- TimePicker时间选择框
- 何时使用
- 单独引入此组件
- 代码演示
- API
- nz-time-pickercomponent
- 方法
- 方法
- nz-time-pickercomponent
TimePicker时间选择框
输入或选择时间的控件。
何时使用
当用户需要输入一个时间,可以点击标准输入框,弹出时间面板进行选择。
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzTimePickerModule } from 'ng-zorro-antd/time-picker';
代码演示

基本
点击 nz-time-picker,然后可以在浮层中选择或者输入某一时间。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-time-picker-basic',template: `<nz-time-picker [(ngModel)]="time" [nzDefaultOpenValue]="defaultOpenValue"></nz-time-picker>`})export class NzDemoTimePickerBasicComponent {time: Date | null = null;defaultOpenValue = new Date(0, 0, 0, 0, 0, 0);}

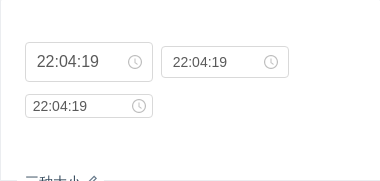
三种大小
三种大小的输入框,大的用在表单中,中的为默认。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-time-picker-size',template: `<nz-time-picker [(ngModel)]="time" nzSize="large"></nz-time-picker><nz-time-picker [(ngModel)]="time"></nz-time-picker><nz-time-picker [(ngModel)]="time" nzSize="small"></nz-time-picker>`,styles: [`nz-time-picker {margin: 0 8px 12px 0;}`]})export class NzDemoTimePickerSizeComponent {time = new Date();}

选择时分
nz-time-picker 浮层中的列会随着 nzFormat 变化,当略去 nzFormat 中的某部分时,浮层中对应的列也会消失。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-time-picker-hide-column',template: `<nz-time-picker [(ngModel)]="time" nzFormat="HH:mm"></nz-time-picker>`})export class NzDemoTimePickerHideColumnComponent {time = new Date();}

附加内容
在 nz-time-picker 选择框底部显示自定义的内容。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-time-picker-addon',template: `<nz-time-picker [(ngModel)]="time" [nzAddOn]="addOnTemplate" #timePicker></nz-time-picker><ng-template #addOnTemplate><button nz-button nzSize="small" nzType="primary" (click)="timePicker.close()">Ok</button></ng-template>`})export class NzDemoTimePickerAddonComponent {time: Date | null = null;}

12小时制
12小时制的时间选择器,默认format为 h:mm:ss a
import { Component } from '@angular/core';@Component({selector: 'nz-demo-time-picker-use12Hours',template: `<nz-time-picker [(ngModel)]="time" [nzUse12Hours]="true"></nz-time-picker><nz-time-picker [(ngModel)]="time" [nzUse12Hours]="true" nzFormat="h:mm a"></nz-time-picker>`,styles: [`nz-time-picker {margin: 0 8px 12px 0;}`]})export class NzDemoTimePickerUse12HoursComponent {time: Date | null = null;}

数据绑定
可以进行双向绑定。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-time-picker-value',template: `<nz-time-picker [(ngModel)]="time" (ngModelChange)="log($event)"></nz-time-picker>`})export class NzDemoTimePickerValueComponent {time: Date | null = null;log(time: Date): void {console.log(time && time.toTimeString());}}

禁用
禁用时间选择。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-time-picker-disabled',template: `<nz-time-picker nzDisabled></nz-time-picker>`})export class NzDemoTimePickerDisabledComponent {}

步长选项
可以使用 nzHourStepnzMinuteStepnzSecondStep 按步长展示可选的时分秒。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-time-picker-interval-options',template: `<nz-time-picker [nzMinuteStep]="15" [nzSecondStep]="10"></nz-time-picker>`})export class NzDemoTimePickerIntervalOptionsComponent {}

禁用部分
禁用部分时间选择。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-time-picker-disabled-part',template: `<nz-time-picker[nzDisabledHours]="disabledHours"[nzDisabledMinutes]="disabledMinutes"[nzDisabledSeconds]="disabledSeconds"></nz-time-picker>`})export class NzDemoTimePickerDisabledPartComponent {disabledHours(): number[] {return [1, 2, 3];}disabledMinutes(hour: number): number[] {if (hour === 4) {return [20, 21, 22, 23, 24, 25];} else {return [];}}disabledSeconds(hour: number, minute: number): number[] {if (hour === 5 && minute === 1) {return [20, 21, 22, 23, 24, 25];} else {return [];}}}
API
<nz-time-picker [(ngModel)]="someTime"></nz-time-picker>
nz-time-pickercomponent
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[ngModel] | 当前时间 | Date | - |
[nzAddon] | 选择框底部显示自定义的内容 | TemplateRef<void> | - |
[nzAllowEmpty] | 是否展示清除按钮 | boolean | true |
[nzAutoFocus] | 自动获取焦点 | boolean | false |
[nzClearText] | 清除按钮的提示文案 | string | 'clear' |
[nzDefaultOpenValue] | 设置面板打开时默认选中的值 | Date | new Date() |
[nzDisabled] | 禁用全部操作 | boolean | false |
[nzDisabledHours] | 禁止选择部分小时选项 | () => number[] | - |
[nzDisabledMinutes] | 禁止选择部分分钟选项 | (hour: number) => number[] | - |
[nzDisabledSeconds] | 禁止选择部分秒选项 | (hour: number, minute: number) => number[] | - |
[nzFormat] | 展示的时间格式 | DatePipe | "HH:mm:ss" |
[nzHideDisabledOptions] | 隐藏禁止选择的选项 | boolean | false |
[nzHourStep] | 小时选项间隔 | number | 1 |
[nzMinuteStep] | 分钟选项间隔 | number | 1 |
[nzSecondStep] | 秒选项间隔 | number | 1 |
[nzOpen] | 面板是否打开,可双向绑定 | boolean | false |
[nzPlaceHolder] | 没有值的时候显示的内容 | string | "请选择时间" |
[nzPopupClassName] | 弹出层类名 | string | '' |
[nzUse12Hours] | 使用12小时制,为true时format默认为h:mm:ss a | boolean | false |
(ngModelChange) | 时间发生变化的回调 | EventEmitter<Date> | - |
(nzOpenChange) | 面板打开/关闭时的回调 | EventEmitter<boolean> | - |
方法
| 名称 | 描述 |
|---|---|
| blur() | 移除焦点 |
| focus() | 获取焦点 |
