- Menu导航菜单
- 何时使用
- 代码演示
- API
- Menu
- Menu.Item
- Menu.SubMenu
- Menu.ItemGroup
- Menu.Divider
Menu导航菜单
为页面和功能提供导航的菜单列表。
何时使用
导航菜单是一个网站的灵魂,用户依赖导航在各个页面中进行跳转。一般分为顶部导航和侧边导航,顶部导航提供全局性的类目和功能,侧边导航提供多级结构来收纳和排列网站架构。
更多布局和导航的使用可以参考:通用布局。
代码演示

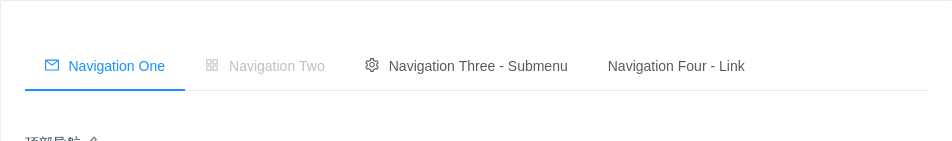
顶部导航
水平的顶部导航菜单。
import { Menu, Icon } from 'antd';const SubMenu = Menu.SubMenu;const MenuItemGroup = Menu.ItemGroup;class App extends React.Component {state = {current: 'mail',};handleClick = e => {console.log('click ', e);this.setState({current: e.key,});};render() {return (<Menu onClick={this.handleClick} selectedKeys={[this.state.current]} mode="horizontal"><Menu.Item key="mail"><Icon type="mail" />Navigation One</Menu.Item><Menu.Item key="app" disabled><Icon type="appstore" />Navigation Two</Menu.Item><SubMenutitle={<span className="submenu-title-wrapper"><Icon type="setting" />Navigation Three - Submenu</span>}><MenuItemGroup title="Item 1"><Menu.Item key="setting:1">Option 1</Menu.Item><Menu.Item key="setting:2">Option 2</Menu.Item></MenuItemGroup><MenuItemGroup title="Item 2"><Menu.Item key="setting:3">Option 3</Menu.Item><Menu.Item key="setting:4">Option 4</Menu.Item></MenuItemGroup></SubMenu><Menu.Item key="alipay"><a href="https://ant.design" target="_blank" rel="noopener noreferrer">Navigation Four - Link</a></Menu.Item></Menu>);}}ReactDOM.render(<App />, mountNode);

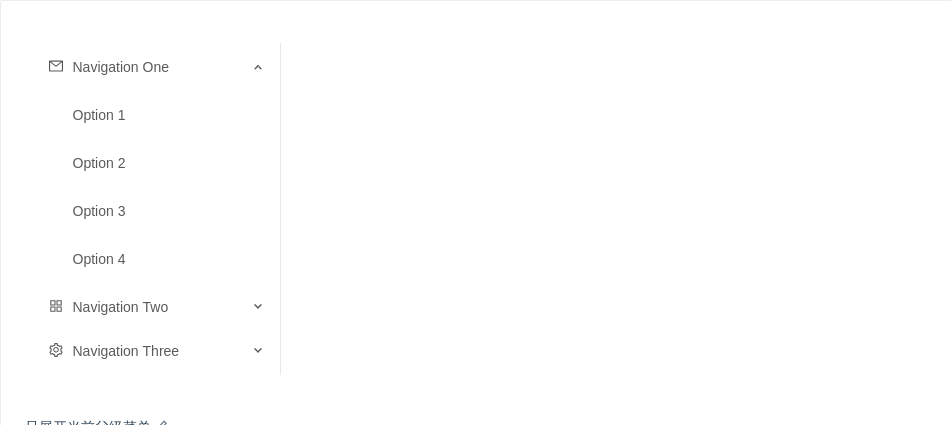
内嵌菜单
垂直菜单,子菜单内嵌在菜单区域。
import { Menu, Icon } from 'antd';const SubMenu = Menu.SubMenu;const MenuItemGroup = Menu.ItemGroup;class Sider extends React.Component {handleClick = e => {console.log('click ', e);};render() {return (<MenuonClick={this.handleClick}style={{ width: 256 }}defaultSelectedKeys={['1']}defaultOpenKeys={['sub1']}mode="inline"><SubMenukey="sub1"title={<span><Icon type="mail" /><span>Navigation One</span></span>}><MenuItemGroup key="g1" title="Item 1"><Menu.Item key="1">Option 1</Menu.Item><Menu.Item key="2">Option 2</Menu.Item></MenuItemGroup><MenuItemGroup key="g2" title="Item 2"><Menu.Item key="3">Option 3</Menu.Item><Menu.Item key="4">Option 4</Menu.Item></MenuItemGroup></SubMenu><SubMenukey="sub2"title={<span><Icon type="appstore" /><span>Navigation Two</span></span>}><Menu.Item key="5">Option 5</Menu.Item><Menu.Item key="6">Option 6</Menu.Item><SubMenu key="sub3" title="Submenu"><Menu.Item key="7">Option 7</Menu.Item><Menu.Item key="8">Option 8</Menu.Item></SubMenu></SubMenu><SubMenukey="sub4"title={<span><Icon type="setting" /><span>Navigation Three</span></span>}><Menu.Item key="9">Option 9</Menu.Item><Menu.Item key="10">Option 10</Menu.Item><Menu.Item key="11">Option 11</Menu.Item><Menu.Item key="12">Option 12</Menu.Item></SubMenu></Menu>);}}ReactDOM.render(<Sider />, mountNode);

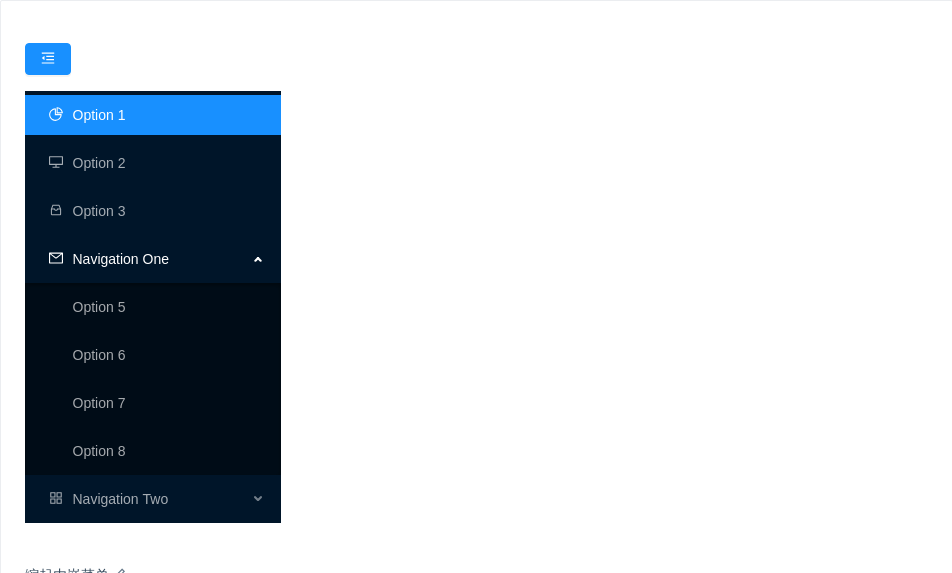
缩起内嵌菜单
内嵌菜单可以被缩起/展开。
你可以在 Layout 里查看侧边布局结合的完整示例。
import { Menu, Icon, Button } from 'antd';const SubMenu = Menu.SubMenu;class App extends React.Component {state = {collapsed: false,};toggleCollapsed = () => {this.setState({collapsed: !this.state.collapsed,});};render() {return (<div style={{ width: 256 }}><Button type="primary" onClick={this.toggleCollapsed} style={{ marginBottom: 16 }}><Icon type={this.state.collapsed ? 'menu-unfold' : 'menu-fold'} /></Button><MenudefaultSelectedKeys={['1']}defaultOpenKeys={['sub1']}mode="inline"theme="dark"inlineCollapsed={this.state.collapsed}><Menu.Item key="1"><Icon type="pie-chart" /><span>Option 1</span></Menu.Item><Menu.Item key="2"><Icon type="desktop" /><span>Option 2</span></Menu.Item><Menu.Item key="3"><Icon type="inbox" /><span>Option 3</span></Menu.Item><SubMenukey="sub1"title={<span><Icon type="mail" /><span>Navigation One</span></span>}><Menu.Item key="5">Option 5</Menu.Item><Menu.Item key="6">Option 6</Menu.Item><Menu.Item key="7">Option 7</Menu.Item><Menu.Item key="8">Option 8</Menu.Item></SubMenu><SubMenukey="sub2"title={<span><Icon type="appstore" /><span>Navigation Two</span></span>}><Menu.Item key="9">Option 9</Menu.Item><Menu.Item key="10">Option 10</Menu.Item><SubMenu key="sub3" title="Submenu"><Menu.Item key="11">Option 11</Menu.Item><Menu.Item key="12">Option 12</Menu.Item></SubMenu></SubMenu></Menu></div>);}}ReactDOM.render(<App />, mountNode);

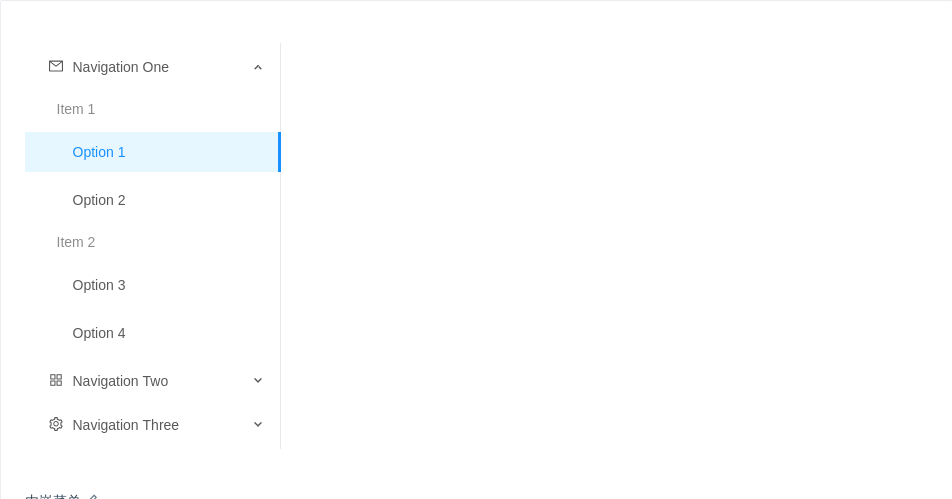
只展开当前父级菜单
点击菜单,收起其他展开的所有菜单,保持菜单聚焦简洁。
import { Menu, Icon } from 'antd';const SubMenu = Menu.SubMenu;class Sider extends React.Component {// submenu keys of first levelrootSubmenuKeys = ['sub1', 'sub2', 'sub4'];state = {openKeys: ['sub1'],};onOpenChange = openKeys => {const latestOpenKey = openKeys.find(key => this.state.openKeys.indexOf(key) === -1);if (this.rootSubmenuKeys.indexOf(latestOpenKey) === -1) {this.setState({ openKeys });} else {this.setState({openKeys: latestOpenKey ? [latestOpenKey] : [],});}};render() {return (<Menumode="inline"openKeys={this.state.openKeys}onOpenChange={this.onOpenChange}style={{ width: 256 }}><SubMenukey="sub1"title={<span><Icon type="mail" /><span>Navigation One</span></span>}><Menu.Item key="1">Option 1</Menu.Item><Menu.Item key="2">Option 2</Menu.Item><Menu.Item key="3">Option 3</Menu.Item><Menu.Item key="4">Option 4</Menu.Item></SubMenu><SubMenukey="sub2"title={<span><Icon type="appstore" /><span>Navigation Two</span></span>}><Menu.Item key="5">Option 5</Menu.Item><Menu.Item key="6">Option 6</Menu.Item><SubMenu key="sub3" title="Submenu"><Menu.Item key="7">Option 7</Menu.Item><Menu.Item key="8">Option 8</Menu.Item></SubMenu></SubMenu><SubMenukey="sub4"title={<span><Icon type="setting" /><span>Navigation Three</span></span>}><Menu.Item key="9">Option 9</Menu.Item><Menu.Item key="10">Option 10</Menu.Item><Menu.Item key="11">Option 11</Menu.Item><Menu.Item key="12">Option 12</Menu.Item></SubMenu></Menu>);}}ReactDOM.render(<Sider />, mountNode);

垂直菜单
子菜单是弹出的形式。
import { Menu, Icon } from 'antd';const SubMenu = Menu.SubMenu;const MenuItemGroup = Menu.ItemGroup;function handleClick(e) {console.log('click', e);}ReactDOM.render(<Menu onClick={handleClick} style={{ width: 256 }} mode="vertical"><SubMenukey="sub1"title={<span><Icon type="mail" /><span>Navigation One</span></span>}><MenuItemGroup title="Item 1"><Menu.Item key="1">Option 1</Menu.Item><Menu.Item key="2">Option 2</Menu.Item></MenuItemGroup><MenuItemGroup title="Iteom 2"><Menu.Item key="3">Option 3</Menu.Item><Menu.Item key="4">Option 4</Menu.Item></MenuItemGroup></SubMenu><SubMenukey="sub2"title={<span><Icon type="appstore" /><span>Navigation Two</span></span>}><Menu.Item key="5">Option 5</Menu.Item><Menu.Item key="6">Option 6</Menu.Item><SubMenu key="sub3" title="Submenu"><Menu.Item key="7">Option 7</Menu.Item><Menu.Item key="8">Option 8</Menu.Item></SubMenu></SubMenu><SubMenukey="sub4"title={<span><Icon type="setting" /><span>Navigation Three</span></span>}><Menu.Item key="9">Option 9</Menu.Item><Menu.Item key="10">Option 10</Menu.Item><Menu.Item key="11">Option 11</Menu.Item><Menu.Item key="12">Option 12</Menu.Item></SubMenu></Menu>,mountNode,);

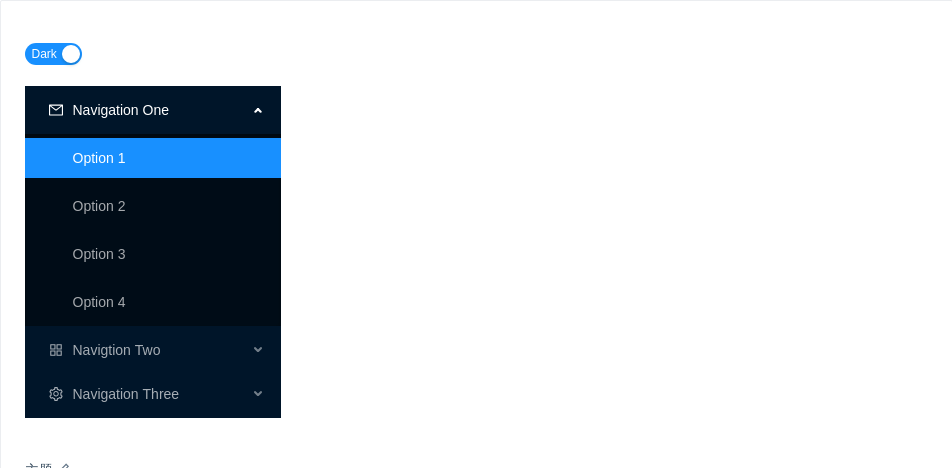
主题
内建了两套主题 light|dark,默认 light。
import { Menu, Icon, Switch } from 'antd';const SubMenu = Menu.SubMenu;class Sider extends React.Component {state = {theme: 'dark',current: '1',};changeTheme = value => {this.setState({theme: value ? 'dark' : 'light',});};handleClick = e => {console.log('click ', e);this.setState({current: e.key,});};render() {return (<div><Switchchecked={this.state.theme === 'dark'}onChange={this.changeTheme}checkedChildren="Dark"unCheckedChildren="Light"/><br /><br /><Menutheme={this.state.theme}onClick={this.handleClick}style={{ width: 256 }}defaultOpenKeys={['sub1']}selectedKeys={[this.state.current]}mode="inline"><SubMenukey="sub1"title={<span><Icon type="mail" /><span>Navigation One</span></span>}><Menu.Item key="1">Option 1</Menu.Item><Menu.Item key="2">Option 2</Menu.Item><Menu.Item key="3">Option 3</Menu.Item><Menu.Item key="4">Option 4</Menu.Item></SubMenu><SubMenukey="sub2"title={<span><Icon type="appstore" /><span>Navigtion Two</span></span>}><Menu.Item key="5">Option 5</Menu.Item><Menu.Item key="6">Option 6</Menu.Item><SubMenu key="sub3" title="Submenu"><Menu.Item key="7">Option 7</Menu.Item><Menu.Item key="8">Option 8</Menu.Item></SubMenu></SubMenu><SubMenukey="sub4"title={<span><Icon type="setting" /><span>Navigation Three</span></span>}><Menu.Item key="9">Option 9</Menu.Item><Menu.Item key="10">Option 10</Menu.Item><Menu.Item key="11">Option 11</Menu.Item><Menu.Item key="12">Option 12</Menu.Item></SubMenu></Menu></div>);}}ReactDOM.render(<Sider />, mountNode);

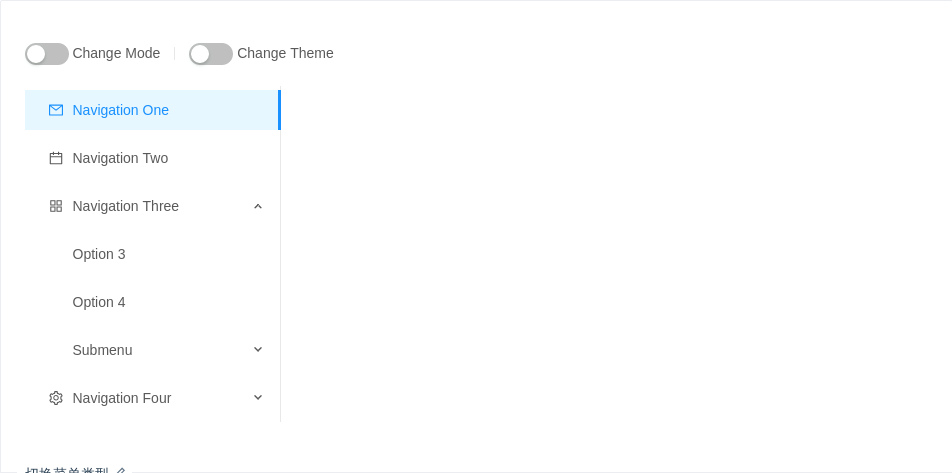
切换菜单类型
展示动态切换模式。
import { Menu, Icon, Switch } from 'antd';const { SubMenu } = Menu;class Sider extends React.Component {state = {mode: 'inline',theme: 'light',};changeMode = value => {this.setState({mode: value ? 'vertical' : 'inline',});};changeTheme = value => {this.setState({theme: value ? 'dark' : 'light',});};render() {return (<div><Switch onChange={this.changeMode} /> Change Mode<span className="ant-divider" style={{ margin: '0 1em' }} /><Switch onChange={this.changeTheme} /> Change Theme<br /><br /><Menustyle={{ width: 256 }}defaultSelectedKeys={['1']}defaultOpenKeys={['sub1']}mode={this.state.mode}theme={this.state.theme}><Menu.Item key="1"><Icon type="mail" />Navigation One</Menu.Item><Menu.Item key="2"><Icon type="calendar" />Navigation Two</Menu.Item><SubMenukey="sub1"title={<span><Icon type="appstore" /><span>Navigation Three</span></span>}><Menu.Item key="3">Option 3</Menu.Item><Menu.Item key="4">Option 4</Menu.Item><SubMenu key="sub1-2" title="Submenu"><Menu.Item key="5">Option 5</Menu.Item><Menu.Item key="6">Option 6</Menu.Item></SubMenu></SubMenu><SubMenukey="sub2"title={<span><Icon type="setting" /><span>Navigation Four</span></span>}><Menu.Item key="7">Option 7</Menu.Item><Menu.Item key="8">Option 8</Menu.Item><Menu.Item key="9">Option 9</Menu.Item><Menu.Item key="10">Option 10</Menu.Item></SubMenu></Menu></div>);}}ReactDOM.render(<Sider />, mountNode);
API
<menu><Menu.Item>菜单项</Menu.Item><SubMenu title="子菜单"><Menu.Item>子菜单项</Menu.Item></SubMenu></menu>
Menu
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| defaultOpenKeys | 初始展开的 SubMenu 菜单项 key 数组 | string[] | |
| defaultSelectedKeys | 初始选中的菜单项 key 数组 | string[] | |
| forceSubMenuRender | 在子菜单展示之前就渲染进 DOM | boolean | false |
| inlineCollapsed | inline 时菜单是否收起状态 | boolean | - |
| inlineIndent | inline 模式的菜单缩进宽度 | number | 24 |
| mode | 菜单类型,现在支持垂直、水平、和内嵌模式三种 | string: vertical horizontal inline | vertical |
| multiple | 是否允许多选 | boolean | false |
| openKeys | 当前展开的 SubMenu 菜单项 key 数组 | string[] | |
| selectable | 是否允许选中 | boolean | true |
| selectedKeys | 当前选中的菜单项 key 数组 | string[] | |
| style | 根节点样式 | object | |
| subMenuCloseDelay | 用户鼠标离开子菜单后关闭延时,单位:秒 | number | 0.1 |
| subMenuOpenDelay | 用户鼠标进入子菜单后开启延时,单位:秒 | number | 0 |
| theme | 主题颜色 | string: light dark | light |
| onClick | 点击 MenuItem 调用此函数 | function({ item, key, keyPath, domEvent }) | - |
| onDeselect | 取消选中时调用,仅在 multiple 生效 | function({ item, key, keyPath, selectedKeys, domEvent }) | - |
| onOpenChange | SubMenu 展开/关闭的回调 | function(openKeys: string[]) | noop |
| onSelect | 被选中时调用 | function({ item, key, keyPath, selectedKeys, domEvent }) | 无 |
| overflowedIndicator | 自定义 Menu 折叠时的图标 | ReactNode | - |
More options in rc-menu
Menu.Item
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| disabled | 是否禁用 | boolean | false |
| key | item 的唯一标志 | string | |
| title | 设置收缩时展示的悬浮标题 | string |
Menu.SubMenu
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| children | 子菜单的菜单项 | Array<MenuItem|SubMenu> | |
| disabled | 是否禁用 | boolean | false |
| key | 唯一标志 | string | |
| title | 子菜单项值 | string|ReactNode | |
| onTitleClick | 点击子菜单标题 | function({ key, domEvent }) |
Menu.ItemGroup
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| children | 分组的菜单项 | MenuItem[] | |
| title | 分组标题 | string|ReactNode |
Menu.Divider
菜单项分割线,只用在弹出菜单内。
