- Comment评论
- 何时使用
- 单独引入此组件
- 代码演示
- API
- nz-commentcomponent
- [nz-comment-avatar]directive
- nz-comment-contentcomponent
- nz-comment-actioncomponent
Comment评论
对网站内容的反馈、评价和讨论。
何时使用
评论组件可用于对事物的讨论,例如页面、博客文章、问题等等。
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzCommentModule } from 'ng-zorro-antd/comment';
代码演示

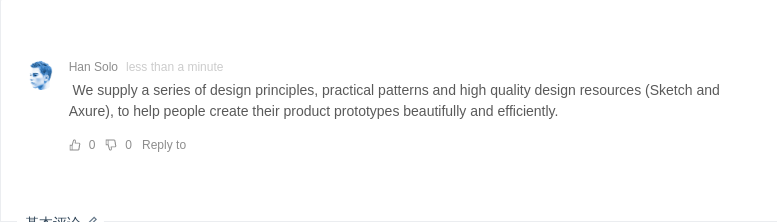
基本评论
一个基本的评论组件,带有作者、头像、时间和操作。
import { Component } from '@angular/core';import { distanceInWords } from 'date-fns';@Component({selector: 'nz-demo-comment-basic',template: `<nz-comment nzAuthor="Han Solo" [nzDatetime]="time"><nz-avatarnz-comment-avatarnzIcon="user"nzSrc="//zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png"></nz-avatar><nz-comment-content><p>We supply a series of design principles, practical patterns and high quality design resources (Sketch andAxure), to help people create their product prototypes beautifully and efficiently.</p></nz-comment-content><nz-comment-action><inz-tooltipnzTitle="Like"nz-icontype="like"[theme]="likes > 0 ? 'twotone' : 'outline'"(click)="like()"></i><span class="count like">{{ likes }}</span></nz-comment-action><nz-comment-action><inz-tooltipnzTitle="Dislike"nz-icontype="dislike"[theme]="dislikes > 0 ? 'twotone' : 'outline'"(click)="dislike()"></i><span class="count dislike">{{ dislikes }}</span></nz-comment-action><nz-comment-action>Reply to</nz-comment-action></nz-comment>`,styles: [`.count {padding-left: 8px;cursor: auto;}`]})export class NzDemoCommentBasicComponent {likes = 0;dislikes = 0;time = distanceInWords(new Date(), new Date());like(): void {this.likes = 1;this.dislikes = 0;}dislike(): void {this.likes = 0;this.dislikes = 1;}}

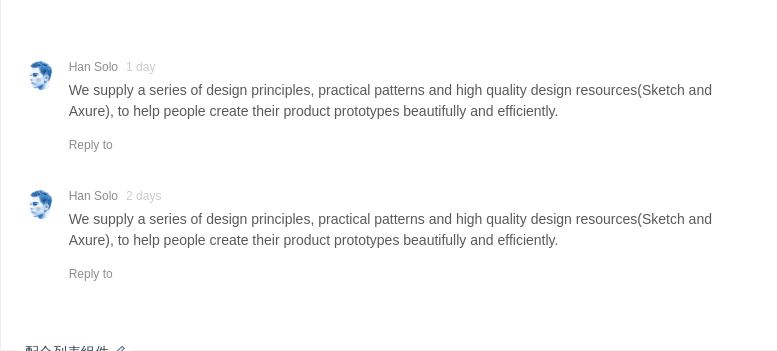
配合列表组件
配合 nz-list 组件展现评论列表。
import { Component } from '@angular/core';import { addDays, distanceInWords } from 'date-fns';@Component({selector: 'nz-demo-comment-list',template: `<nz-list [nzDataSource]="data" [nzRenderItem]="item" [nzItemLayout]="'horizontal'"><ng-template #item let-item><nz-comment [nzAuthor]="item.author" [nzDatetime]="item.datetime"><nz-avatar nz-comment-avatar nzIcon="user" [nzSrc]="item.avatar"></nz-avatar><nz-comment-content><p>{{ item.content }}</p></nz-comment-content><nz-comment-action>Reply to</nz-comment-action></nz-comment></ng-template></nz-list>`})export class NzDemoCommentListComponent {data = [{author: 'Han Solo',avatar: 'https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png',content:'We supply a series of design principles, practical patterns and high quality design resources' +'(Sketch and Axure), to help people create their product prototypes beautifully and efficiently.',datetime: distanceInWords(new Date(), addDays(new Date(), 1))},{author: 'Han Solo',avatar: 'https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png',content:'We supply a series of design principles, practical patterns and high quality design resources' +'(Sketch and Axure), to help people create their product prototypes beautifully and efficiently.',datetime: distanceInWords(new Date(), addDays(new Date(), 2))}];}

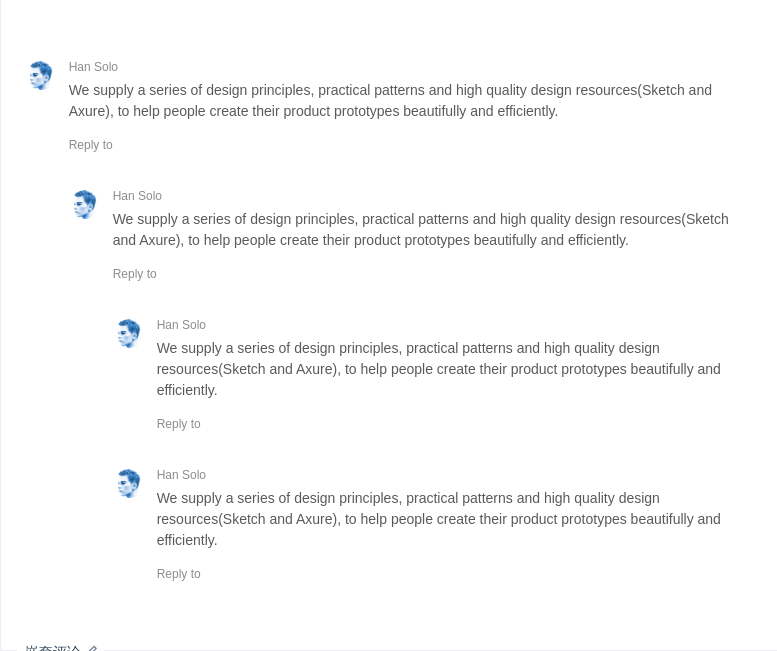
嵌套评论
评论可以嵌套。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-comment-nested',template: `<ng-template #commentTemplateRef let-comment="comment"><nz-comment [nzAuthor]="comment.author"><nz-avatar nz-comment-avatar nzIcon="user" [nzSrc]="comment.avatar"></nz-avatar><nz-comment-content><p>{{ comment.content }}</p></nz-comment-content><nz-comment-action>Reply to</nz-comment-action><ng-container *ngIf="comment.children && comment.children.length"><ng-template ngFor let-child [ngForOf]="comment.children"><ng-template [ngTemplateOutlet]="commentTemplateRef" [ngTemplateOutletContext]="{ comment: child }"></ng-template></ng-template></ng-container></nz-comment></ng-template><ng-template [ngTemplateOutlet]="commentTemplateRef" [ngTemplateOutletContext]="{ comment: data }"> </ng-template>`})export class NzDemoCommentNestedComponent {data = {author: 'Han Solo',avatar: 'https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png',content:'We supply a series of design principles, practical patterns and high quality design resources' +'(Sketch and Axure), to help people create their product prototypes beautifully and efficiently.',children: [{author: 'Han Solo',avatar: 'https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png',content:'We supply a series of design principles, practical patterns and high quality design resources' +'(Sketch and Axure), to help people create their product prototypes beautifully and efficiently.',children: [{author: 'Han Solo',avatar: 'https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png',content:'We supply a series of design principles, practical patterns and high quality design resources' +'(Sketch and Axure), to help people create their product prototypes beautifully and efficiently.'},{author: 'Han Solo',avatar: 'https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png',content:'We supply a series of design principles, practical patterns and high quality design resources' +'(Sketch and Axure), to help people create their product prototypes beautifully and efficiently.'}]}]};}

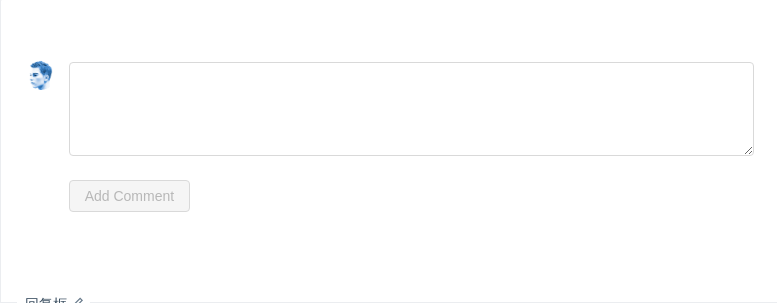
回复框
评论编辑器组件提供了相同样式的封装以支持自定义评论编辑器。
import { Component } from '@angular/core';import { distanceInWords } from 'date-fns';@Component({selector: 'nz-demo-comment-editor',template: `<nz-list *ngIf="data.length" [nzDataSource]="data" [nzRenderItem]="item" [nzItemLayout]="'horizontal'"><ng-template #item let-item><nz-comment [nzAuthor]="item.author" [nzDatetime]="item.displayTime"><nz-avatar nz-comment-avatar nzIcon="user" [nzSrc]="item.avatar"></nz-avatar><nz-comment-content><p>{{ item.content }}</p></nz-comment-content></nz-comment></ng-template></nz-list><nz-comment><nz-avatar nz-comment-avatar nzIcon="user" [nzSrc]="user.avatar"></nz-avatar><nz-comment-content><nz-form-item><textarea [(ngModel)]="inputValue" nz-input rows="4"></textarea></nz-form-item><nz-form-item><button nz-button nzType="primary" [nzLoading]="submitting" [disabled]="!inputValue" (click)="handleSubmit()">Add Comment</button></nz-form-item></nz-comment-content></nz-comment>`})export class NzDemoCommentEditorComponent {data: any[] = [];submitting = false;user = {author: 'Han Solo',avatar: 'https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png'};inputValue = '';handleSubmit(): void {this.submitting = true;const content = this.inputValue;this.inputValue = '';setTimeout(() => {this.submitting = false;this.data = [...this.data,{...this.user,content,datetime: new Date(),displayTime: distanceInWords(new Date(), new Date())}].map(e => {return {...e,displayTime: distanceInWords(new Date(), e.datetime)};});}, 800);}}
API
nz-commentcomponent
| Property | Description | Type | Default |
|---|---|---|---|
| [nzAuthor] | 显示评论的作者 | string | TemplateRef<void> | - |
| [nzDatetime] | 展示时间描述 | string | TemplateRef<void> | - |
[nz-comment-avatar]directive
要显示为评论头像的元素。
nz-comment-contentcomponent
评论的主要内容。
nz-comment-actioncomponent
在评论内容下面呈现的操作项。
