布局上采用的是左右的结构,一般主导航放置于页面的左侧固定位置,辅助菜单放置于工作区顶部。内容根据浏览器终端进行自适应,能提高横向空间的使用率,但是整个页面排版不稳定。侧边导航的模式层级扩展性强,一、二、三级导航项目可以更为顺畅且具关联性的被展示,同时侧边导航可以固定,使得用户在操作和浏览中可以快速的定位和切换当前位置,有很高的操作效率。但这类导航横向页面内容的空间会被牺牲一部分。
import { Layout, Menu, Breadcrumb, Icon } from 'antd';const { Header, Content, Footer, Sider } = Layout;const SubMenu = Menu.SubMenu;class SiderDemo extends React.Component {state = {collapsed: false,};onCollapse = collapsed => {console.log(collapsed);this.setState({ collapsed });};render() {return (<Layout style={{ minHeight: '100vh' }}><Sider collapsible collapsed={this.state.collapsed} onCollapse={this.onCollapse}><div className="logo" /><Menu theme="dark" defaultSelectedKeys={['1']} mode="inline"><Menu.Item key="1"><Icon type="pie-chart" /><span>Option 1</span></Menu.Item><Menu.Item key="2"><Icon type="desktop" /><span>Option 2</span></Menu.Item><SubMenukey="sub1"title={<span><Icon type="user" /><span>User</span></span>}><Menu.Item key="3">Tom</Menu.Item><Menu.Item key="4">Bill</Menu.Item><Menu.Item key="5">Alex</Menu.Item></SubMenu><SubMenukey="sub2"title={<span><Icon type="team" /><span>Team</span></span>}><Menu.Item key="6">Team 1</Menu.Item><Menu.Item key="8">Team 2</Menu.Item></SubMenu><Menu.Item key="9"><Icon type="file" /><span>File</span></Menu.Item></Menu></Sider><Layout><Header style={{ background: '#fff', padding: 0 }} /><Content style={{ margin: '0 16px' }}><Breadcrumb style={{ margin: '16px 0' }}><Breadcrumb.Item>User</Breadcrumb.Item><Breadcrumb.Item>Bill</Breadcrumb.Item></Breadcrumb><div style={{ padding: 24, background: '#fff', minHeight: 360 }}>Bill is a cat.</div></Content><Footer style={{ textAlign: 'center' }}>Ant Design ©2018 Created by Ant UED</Footer></Layout></Layout>);}}ReactDOM.render(<SiderDemo />, mountNode);
#components-layout-demo-side .logo {height: 32px;background: rgba(255, 255, 255, 0.2);margin: 16px;}

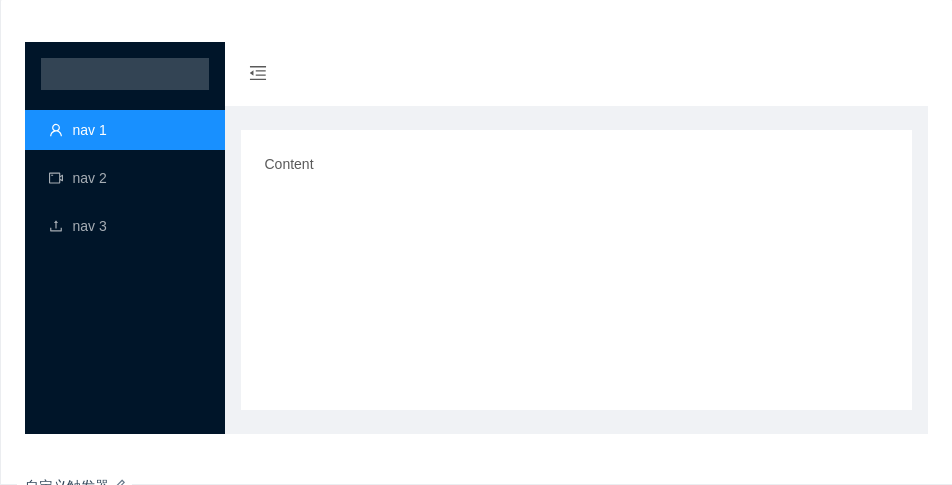
自定义触发器
要使用自定义触发器,可以设置 trigger={null} 来隐藏默认设定。
import { Layout, Menu, Icon } from 'antd';const { Header, Sider, Content } = Layout;class SiderDemo extends React.Component {state = {collapsed: false,};toggle = () => {this.setState({collapsed: !this.state.collapsed,});};render() {return (<Layout><Sider trigger={null} collapsible collapsed={this.state.collapsed}><div className="logo" /><Menu theme="dark" mode="inline" defaultSelectedKeys={['1']}><Menu.Item key="1"><Icon type="user" /><span>nav 1</span></Menu.Item><Menu.Item key="2"><Icon type="video-camera" /><span>nav 2</span></Menu.Item><Menu.Item key="3"><Icon type="upload" /><span>nav 3</span></Menu.Item></Menu></Sider><Layout><Header style={{ background: '#fff', padding: 0 }}><IconclassName="trigger"type={this.state.collapsed ? 'menu-unfold' : 'menu-fold'}onClick={this.toggle}/></Header><Contentstyle={{margin: '24px 16px',padding: 24,background: '#fff',minHeight: 280,}}>Content</Content></Layout></Layout>);}}ReactDOM.render(<SiderDemo />, mountNode);
#components-layout-demo-custom-trigger .trigger {font-size: 18px;line-height: 64px;padding: 0 24px;cursor: pointer;transition: color 0.3s;}#components-layout-demo-custom-trigger .trigger:hover {color: #1890ff;}#components-layout-demo-custom-trigger .logo {height: 32px;background: rgba(255, 255, 255, 0.2);margin: 16px;}

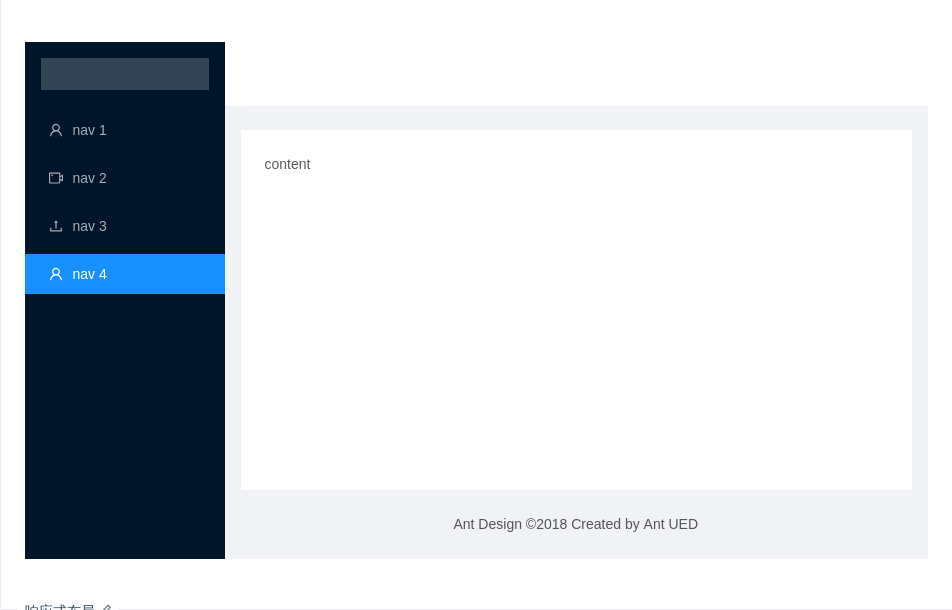
响应式布局
Layout.Sider 支持响应式布局。
说明:配置
breakpoint属性即生效,视窗宽度小于breakpoint时 Sider 缩小为collapsedWidth宽度,若将collapsedWidth设置为零,会出现特殊 trigger。
import { Layout, Menu, Icon } from 'antd';const { Header, Content, Footer, Sider } = Layout;ReactDOM.render(<Layout><Siderbreakpoint="lg"collapsedWidth="0"onBreakpoint={broken => {console.log(broken);}}onCollapse={(collapsed, type) => {console.log(collapsed, type);}}><div className="logo" /><Menu theme="dark" mode="inline" defaultSelectedKeys={['4']}><Menu.Item key="1"><Icon type="user" /><span className="nav-text">nav 1</span></Menu.Item><Menu.Item key="2"><Icon type="video-camera" /><span className="nav-text">nav 2</span></Menu.Item><Menu.Item key="3"><Icon type="upload" /><span className="nav-text">nav 3</span></Menu.Item><Menu.Item key="4"><Icon type="user" /><span className="nav-text">nav 4</span></Menu.Item></Menu></Sider><Layout><Header style={{ background: '#fff', padding: 0 }} /><Content style={{ margin: '24px 16px 0' }}><div style={{ padding: 24, background: '#fff', minHeight: 360 }}>content</div></Content><Footer style={{ textAlign: 'center' }}>Ant Design ©2018 Created by Ant UED</Footer></Layout></Layout>,mountNode,);
#components-layout-demo-responsive .logo {height: 32px;background: rgba(255, 255, 255, 0.2);margin: 16px;}

固定头部
一般用于固定顶部导航,方便页面切换。
import { Layout, Menu, Breadcrumb } from 'antd';const { Header, Content, Footer } = Layout;ReactDOM.render(<Layout><Header style={{ position: 'fixed', zIndex: 1, width: '100%' }}><div className="logo" /><Menutheme="dark"mode="horizontal"defaultSelectedKeys={['2']}style={{ lineHeight: '64px' }}><Menu.Item key="1">nav 1</Menu.Item><Menu.Item key="2">nav 2</Menu.Item><Menu.Item key="3">nav 3</Menu.Item></Menu></Header><Content style={{ padding: '0 50px', marginTop: 64 }}><Breadcrumb style={{ margin: '16px 0' }}><Breadcrumb.Item>Home</Breadcrumb.Item><Breadcrumb.Item>List</Breadcrumb.Item><Breadcrumb.Item>App</Breadcrumb.Item></Breadcrumb><div style={{ background: '#fff', padding: 24, minHeight: 380 }}>Content</div></Content><Footer style={{ textAlign: 'center' }}>Ant Design ©2018 Created by Ant UED</Footer></Layout>,mountNode,);
#components-layout-demo-fixed .logo {width: 120px;height: 31px;background: rgba(255, 255, 255, 0.2);margin: 16px 24px 16px 0;float: left;}

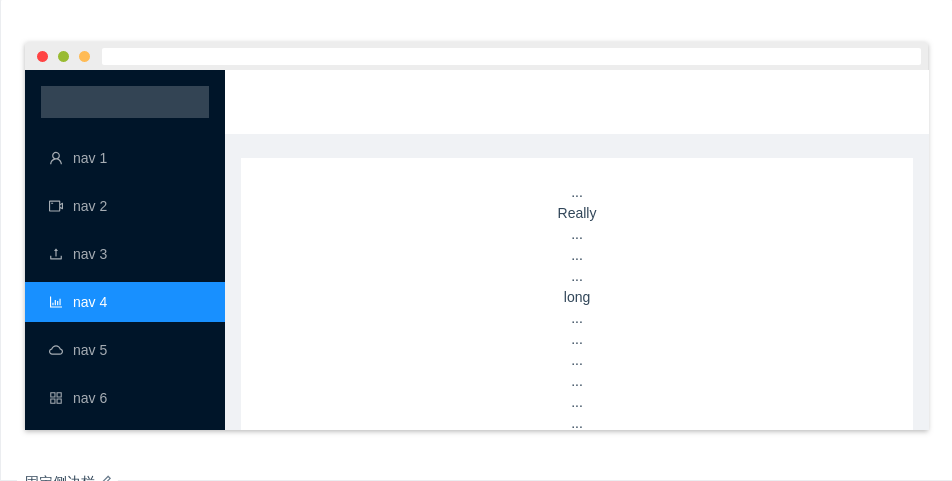
固定侧边栏
当内容较长时,使用固定侧边栏可以提供更好的体验。
import { Layout, Menu, Icon } from 'antd';const { Header, Content, Footer, Sider } = Layout;ReactDOM.render(<Layout><Siderstyle={{overflow: 'auto',height: '100vh',position: 'fixed',left: 0,}}><div className="logo" /><Menu theme="dark" mode="inline" defaultSelectedKeys={['4']}><Menu.Item key="1"><Icon type="user" /><span className="nav-text">nav 1</span></Menu.Item><Menu.Item key="2"><Icon type="video-camera" /><span className="nav-text">nav 2</span></Menu.Item><Menu.Item key="3"><Icon type="upload" /><span className="nav-text">nav 3</span></Menu.Item><Menu.Item key="4"><Icon type="bar-chart" /><span className="nav-text">nav 4</span></Menu.Item><Menu.Item key="5"><Icon type="cloud-o" /><span className="nav-text">nav 5</span></Menu.Item><Menu.Item key="6"><Icon type="appstore-o" /><span className="nav-text">nav 6</span></Menu.Item><Menu.Item key="7"><Icon type="team" /><span className="nav-text">nav 7</span></Menu.Item><Menu.Item key="8"><Icon type="shop" /><span className="nav-text">nav 8</span></Menu.Item></Menu></Sider><Layout style={{ marginLeft: 200 }}><Header style={{ background: '#fff', padding: 0 }} /><Content style={{ margin: '24px 16px 0', overflow: 'initial' }}><div style={{ padding: 24, background: '#fff', textAlign: 'center' }}>...<br />Really<br />...<br />...<br />...<br />long<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />...<br />content</div></Content><Footer style={{ textAlign: 'center' }}>Ant Design ©2018 Created by Ant UED</Footer></Layout></Layout>,mountNode,);
#components-layout-demo-fixed-sider .logo {height: 32px;background: rgba(255, 255, 255, 0.2);margin: 16px;}
API
<Layout><Header>header</Header><Layout><Sider>left sidebar</Sider><Content>main content</Content><Sider>right sidebar</Sider></Layout><Footer>footer</Footer></Layout>
Layout
布局容器。
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| className | 容器 className | string | - |
| hasSider | 表示子元素里有 Sider,一般不用指定。可用于服务端渲染时避免样式闪动 | boolean | - |
| style | 指定样式 | object | - |
Layout.HeaderLayout.FooterLayout.ContentAPI 与Layout相同
Layout.Sider
侧边栏。
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| breakpoint | 触发响应式布局的断点 | Enum { 'xs', 'sm', 'md', 'lg', 'xl', 'xxl' } | - |
| className | 容器 className | string | - |
| collapsed | 当前收起状态 | boolean | - |
| collapsedWidth | 收缩宽度,设置为 0 会出现特殊 trigger | number | 80 |
| collapsible | 是否可收起 | boolean | false |
| defaultCollapsed | 是否默认收起 | boolean | false |
| reverseArrow | 翻转折叠提示箭头的方向,当 Sider 在右边时可以使用 | boolean | false |
| style | 指定样式 | object | - |
| theme | 主题颜色 | string: light dark | dark |
| trigger | 自定义 trigger,设置为 null 时隐藏 trigger | string|ReactNode | - |
| width | 宽度 | number|string | 200 |
| onCollapse | 展开-收起时的回调函数,有点击 trigger 以及响应式反馈两种方式可以触发 | (collapsed, type) => {} | - |
| onBreakpoint | 触发响应式布局断点时的回调 | (broken) => {} | - |
breakpoint width
{xs: '480px',sm: '576px',md: '768px',lg: '992px',xl: '1200px',xxl: '1600px',}
