- DatePicker 日期选择框
- 何时使用
- 代码演示
- 基本
- 定制日期单元格
- 不可选择日期和时间
- 禁用
- 额外的页脚
- 日期格式
- 受控面板
- 预设范围
- 三种大小
- 自定义日期范围选择
- 日期时间选择
- 自定义渲染
- 后缀图标
- API
- 共同的 API
- 共有的事件
- 共同的方法
- DatePicker
- DatePicker 事件
- MonthPicker
- MonthPicker 事件
- WeekPicker
- WeekPicker 事件
- RangePicker
- RangePicker 事件
DatePicker 日期选择框
输入或选择日期的控件。
何时使用
当用户需要输入一个日期,可以点击标准输入框,弹出日期面板进行选择。
代码演示

基本
最简单的用法,在浮层中可以选择或者输入日期。
<template><div><a-date-picker @change="onChange" /><br /><a-month-picker @change="onChange" placeholder="Select month" /><br /><a-range-picker @change="onChange" /><br /><a-week-picker @change="onChange" placeholder="Select week" /></div></template><script>export default {methods: {onChange(date, dateString) {console.log(date, dateString);},},};</script>

定制日期单元格
使用 dateRender 可以自定义日期单元格的内容和样式。
<template><div><a-date-picker><template slot="dateRender" slot-scope="current, today"><div class="ant-calendar-date" :style="getCurrentStyle(current, today)">{{current.date()}}</div></template></a-date-picker><a-range-picker><template slot="dateRender" slot-scope="current"><div class="ant-calendar-date" :style="getCurrentStyle(current)">{{current.date()}}</div></template></a-range-picker><a-week-picker><template slot="dateRender" slot-scope="current"><div class="ant-calendar-date" :style="getCurrentStyle(current)">{{current.date()}}</div></template></a-week-picker></div></template><script>export default {methods: {getCurrentStyle(current, today) {const style = {};if (current.date() === 1) {style.border = '1px solid #1890ff';style.borderRadius = '50%';}return style;},},};</script>

不可选择日期和时间
可用 disabledDate 和 disabledTime 分别禁止选择部分日期和时间,其中 disabledTime 需要和 showTime 一起使用。
<template><div><a-date-pickerformat="YYYY-MM-DD HH:mm:ss":disabledDate="disabledDate":disabledTime="disabledDateTime":showTime="{ defaultValue: moment('00:00:00', 'HH:mm:ss') }"/><br /><a-month-picker :disabledDate="disabledDate" placeholder="Select month" /><br /><a-range-picker:disabledDate="disabledDate":disabledTime="disabledRangeTime":showTime="{hideDisabledOptions: true,defaultValue: [moment('00:00:00', 'HH:mm:ss'), moment('11:59:59', 'HH:mm:ss')]}"format="YYYY-MM-DD HH:mm:ss"/></div></template><script>import moment from 'moment';export default {methods: {moment,range(start, end) {const result = [];for (let i = start; i < end; i++) {result.push(i);}return result;},disabledDate(current) {// Can not select days before today and todayreturn current && current < moment().endOf('day');},disabledDateTime() {return {disabledHours: () => this.range(0, 24).splice(4, 20),disabledMinutes: () => this.range(30, 60),disabledSeconds: () => [55, 56],};},disabledRangeTime(_, type) {if (type === 'start') {return {disabledHours: () => this.range(0, 60).splice(4, 20),disabledMinutes: () => this.range(30, 60),disabledSeconds: () => [55, 56],};}return {disabledHours: () => this.range(0, 60).splice(20, 4),disabledMinutes: () => this.range(0, 31),disabledSeconds: () => [55, 56],};},},};</script>

禁用
选择框的不可用状态。
<template><div><a-date-picker :defaultValue="moment('2015-06-06', dateFormat)" disabled /><br /><a-month-picker :defaultValue="moment('2015-06', 'YYYY-MM')" disabled /><br /><a-range-picker:defaultValue="[moment('2015-06-06', dateFormat), moment('2015-06-06', dateFormat)]"disabled/></div></template><script>import moment from 'moment';export default {data() {this.dateFormat = 'YYYY-MM-DD';return {};},methods: {moment,},};</script>

额外的页脚
在浮层中加入额外的页脚,以满足某些定制信息的需求。
<template><div><a-date-picker><template slot="renderExtraFooter">extra footer</template></a-date-picker><a-date-picker showTime><template slot="renderExtraFooter">extra footer</template></a-date-picker><a-range-picker><template slot="renderExtraFooter">extra footer</template></a-range-picker><a-range-picker showTime><template slot="renderExtraFooter">extra footer</template></a-range-picker><a-month-picker placeholder="Select month"><template slot="renderExtraFooter">extra footer</template></a-month-picker></div></template>

日期格式
使用 format 属性,可以自定义日期显示格式。
<template><div><a-date-picker :defaultValue="moment('2015/01/01', dateFormat)" :format="dateFormat" /><br /><a-month-picker :defaultValue="moment('2015/01', monthFormat)" :format="monthFormat" /><br /><a-range-picker:defaultValue="[moment('2015/01/01', dateFormat), moment('2015/01/01', dateFormat)]":format="dateFormat"/></div></template><script>import moment from 'moment';export default {data() {return {dateFormat: 'YYYY/MM/DD',monthFormat: 'YYYY/MM',};},methods: {moment,},};</script>

受控面板
通过组合 mode 与 onPanelChange 控制要展示的面板。
<template><div><a-date-picker:mode="mode1"showTime@openChange="handleOpenChange1"@panelChange="handlePanelChange1"/><br /><a-range-picker:placeholder="['Start month', 'End month']"format="YYYY-MM":value="value":mode="mode2"@panelChange="handlePanelChange2"@change="handleChange"/></div></template><script>export default {data() {return {mode1: 'time',mode2: ['month', 'month'],value: [],};},methods: {handleOpenChange1(open) {if (open) {this.mode1 = 'time';}},handleChange(value) {this.value = value;},handlePanelChange1(value, mode) {this.mode1 = mode;},handlePanelChange2(value, mode) {this.value = value;this.mode2 = [mode[0] === 'date' ? 'month' : mode[0],mode[1] === 'date' ? 'month' : mode[1],];},},};</script>

预设范围
可以预设常用的日期范围以提高用户体验。
<template><div><a-range-picker:ranges="{ Today: [moment(), moment()], 'This Month': [moment(), moment().endOf('month')] }"@change="onChange"/><br /><a-range-picker:ranges="{ Today: [moment(), moment()], 'This Month': [moment(), moment().endOf('month')] }"showTimeformat="YYYY/MM/DD HH:mm:ss"@change="onChange"/></div></template><script>import moment from 'moment';export default {data() {return {dateFormat: 'YYYY/MM/DD',monthFormat: 'YYYY/MM',};},methods: {moment,onChange(dates, dateStrings) {console.log('From: ', dates[0], ', to: ', dates[1]);console.log('From: ', dateStrings[0], ', to: ', dateStrings[1]);},},};</script>

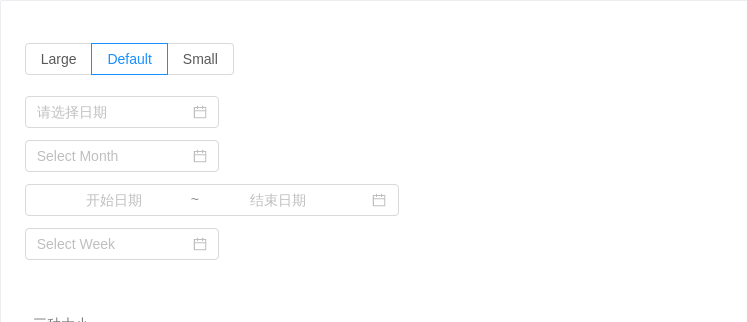
三种大小
三种大小的输入框,若不设置,则为 default。
<template><div><a-radio-group v-model="size"><a-radio-button value="large">Large</a-radio-button><a-radio-button value="default">Default</a-radio-button><a-radio-button value="small">Small</a-radio-button></a-radio-group><br /><br /><a-date-picker :size="size" /><br /><a-month-picker :size="size" placeholder="Select Month" /><br /><a-range-picker :size="size" /><br /><a-week-picker :size="size" placeholder="Select Week" /></div></template><script>import moment from 'moment';export default {data() {return {size: 'default',};},};</script>

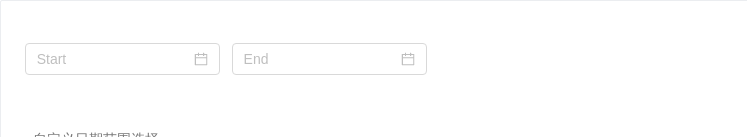
自定义日期范围选择
当 RangePicker 无法满足业务需求时,可以使用两个 DatePicker 实现类似的功能。
- 通过设置
disabledDate方法,来约束开始和结束日期。- 通过
openonOpenChange来优化交互。
<template><div><a-date-picker:disabledDate="disabledStartDate"showTimeformat="YYYY-MM-DD HH:mm:ss"v-model="startValue"placeholder="Start"@openChange="handleStartOpenChange"/><a-date-picker:disabledDate="disabledEndDate"showTimeformat="YYYY-MM-DD HH:mm:ss"placeholder="End"v-model="endValue":open="endOpen"@openChange="handleEndOpenChange"/></div></template><script>export default {data() {return {startValue: null,endValue: null,endOpen: false,};},watch: {startValue(val) {console.log('startValue', val);},endValue(val) {console.log('endValue', val);},},methods: {disabledStartDate(startValue) {const endValue = this.endValue;if (!startValue || !endValue) {return false;}return startValue.valueOf() > endValue.valueOf();},disabledEndDate(endValue) {const startValue = this.startValue;if (!endValue || !startValue) {return false;}return startValue.valueOf() >= endValue.valueOf();},handleStartOpenChange(open) {if (!open) {this.endOpen = true;}},handleEndOpenChange(open) {this.endOpen = open;},},};</script>

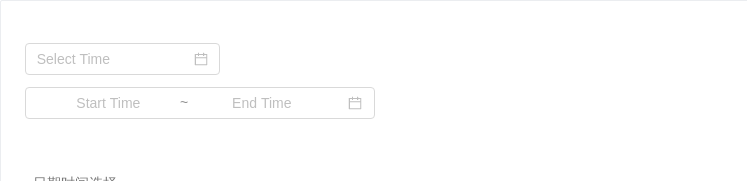
日期时间选择
增加选择时间功能,当 showTime 为一个对象时,其属性会传递给内建的 TimePicker。
<template><div><a-date-picker showTime placeholder="Select Time" @change="onChange" @ok="onOk" /><br /><a-range-picker:showTime="{ format: 'HH:mm' }"format="YYYY-MM-DD HH:mm":placeholder="['Start Time', 'End Time']"@change="onChange"@ok="onOk"/></div></template><script>export default {methods: {onChange(value, dateString) {console.log('Selected Time: ', value);console.log('Formatted Selected Time: ', dateString);},onOk(value) {console.log('onOk: ', value);},},};</script>

自定义渲染
增加自定义渲染功能,在默认 slot 中,你可以设置任何你想渲染的组件。
<template><div><a-date-picker placeholder="Select Time" v-model="time1" @change="onChange" @ok="onOk"><span>{{time1?time1:'SelectTime'}}</span></a-date-picker><br /><a-range-picker v-model="time2"><span>{{time2?time2:'请选择'}}</span></a-range-picker></div></template><script>import moment from 'moment';export default {data() {return {time1: undefined,time2: undefined,};},methods: {onChange(value, dateString) {console.log('Selected Time: ', value);console.log('Formatted Selected Time: ', dateString);},onOk(value) {console.log('onOk: ', value);},clearTime() {this.time1 = undefined;},},};</script>

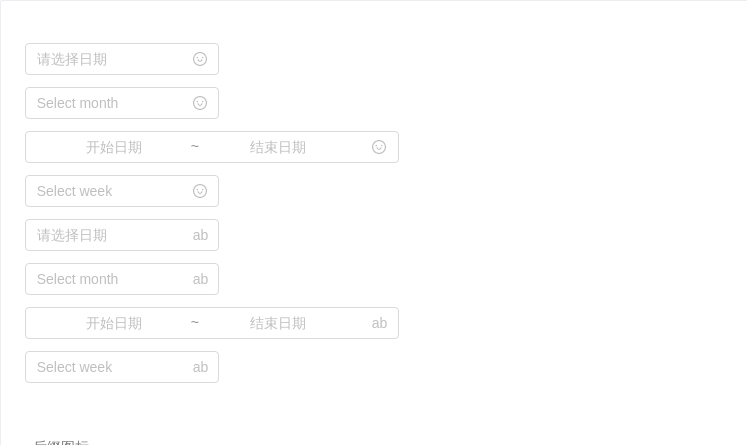
后缀图标
最简单的用法,在浮层中可以选择或者输入日期。
<template>
<div>
<a-date-picker @change="onChange">
<a-icon slot="suffixIcon" type="smile" />
</a-date-picker>
<br />
<a-month-picker @change="onChange" placeholder="Select month">
<a-icon slot="suffixIcon" type="smile" />
</a-month-picker>
<br />
<a-range-picker @change="onChange">
<a-icon slot="suffixIcon" type="smile" />
</a-range-picker>
<br />
<a-week-picker @change="onChange" placeholder="Select week">
<a-icon slot="suffixIcon" type="smile" />
</a-week-picker>
<br />
<a-date-picker suffixIcon="ab" @change="onChange" />
<br />
<a-month-picker suffixIcon="ab" @change="onChange" placeholder="Select month" />
<br />
<a-range-picker suffixIcon="ab" @change="onChange" />
<br />
<a-week-picker suffixIcon="ab" @change="onChange" placeholder="Select week" />
</div>
</template>
<script>
export default {
methods: {
onChange(date, dateString) {
console.log(date, dateString);
},
},
};
</script>
API
日期类组件包括以下四种形式。
- DatePicker
- MonthPicker
- RangePicker
- WeekPicker
注意:DatePicker、MonthPicker、RangePicker、WeekPicker 部分 locale 是从 value 中读取,所以请先正确设置 moment 的 locale。
// 默认语言为 en-US,如果你需要设置其他语言,推荐在入口文件全局设置 locale import moment from
'moment'; import 'moment/locale/zh-cn'; moment.locale('zh-cn');
<a-date-picker :defaultValue="moment('2015-01-01', 'YYYY-MM-DD')" />
共同的 API
以下 API 为 DatePicker、MonthPicker、RangePicker, WeekPicker 共享的 API。
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| allowClear | 是否显示清除按钮 | boolean | true |
| autoFocus | 自动获取焦点 | boolean | false |
| dateRender | 作用域插槽,自定义日期单元格的内容 | slot="dateRender" slot-scope="current, today" | - |
| disabled | 禁用 | boolean | false |
| disabledDate | 不可选择的日期 | (currentDate: moment) => boolean | 无 |
| getCalendarContainer | 定义浮层的容器,默认为 body 上新建 div | function(trigger) | 无 |
| locale | 国际化配置 | object | 默认配置 |
| open | 控制弹层是否展开 | boolean | - |
| placeholder | 输入框提示文字 | string|RangePicker[] | - |
| popupStyle | 额外的弹出日历样式 | object | {} |
| dropdownClassName | 额外的弹出日历 className | string | - |
| size | 输入框大小,large 高度为 40px,small 为 24px,默认是 32px | string | 无 |
| suffixIcon | 自定义的选择框后缀图标 | VNode | slot | - |
共有的事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| openChange | 弹出日历和关闭日历的回调 | function(status) |
| panelChange | 日期面板变化时的回调 | function(value, mode) |
共同的方法
| 名称 | 描述 |
|---|---|
| blur() | 移除焦点 |
| focus() | 获取焦点 |
DatePicker
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| defaultValue | 默认日期 | moment | 无 |
| defaultPickerValue | 默认面板日期 | moment | 无 |
| disabledTime | 不可选择的时间 | function(date) | 无 |
| format | 设置日期格式,为数组时支持多格式匹配,展示以第一个为准。配置参考 moment.js | string | string[] | "YYYY-MM-DD" |
| mode | 日期面板的状态(设置后无法选择年份/月份?) | time|date|month|year | 'date' |
| renderExtraFooter | 在面板中添加额外的页脚 | slot="renderExtraFooter" slot-scope="mode" | - |
| showTime | 增加时间选择功能 | Object|boolean | TimePicker Options |
| showTime.defaultValue | 设置用户选择日期时默认的时分秒 | moment | moment() |
| showToday | 是否展示“今天”按钮 | boolean | true |
| value(v-model) | 日期 | moment | 无 |
DatePicker 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 时间发生变化的回调 | function(date: moment, dateString: string) |
| ok | 点击确定按钮的回调 | function() |
MonthPicker
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| defaultValue | 默认日期 | moment | 无 |
| defaultPickerValue | 默认面板日期 | moment | 无 |
| format | 展示的日期格式,配置参考 moment.js | string | "YYYY-MM" |
| monthCellContentRender | 自定义的月份内容渲染方法 | slot="monthCellContentRender" slot-scope="date, locale" | - |
| renderExtraFooter | 在面板中添加额外的页脚 | slot="renderExtraFooter" slot-scope="mode" | - |
| value(v-model) | 日期 | moment | 无 |
MonthPicker 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 时间发生变化的回调,发生在用户选择时间时 | function(date: moment, dateString: string) |
WeekPicker
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| defaultValue | 默认日期 | moment | - |
| defaultPickerValue | 默认面板日期 | moment | 无 |
| format | 展示的日期格式,配置参考 moment.js | string | "YYYY-wo" |
| value(v-model) | 日期 | moment | - |
| renderExtraFooter | 在面板中添加额外的页脚 | slot="renderExtraFooter" slot-scope="mode" | - |
WeekPicker 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 时间发生变化的回调,发生在用户选择时间时 | function(date: moment, dateString: string) |
RangePicker
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| defaultValue | 默认日期 | moment[] | 无 |
| defaultPickerValue | 默认面板日期 | moment[] | 无 |
| disabledTime | 不可选择的时间 | function(dates: [moment, moment], partial: 'start'|'end') | 无 |
| format | 展示的日期格式 | string | "YYYY-MM-DD HH:mm:ss" |
| ranges | 预设时间范围快捷选择 | { [range: string]: moment[] } | { [range: string]: () => moment[] } | 无 |
| renderExtraFooter | 在面板中添加额外的页脚 | slot="renderExtraFooter" slot-scope="mode" | - |
| showTime | 增加时间选择功能 | Object|boolean | TimePicker Options |
| showTime.defaultValue | 设置用户选择日期时默认的时分秒 | moment[] | [moment(), moment()] |
| value(v-model) | 日期 | moment[] | 无 |
RangePicker 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| calendarChange | 待选日期发生变化的回调 | function(dates: [moment, moment], dateStrings: [string, string]) |
| change | 日期范围发生变化的回调 | function(dates: [moment, moment], dateStrings: [string, string]) |
| ok | 点击确定按钮的回调 | function(dates: moment[]) |
