- Typography排版
- 何时使用
- 代码演示
- API
- [nz-typography]directive
- [nz-typography]directive
Typography排版
文本的基本格式。
何时使用
- 当需要展示标题、段落、列表内容时使用,如文章/博客/日志的文本样式。
- 当需要一列基于文本的基础操作时,如拷贝/省略/可编辑。
代码演示

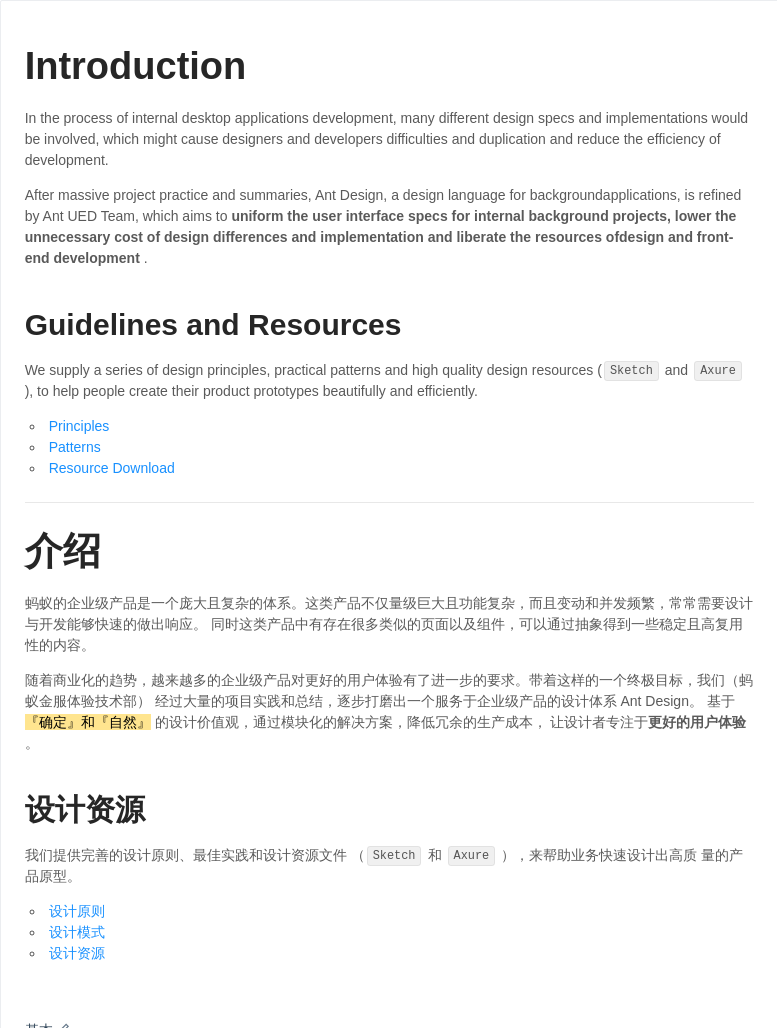
基本
展示文档样例。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-typography-basic',template: `<article nz-typography><h1 nz-title>Introduction</h1><p nz-paragraph>In the process of internal desktop applications development, many different design specs and implementationswould be involved, which might cause designers and developers difficulties and duplication and reduce theefficiency of development.</p><p nz-paragraph>After massive project practice and summaries, Ant Design, a design language for backgroundapplications, isrefined by Ant UED Team, which aims to<span nz-text><strong>uniform the user interface specs for internal background projects, lower the unnecessary cost of designdifferences and implementation and liberate the resources ofdesign and front-end development</strong></span>.</p><h2 nz-title>Guidelines and Resources</h2><p nz-paragraph>We supply a series of design principles, practical patterns and high quality design resources (<span nz-text><code>Sketch</code></span>and <span nz-text><code>Axure</code></span>), to help people create their product prototypes beautifully and efficiently.</p><article nz-typography><ul><li><a href="/docs/spec/proximity">Principles</a></li><li><a href="/docs/pattern/navigation">Patterns</a></li><li><a href="/docs/resource/download">Resource Download</a></li></ul></article><nz-divider></nz-divider><h1 nz-title>介绍</h1><p nz-paragraph>蚂蚁的企业级产品是一个庞大且复杂的体系。这类产品不仅量级巨大且功能复杂,而且变动和并发频繁,常常需要设计与开发能够快速的做出响应。同时这类产品中有存在很多类似的页面以及组件,可以通过抽象得到一些稳定且高复用性的内容。</p><p nz-paragraph>随着商业化的趋势,越来越多的企业级产品对更好的用户体验有了进一步的要求。带着这样的一个终极目标,我们(蚂蚁金服体验技术部)经过大量的项目实践和总结,逐步打磨出一个服务于企业级产品的设计体系 Ant Design。 基于<span nz-text><mark>『确定』和『自然』</mark></span>的设计价值观,通过模块化的解决方案,降低冗余的生产成本, 让设计者专注于<span nz-text><strong>更好的用户体验</strong></span>。</p><h2 nz-title>设计资源</h2><p nz-paragraph>我们提供完善的设计原则、最佳实践和设计资源文件 (<span nz-text><code>Sketch</code></span> 和<span nz-text><code>Axure</code></span>),来帮助业务快速设计出高质 量的产品原型。</p><article nz-typography><ul><li><a href="/docs/spec/proximity">设计原则</a></li><li><a href="/docs/pattern/navigation">设计模式</a></li><li><a href="/docs/resource/download">设计资源</a></li></ul></article></article>`})export class NzDemoTypographyBasicComponent {}

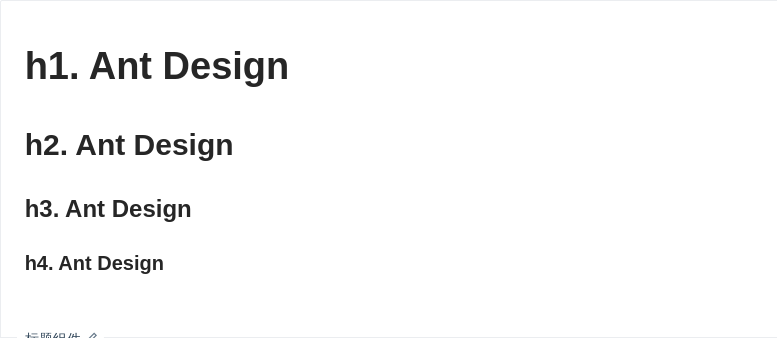
标题组件
展示不同级别的标题。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-typography-title',template: `<h1 nz-title>h1. Ant Design</h1><h2 nz-title>h2. Ant Design</h2><h3 nz-title>h3. Ant Design</h3><h4 nz-title>h4. Ant Design</h4>`,styles : []})export class NzDemoTypographyTitleComponent {}

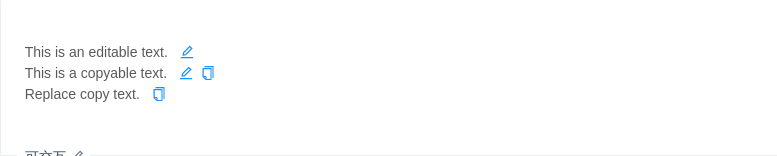
可交互
提供额外的交互能力。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-typography-interactive',template: `<p nz-paragraph nzEditable [(nzContent)]="editStr"></p><p nz-paragraph nzCopyable nzEditable [(nzContent)]="copyStr"></p><p nz-paragraph nzCopyable nzCopyText="Hello, Ant Design!">Replace copy text.</p>`})export class NzDemoTypographyInteractiveComponent {editStr = 'This is an editable text.';copyStr = 'This is a copyable text.';}

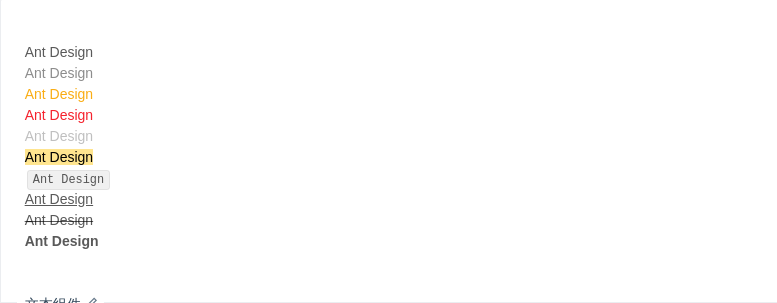
文本组件
内置不同样式的文本。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-typography-text',template: `<span nz-text>Ant Design</span><br><span nz-text nzType="secondary">Ant Design</span><br><span nz-text nzType="warning">Ant Design</span><br><span nz-text nzType="danger">Ant Design</span><br><span nz-text nzDisabled>Ant Design</span><br><span nz-text><mark>Ant Design</mark></span><br><span nz-text><code>Ant Design</code></span><br><span nz-text><u>Ant Design</u></span><br><span nz-text><del>Ant Design</del></span><br><span nz-text><strong>Ant Design</strong></span>`,styles : []})export class NzDemoTypographyTextComponent {}

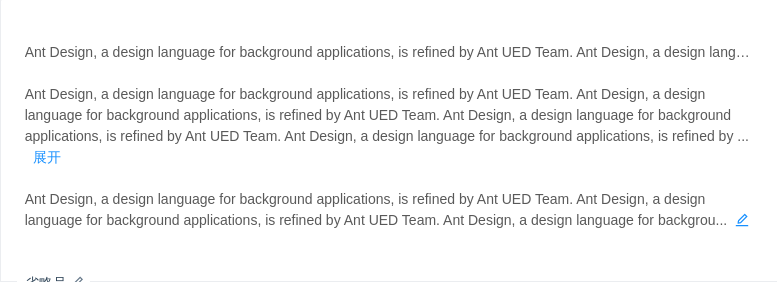
省略号
多行文本省略。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-typography-ellipsis',template: `<p nz-paragraph nzEllipsis>Ant Design, a design language for background applications, is refined by Ant UED Team. Ant Design, a designlanguage for background applications, is refined by Ant UED Team. Ant Design, a design language for backgroundapplications, is refined by Ant UED Team. Ant Design, a design language for background applications, is refined byAnt UED Team. Ant Design, a design language for background applications, is refined by Ant UED Team. Ant Design, adesign language for background applications, is refined by Ant UED Team.</p><br /><p nz-paragraph nzEllipsis nzExpandable [nzEllipsisRows]="3">Ant Design, a design language for background applications, is refined by Ant UED Team. Ant Design, a designlanguage for background applications, is refined by Ant UED Team. Ant Design, a design language for backgroundapplications, is refined by Ant UED Team. Ant Design, a design language for background applications, is refined byAnt UED Team. Ant Design, a design language for background applications, is refined by Ant UED Team. Ant Design, adesign language for background applications, is refined by Ant UED Team.</p><br /><pnz-paragraphnzEllipsisnzEditable[nzEllipsisRows]="2"[nzContent]="dynamicContent"(nzContentChange)="onChange($event)"></p>`})export class NzDemoTypographyEllipsisComponent {dynamicContent = `Ant Design, a design language for background applications, is refined by Ant UED Team.Ant Design, a design language for background applications, is refined by Ant UED Team.Ant Design, a design language for background applications, is refined by Ant UED Team.`;onChange(event: string): void {this.dynamicContent = event;}}
API
[nz-typography]directive
p[nz-paragraph],span[nz-text],h1[nz-title],h2[nz-title],h3[nz-title],h4[nz-title]的使用方法与[nz-typography]相同
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzContent] | 组件内容 | string | - |
[nzCopyable] | 是否可拷贝,需要配合 [nzContent] 使用 | boolean | false |
[nzEditable] | 是否可编辑,是否可拷贝,需要配合 [nzContent] 使用 | boolean | false |
[nzEllipsis] | 自动溢出省略,动态内容时需要配合 [nzContent] 使用 | boolean | false |
[nzExpandable] | 自动溢出省略时是否可展开 | boolean | false |
[nzCopyText] | 自定义被拷贝的文本 | string | - |
[nzDisabled] | 禁用文本 | boolean | false |
[nzEllipsisRows] | 自动溢出省略时省略行数 | number | 1 |
[nzType] | 文本类型 | 'secondary'|'warning'|'danger' | - |
(nzContentChange) | 当用户提交编辑内容时触发 | EventEmitter<string> | - |
(nzExpandChange) | 展开省略文本时触发 | EventEmitter<void> | - |
