- Popover
- 何时使用
- 代码演示
- 基本
- 箭头指向
- 从浮层内关闭
- 位置
- 三种触发方式
- 悬停点击弹出窗口
- API
- 注意
Popover
点击/鼠标移入元素,弹出气泡式的卡片浮层。
何时使用
当目标元素有进一步的描述和相关操作时,可以收纳到卡片中,根据用户的操作行为进行展现。
和 Tooltip 的区别是,用户可以对浮层上的元素进行操作,因此它可以承载更复杂的内容,比如链接或按钮等。
代码演示

基本
最简单的用法,浮层的大小由内容区域决定。
<template><a-popover title="Title"><template slot="content"><p>Content</p><p>Content</p></template><a-button type="primary">Hover me</a-button></a-popover></template>

箭头指向
设置了 arrowPointAtCenter 后,箭头将指向目标元素的中心。
<template><div><a-popover placement="topLeft"><template slot="content"><p>Content</p><p>Content</p></template><span slot="title">Title</span><a-button>Align edge / 边缘对齐</a-button></a-popover><a-popover placement="topLeft" arrowPointAtCenter><template slot="content"><p>Content</p><p>Content</p></template><span slot="title">Title</span><a-button>Arrow points to center / 箭头指向中心</a-button></a-popover></div></template>

从浮层内关闭
使用 visible 属性控制浮层显示。
<template>
<a-popover title="Title" trigger="click" v-model="visible">
<a @click="hide" slot="content">Close</a>
<a-button type="primary">Click me</a-button>
</a-popover>
</template>
<script>
export default {
data() {
return {
visible: false,
};
},
methods: {
hide() {
console.log(111);
this.visible = false;
},
},
};
</script>

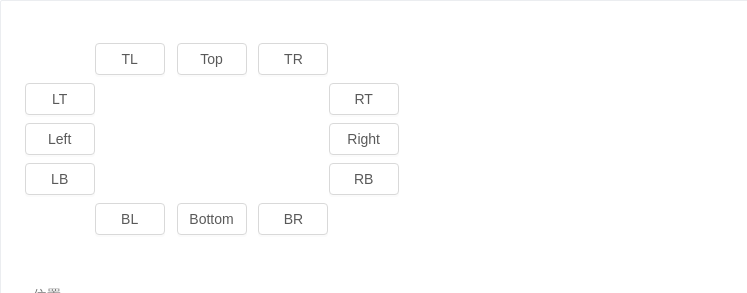
位置
位置有十二个方向。
<template>
<div id="components-popover-demo-placement">
<div :style="{ marginLeft: `${buttonWidth}px`, whiteSpace: 'nowrap' }">
<a-popover placement="topLeft">
<template slot="content">
<p>Content</p>
<p>Content</p>
</template>
<template slot="title">
<span>Title</span>
</template>
<a-button>TL</a-button>
</a-popover>
<a-popover placement="top">
<template slot="content">
<p>Content</p>
<p>Content</p>
</template>
<template slot="title">
<span>Title</span>
</template>
<a-button>Top</a-button>
</a-popover>
<a-popover placement="topRight">
<template slot="content">
<p>Content</p>
<p>Content</p>
</template>
<template slot="title">
<span>Title</span>
</template>
<a-button>TR</a-button>
</a-popover>
</div>
<div :style="{ width: `${buttonWidth}px`, float: 'left' }">
<a-popover placement="leftTop">
<template slot="content">
<p>Content</p>
<p>Content</p>
</template>
<template slot="title">
<span>Title</span>
</template>
<a-button>LT</a-button>
</a-popover>
<a-popover placement="left">
<template slot="content">
<p>Content</p>
<p>Content</p>
</template>
<template slot="title">
<span>Title</span>
</template>
<a-button>Left</a-button>
</a-popover>
<a-popover placement="leftBottom">
<template slot="content">
<p>Content</p>
<p>Content</p>
</template>
<template slot="title">
<span>Title</span>
</template>
<a-button>LB</a-button>
</a-popover>
</div>
<div :style="{ width: `${buttonWidth}px`, marginLeft: `${buttonWidth * 4 + 24 }px`}">
<a-popover placement="rightTop">
<template slot="content">
<p>Content</p>
<p>Content</p>
</template>
<template slot="title">
<span>Title</span>
</template>
<a-button>RT</a-button>
</a-popover>
<a-popover placement="right">
<template slot="content">
<p>Content</p>
<p>Content</p>
</template>
<template slot="title">
<span>Title</span>
</template>
<a-button>Right</a-button>
</a-popover>
<a-popover placement="rightBottom">
<template slot="content">
<p>Content</p>
<p>Content</p>
</template>
<template slot="title">
<span>Title</span>
</template>
<a-button>RB</a-button>
</a-popover>
</div>
<div :style="{ marginLeft: `${buttonWidth}px`, clear: 'both', whiteSpace: 'nowrap' }">
<a-popover placement="bottomLeft">
<template slot="content">
<p>Content</p>
<p>Content</p>
</template>
<template slot="title">
<span>Title</span>
</template>
<a-button>BL</a-button>
</a-popover>
<a-popover placement="bottom">
<template slot="content">
<p>Content</p>
<p>Content</p>
</template>
<template slot="title">
<span>Title</span>
</template>
<a-button>Bottom</a-button>
</a-popover>
<a-popover placement="bottomRight">
<template slot="content">
<p>Content</p>
<p>Content</p>
</template>
<template slot="title">
<span>Title</span>
</template>
<a-button>BR</a-button>
</a-popover>
</div>
</div>
</template>
<script>
export default {
data() {
return {
buttonWidth: 70,
};
},
};
</script>
<style>
#components-popover-demo-placement .ant-btn {
width: 70px;
text-align: center;
padding: 0;
margin-right: 8px;
margin-bottom: 8px;
}
</style>

三种触发方式
鼠标移入、聚集、点击。
<template>
<div>
<a-popover title="Title" trigger="hover">
<template slot="content">
<p>Content</p>
<p>Content</p>
</template>
<a-button type="primary">Hover me</a-button>
</a-popover>
<a-popover title="Title" trigger="focus">
<template slot="content">
<p>Content</p>
<p>Content</p>
</template>
<a-button type="primary">Focus me</a-button>
</a-popover>
<a-popover title="Title" trigger="click">
<template slot="content">
<p>Content</p>
<p>Content</p>
</template>
<a-button type="primary">Click me</a-button>
</a-popover>
</div>
</template>

悬停点击弹出窗口
以下示例显示如何创建可悬停和单击的弹出窗口。
<template>
<a-popover
style="width: 500px"
title="Hover title"
trigger="hover"
:visible="hovered"
@visibleChange="handleHoverChange"
>
<div slot="content">This is hover content.</div>
<a-popover
title="Click title"
trigger="click"
:visible="clicked"
@visibleChange="handleClickChange"
>
<div slot="content">
<div>This is click content.</div>
<a @click="hide">Close</a>
</div>
<a-button>Hover and click / 悬停并单击</a-button>
</a-popover>
</a-popover>
</template>
<script>
export default {
data() {
return {
clicked: false,
hovered: false,
};
},
methods: {
hide() {
this.clicked = false;
this.hovered = false;
},
handleHoverChange(visible) {
this.clicked = false;
this.hovered = visible;
},
handleClickChange(visible) {
this.clicked = visible;
this.hovered = false;
},
},
};
</script>
API
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| content | 卡片内容 | string|slot|VNode | 无 |
| title | 卡片标题 | string|slot|VNode | 无 |
更多属性请参考 Tooltip。
注意
请确保 Popover 的子元素能接受 mouseenter、mouseleave、focus、click 事件。
