- Breadcrumb面包屑
- 何时使用
- 代码演示
- API
- Breadcrumb
- Breadcrumb.Item
- routes
- 和 browserHistory 配合
Breadcrumb面包屑
显示当前页面在系统层级结构中的位置,并能向上返回。
何时使用
当系统拥有超过两级以上的层级结构时;
当需要告知用户『你在哪里』时;
当需要向上导航的功能时。
代码演示

基本
最简单的用法。
import { Breadcrumb } from 'antd';ReactDOM.render(<Breadcrumb><Breadcrumb.Item>Home</Breadcrumb.Item><Breadcrumb.Item><a href="">Application Center</a></Breadcrumb.Item><Breadcrumb.Item><a href="">Application List</a></Breadcrumb.Item><Breadcrumb.Item>An Application</Breadcrumb.Item></Breadcrumb>,mountNode,);

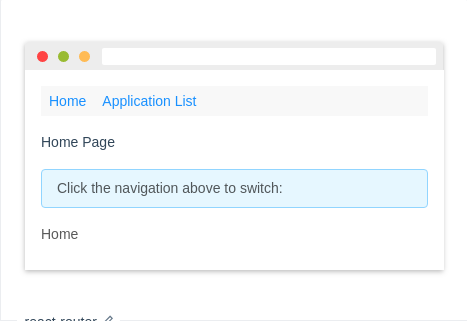
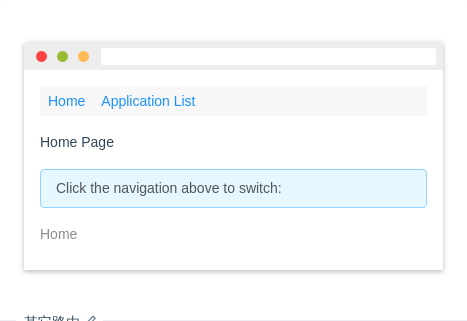
react-router
和 react-router@2 react-router@3 进行结合使用。
import { Router, Route, Link, hashHistory } from 'react-router';import { Breadcrumb, Alert } from 'antd';const Apps = () => (<ul className="app-list"><li><Link to="/apps/1">Application1</Link>:<Link to="/apps/1/detail">Detail</Link></li><li><Link to="/apps/2">Application2</Link>:<Link to="/apps/2/detail">Detail</Link></li></ul>);const Home = ({ routes, params, children }) => (<div className="demo"><div className="demo-nav"><Link to="/">Home</Link><Link to="/apps">Application List</Link></div>{children || 'Home Page'}<Alert style={{ margin: '16px 0' }} message="Click the navigation above to switch:" /><Breadcrumb routes={routes} params={params} /></div>);ReactDOM.render(<Router history={hashHistory}><Route name="home" breadcrumbName="Home" path="/" component={Home}><Route name="apps" breadcrumbName="Application List" path="apps" component={Apps}><Route name="app" breadcrumbName="Application:id" path=":id"><Route name="detail" breadcrumbName="Detail" path="detail" /></Route></Route></Route></Router>,mountNode,);
.demo {margin: 16px;}.demo-nav {height: 30px;line-height: 30px;margin-bottom: 16px;background: #f8f8f8;}.demo-nav a {line-height: 30px;padding: 0 8px;}.app-list {margin-top: 16px;}

分隔符
使用 separator=">" 可以自定义分隔符。
import { Breadcrumb } from 'antd';ReactDOM.render(<Breadcrumb separator=">"><Breadcrumb.Item>Home</Breadcrumb.Item><Breadcrumb.Item href="">Application Center</Breadcrumb.Item><Breadcrumb.Item href="">Application List</Breadcrumb.Item><Breadcrumb.Item>An Application</Breadcrumb.Item></Breadcrumb>,mountNode,);

带有图标的
图标放在文字前面。
import { Breadcrumb, Icon } from 'antd';ReactDOM.render(<Breadcrumb><Breadcrumb.Item href=""><Icon type="home" /></Breadcrumb.Item><Breadcrumb.Item href=""><Icon type="user" /><span>Application List</span></Breadcrumb.Item><Breadcrumb.Item>Application</Breadcrumb.Item></Breadcrumb>,mountNode,);

其它路由
和 react-router@4,或其他路由进行结合使用。
import { HashRouter as Router, Route, Switch, Link, withRouter } from 'react-router-dom';import { Breadcrumb, Alert } from 'antd';const Apps = () => (<ul className="app-list"><li><Link to="/apps/1">Application1</Link>:<Link to="/apps/1/detail">Detail</Link></li><li><Link to="/apps/2">Application2</Link>:<Link to="/apps/2/detail">Detail</Link></li></ul>);const breadcrumbNameMap = {'/apps': 'Application List','/apps/1': 'Application1','/apps/2': 'Application2','/apps/1/detail': 'Detail','/apps/2/detail': 'Detail',};const Home = withRouter(props => {const { location } = props;const pathSnippets = location.pathname.split('/').filter(i => i);const extraBreadcrumbItems = pathSnippets.map((_, index) => {const url = `/${pathSnippets.slice(0, index + 1).join('/')}`;return (<Breadcrumb.Item key={url}><Link to={url}>{breadcrumbNameMap[url]}</Link></Breadcrumb.Item>);});const breadcrumbItems = [<Breadcrumb.Item key="home"><Link to="/">Home</Link></Breadcrumb.Item>,].concat(extraBreadcrumbItems);return (<div className="demo"><div className="demo-nav"><Link to="/">Home</Link><Link to="/apps">Application List</Link></div><Switch><Route path="/apps" component={Apps} /><Route render={() => <span>Home Page</span>} /></Switch><Alert style={{ margin: '16px 0' }} message="Click the navigation above to switch:" /><Breadcrumb>{breadcrumbItems}</Breadcrumb></div>);});ReactDOM.render(<Router><Home /></Router>,mountNode,);
.demo {margin: 16px;}.demo-nav {height: 30px;line-height: 30px;margin-bottom: 16px;background: #f8f8f8;}.demo-nav a {line-height: 30px;padding: 0 8px;}.app-list {margin-top: 16px;}

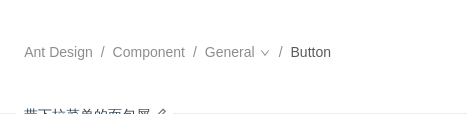
带下拉菜单的面包屑
面包屑支持下拉菜单。
import { Breadcrumb, Menu } from 'antd';const menu = (<Menu><Menu.Item><a target="_blank" rel="noopener noreferrer" href="http://www.alipay.com/">General</a></Menu.Item><Menu.Item><a target="_blank" rel="noopener noreferrer" href="http://www.taobao.com/">Layout</a></Menu.Item><Menu.Item><a target="_blank" rel="noopener noreferrer" href="http://www.tmall.com/">Navigation</a></Menu.Item></Menu>);ReactDOM.render(<div><Breadcrumb><Breadcrumb.Item>Ant Design</Breadcrumb.Item><Breadcrumb.Item><a href="">Component</a></Breadcrumb.Item><Breadcrumb.Item overlay={menu}><a href="">General</a></Breadcrumb.Item><Breadcrumb.Item>Button</Breadcrumb.Item></Breadcrumb></div>,mountNode,);
API
Breadcrumb
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| itemRender | 自定义链接函数,和 react-router 配置使用 | (route, params, routes, paths) => ReactNode | - |
| params | 路由的参数 | object | - |
| routes | router 的路由栈信息 | routes[] | - |
| separator | 分隔符自定义 | string|ReactNode | '/' |
Breadcrumb.Item
| 参数 | 参数 | 类型 | 默认值 |
|---|---|---|---|
| href | 链接的目的地 | string | - |
| separator | 自定义的分隔符 | string|ReactNode | '/' |
| overlay | 下来菜单的内容 | Menu | () => Menu | - |
| onClick | 单击事件 | (e:MouseEventHandler)=>void | - |
routes
interface Route {path: string;breadcrumbName: string;children: Array<{path: string;breadcrumbName: string;}>;}
和 browserHistory 配合
和 react-router 一起使用时,默认生成的 url 路径是带有 # 的,如果和 browserHistory 一起使用的话,你可以使用 itemRender 属性定义面包屑链接。
import { Link } from 'react-router';const routes = [{path: 'index',breadcrumbName: 'home',},{path: 'first',breadcrumbName: 'first',children: [{path: '/general',breadcrumbName: 'General',},{path: '/layout',breadcrumbName: 'Layout',},{path: '/navigation',breadcrumbName: 'Navigation',},],},{path: 'second',breadcrumbName: 'second',},];function itemRender(route, params, routes, paths) {const last = routes.indexOf(route) === routes.length - 1;return last ? (<span>{route.breadcrumbName}</span>) : (<Link to={paths.join('/')}>{route.breadcrumbName}</Link>);}return <Breadcrumb itemRender={itemRender} routes={routes} />;
